If your WordPress site is still desktop-only, you’re losing visitors. More than half of people browse on their phones, and if your site isn’t mobile-friendly, they’ll leave fast.
I learned this the hard way when one of my older sites looked fine on desktop but broke completely on mobile. The text was tiny, the menu didn’t work, and my bounce rate shot up. After fixing it, my traffic and signups improved almost overnight.
In this guide, I’ll show you exactly how to make a desktop-only WordPress website mobile-friendly. These are simple steps anyone can follow, even if you’ve never touched code.
- 1. See if Your Site is Already Mobile-Friendly
- 2. Choose a Mobile Responsive WordPress Theme
- 3. Simplify Your Navigation Menu
- 4. Ensure Important Information is Easy to Find
- 5. Use Large and Readable Font Sizes
- 6. Keep Contact and Optin Forms Short
- 7. Make Your Landing Pages Mobile Responsive
- 8. Change Your CTA Button Size and Placement
- 9. Remove or Simplify Mobile Popups
- 10. Use Mobile-Friendly WordPress Plugins
- 11. Make Website Speed a Priority
- FAQs on Making a Website Mobile Friendly
1. See if Your Site is Already Mobile-Friendly
Before you change anything, check if your site is already mobile-friendly. Many newer WordPress themes are responsive by default, so you might be halfway there without realizing it.
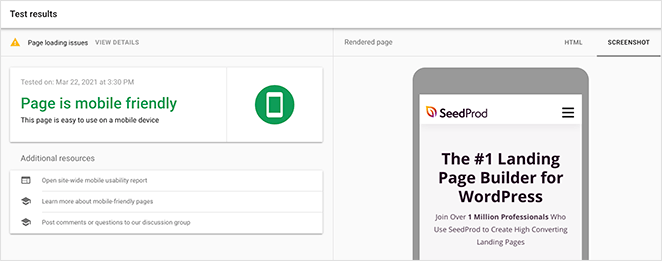
The quickest way to check is with Google’s free Mobile-Friendly Test. Paste in your URL, hit enter, and you’ll get results in seconds.
The report shows you if your site passes, plus a screenshot of how it looks on a phone. It also suggests fixes if something isn’t working.

When I ran this test on one of my older sites, the results were eye-opening. Fonts were too small, buttons overlapped, and menus didn’t open. That test gave me a clear to-do list to fix the problems.
If your site doesn’t pass, make this your top priority. Even if it does, keep reading. You’ll still find ways to improve the mobile experience further.
2. Choose a Mobile Responsive WordPress Theme
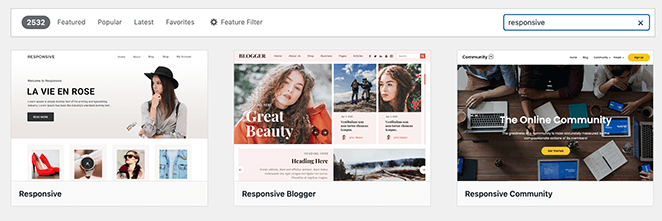
If your current theme isn’t mobile-friendly, the fastest fix is to switch to a responsive WordPress theme. A responsive theme automatically adjusts to fit any screen size, so visitors don’t have to zoom or scroll sideways.
You can find free options right inside WordPress. Go to Appearance » Themes » Add New and search for “Responsive.” You’ll see a range of mobile-ready themes you can install with one click.

When I first tested this on one of my older sites, swapping to a responsive theme instantly solved half my layout issues. It was the easiest improvement I could have made.
If you’d rather build something unique, I recommend SeedProd. It’s a drag-and-drop theme builder that lets you design your own responsive WordPress theme without touching code.

You can start with a premade template or build each section step by step. Either way, you’ll see your changes live in the visual editor, and everything you create will be fully mobile responsive.

That means your website will look great and function smoothly on phones, tablets, and desktops—no extra tweaking needed.
3. Simplify Your Navigation Menu
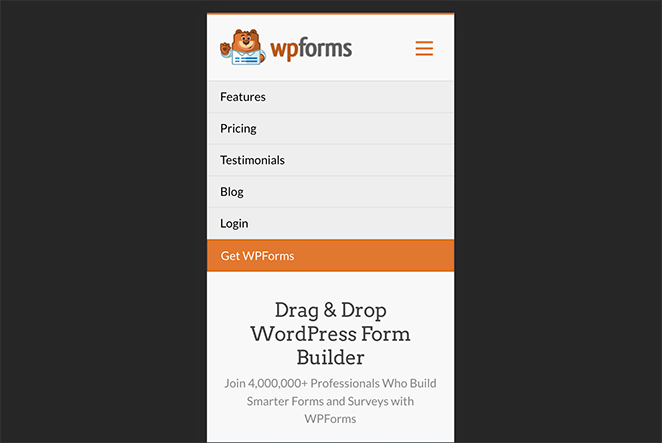
Mobile screens are much smaller than desktops, so long, complicated menus don’t work well. If visitors have to zoom or scroll sideways just to find a link, they’ll likely give up.
The best approach is to keep your navigation simple. Limit your menu to just a few key items that fit on one screen. This makes it easier for people to get where they need to go quickly.

When I simplified one of my own menus down to three main links, the difference was huge. Users spent more time on the site because they could actually find what they needed.
If you’re not sure how to make your menu responsive, check out this step-by-step guide on creating a mobile-ready WordPress menu.
4. Ensure Important Information is Easy to Find
When people visit your site on a phone, they’re usually looking for something specific. It might be a quick answer, your contact details, or even directions to your business.
If that information is buried, they’ll leave. On mobile, every extra tap feels slow and frustrating.
Think about the details your visitors need most and make sure those are front and center. Some easy ways to do this include:
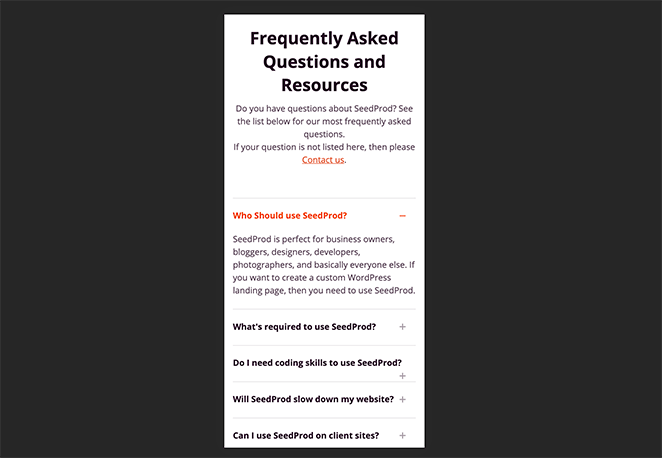
- Adding a small FAQ section with quick answers
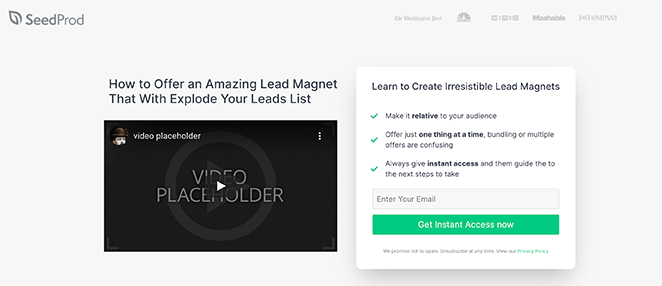
- Embedding a short explainer video
- Highlighting your top features or services

When I moved my contact info and FAQs higher up on a site I was working on, the bounce rate dropped right away. People didn’t have to hunt for answers, they saw them instantly.
You don’t need to cram everything on your homepage, but make sure the essentials are obvious and easy to reach on mobile.
5. Use Large and Readable Font Sizes
Tiny text on a phone is almost impossible to read. If visitors have to pinch and zoom just to see your content, they won’t stick around.
A good rule of thumb is to keep your body text at least 14–16px. Headlines and buttons should be even larger so they’re easy to scan and tap.

Stick with clean, standard fonts that load quickly. Fancy custom fonts might look nice on desktop, but on mobile they can slow down your site and make reading harder.
When I increased font sizes on one of my blogs, the difference was instant—bounce rates dropped, and readers stayed on pages longer because they could actually read comfortably on their phones.
For more details, see our guide on typography in web design.
6. Keep Contact and Optin Forms Short
Long forms are one of the biggest turn-offs on mobile. Typing lots of details on a small screen is frustrating, and most people won’t finish.
Look at your forms and ask if every field is truly needed. For example, if you’re building an email list, you usually only need a name and email address.

If your goal is sales, keep checkout forms as short as possible—just billing and shipping info. Asking for extra details adds friction and increases cart abandonment.
I once cut a client’s signup form from six fields to two, and conversions nearly doubled. On mobile, shorter always wins.
7. Make Your Landing Pages Mobile Responsive
Landing pages are where most conversions happen, but if they don’t work well on mobile, you’re leaving money on the table. I’ve seen pages that looked perfect on desktop completely fall apart on a phone—buttons cut off, text overlapping, and forms impossible to fill out.
The easiest fix is to use a WordPress page builder with mobile controls built in. That way, you can design once and know it will look right on every screen.
SeedProd makes this simple. It includes a library of responsive landing page templates you can import with one click. From there, you can customize everything in the drag-and-drop editor—no code needed.
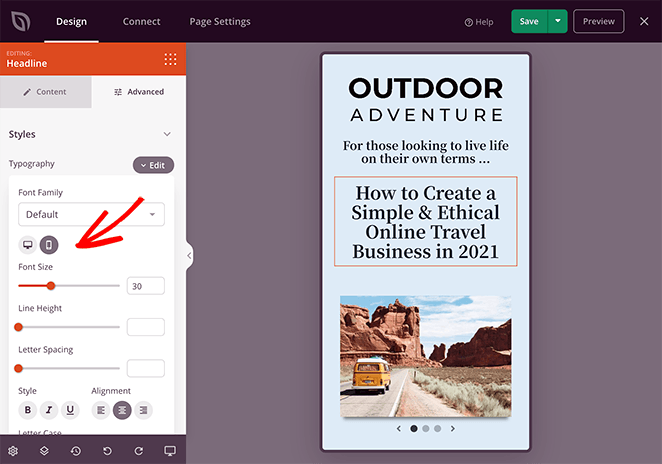
What I like most is that SeedProd lets you toggle between desktop and mobile views instantly. You can adjust spacing, font sizes, and button placement specifically for smaller screens, all from the same page.

Before publishing, you can preview the mobile version live and make tweaks on the spot. That way, you launch with confidence knowing your page will convert on both desktop and mobile.
8. Change Your CTA Button Size and Placement
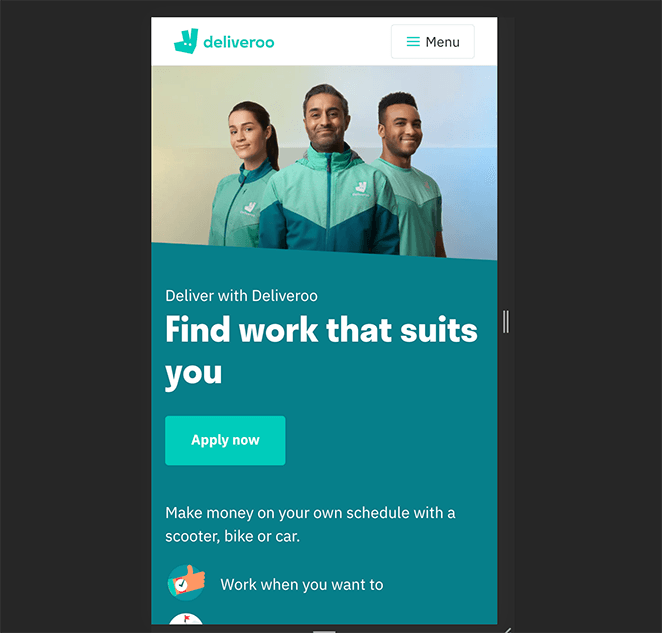
Your call-to-action (CTA) buttons are the most important part of your page, but on mobile they often get lost. If visitors can’t see or tap them easily, you’ll miss conversions.

Make your buttons large enough to tap with a thumb and place them where users naturally scroll—usually near the middle or bottom of the screen. Avoid stacking too many CTAs on one page, as that creates confusion.
One study found that on over half of websites, CTA buttons take more than 3 seconds to locate. If yours is obvious right away, you already have an advantage.
I once moved a signup button higher on a landing page and doubled conversions on mobile. Sometimes a simple placement change makes the biggest difference.
9. Remove or Simplify Mobile Popups
Popups can work well on desktop, but on mobile they often do more harm than good. Small screens make it hard to close them, and if a user taps the wrong spot, they may be sent to another page by mistake.
The best solution is to keep popups light and unobtrusive. Instead of a full-screen popup, try a floating hello bar or a small slide-in that doesn’t block the whole view.

On one site I worked with, replacing a large entry popup with a small bottom bar reduced complaints and actually improved conversions. Users could keep browsing without feeling interrupted.
If you want more ideas, here’s a guide on mobile popup best practices from OptinMonster, which covers strategies that work without frustrating mobile visitors.
10. Use Mobile-Friendly WordPress Plugins
Not every WordPress plugin is built with mobile in mind. Choosing the right ones can make a big difference in how smooth your site feels on a phone.
Look for plugins that are lightweight, responsive, and tested on small screens. Some good options include:
- Mobile-friendly form plugins
- Responsive giveaway or contest plugins
- Social media feed plugins that resize for mobile
- WordPress caching plugins for faster loading
- Responsive menu plugins
On one of my own sites, switching to a lighter form plugin cut the mobile load time in half. The experience felt smoother, and conversions went up right away.
You can see more recommendations in this full roundup of the best WordPress mobile plugins.
11. Make Website Speed a Priority
A slow site is a deal-breaker on mobile. Research shows that even a 3-second delay can cause more than half of visitors to leave. On small screens where people expect instant results, speed matters even more.
The simplest way to keep your site fast is to use a clean design and avoid unnecessary clutter. Every extra script, image, or plugin adds load time.
Some proven ways to boost your site speed include:
- Resize and compress large images
- Use a content delivery network (CDN)
- Enable lazy loading for images and videos
- Keep WordPress, themes, and plugins updated
- Minify CSS and JavaScript files
- Reduce heavy background processes
When I optimized images and added a CDN on one of my sites, mobile load times dropped by half. The bounce rate fell immediately, and users spent longer on each page.
For more detailed tips, check out this ultimate guide to WordPress speed and performance.
FAQs on Making a Website Mobile Friendly
I hope this post helped you learn how to make a desktop-only website mobile-friendly. You might also like this article on the best SEO plugins for WordPress.
While you’re here, don’t forget to follow us on Facebook, Twitter, and YouTube for more helpful tips and tutorials.