Are you searching for a way to hide page titles in WordPress?
Page titles help search engines and website visitors know what your pages are about. However, certain designs, like landing pages, may not need to display a title, so it makes sense to hide it.
In this guide, you’ll learn how to hide page titles for all and individual pages in WordPress.
Table of Contents
Why Hide Your WordPress Page Title?
By default, most WordPress themes display a title at the top of a page. This helps visitors know where they are and what to expect from its content.

While page titles are helpful for visitors and search engines, you don’t always need one. For example, having a page title on your homepage is unnecessary because the actual content explains its purpose.
You may want a clean and minimalist look for your page. Displaying a title above the fold can disrupt that design and user experience. So you may want to remove it and display an H1 heading elsewhere.
Alternatively, you might have a landing page, sales page, or a coming soon page that can better engage visitors.
These pages often have personalized messages to explain what users can expect with a focus on what steps to take next. So, showing a page title can take up valuable space you need to get your message across.
In the guide below, we share several methods to hide page titles in WordPress. First, we’ll cover hiding individual page titles with SeedProd’s easy WordPress page builder before highlighting other methods for you to consider.
How to Hide Page Title in WordPress with SeedProd
It’s our mission at SeedProd to make it easy to build and customize your website without code.

With our drag-and-drop website builder, you can create custom WordPress themes, web pages, and even standalone landing pages.
It also means you can hide titles on any single page or theme with a few clicks.
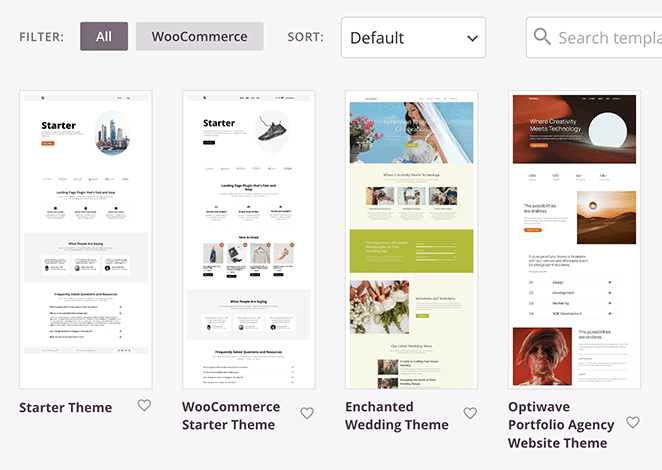
Our template library has over 300+ landing page templates and website kits to kickstart the design process. Let’s choose one to see how easily you can remove a page title from the design.
First, make sure SeedProd is installed and activated on your WordPress site.
Please see our documentation on installing SeedProd if you need help with this.
After activation, go to SeedProd » Theme Builder from your WordPress admin. From there, click the Theme Template Kits button.

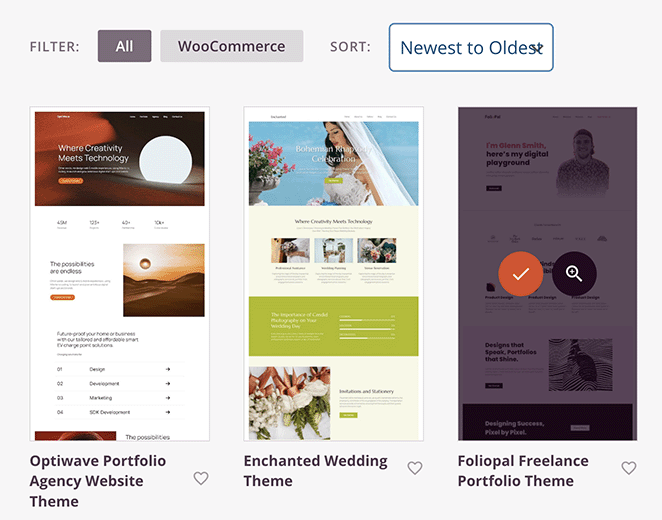
Now, you’ll see the template library with designs for different types of websites.

You can take a closer look at any design by clicking the magnifying glass icon. The demo will open in a new browser tab or window.

When you’re ready to choose a design, hover over it and click the checkmark icon.
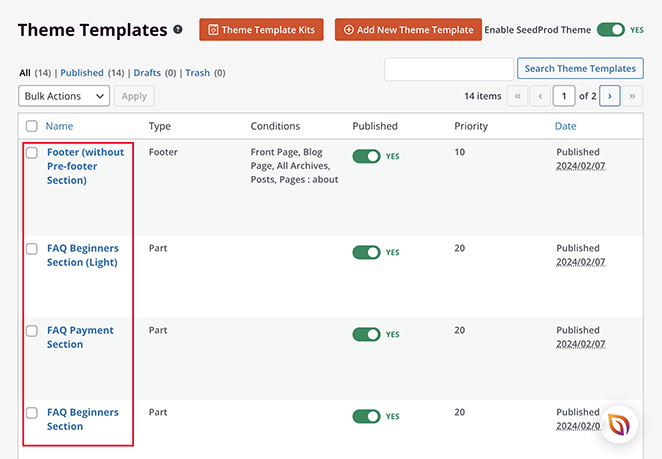
Importing a site kit only takes a few seconds. When it’s complete, you’ll see a list of templates that form your theme’s framework.

Each theme template has a consistent design and content specific to its purpose. For instance, the Blog Page lists recent posts, while the Homepage has a description, client logos, services, and more.
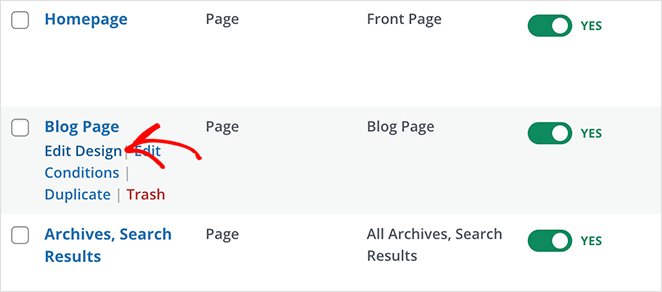
You can edit each template by hovering over its title and clicking the ‘Edit Design’ link.
Let’s do this for the Blog Page.

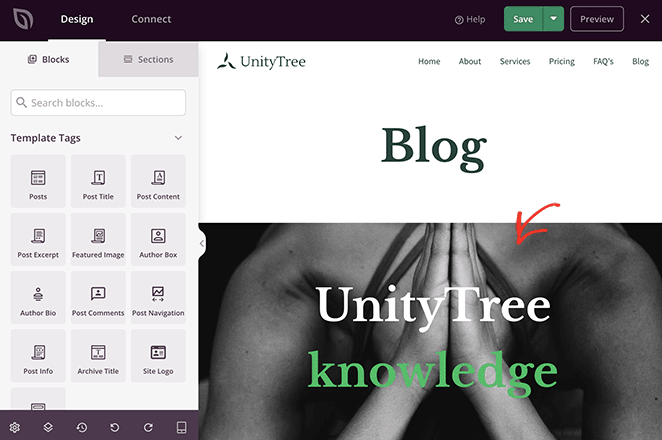
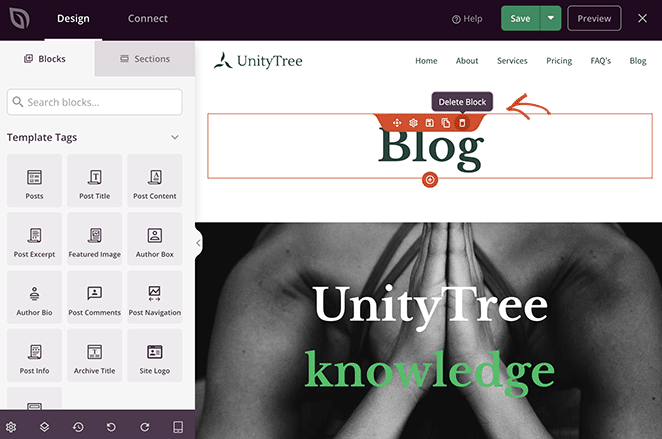
In our example, you can see that the blog page has a header banner with text explaining what the page is about. This makes the ‘Blog’ heading redundant, so we can remove it.

To remove the page title, simply hover your mouse over it and click the trashcan icon.

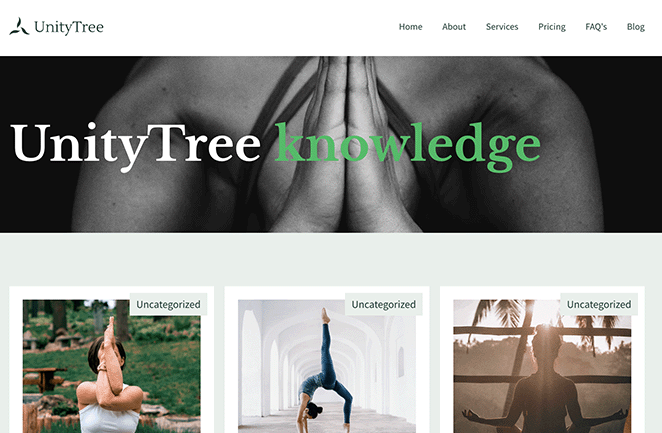
After removing the title, click the Save button to save your changes. Then, you can preview the page to see how it looks.

You can repeat this step for any other page you create with SeedProd.
For instance, you can create a page the default way by going to Pages » Add New Page, then edit the design by clicking the Edit With SeedProd button.

Then, you can remove the page title using the steps above.
Alternative Methods to Hide WordPress Page Title
Using a WordPress page builder is just one way to hide your page title. If your website has a different setup, one of the alternative methods below may suit you better.
Remove Page Title With Full Site Editor
You can remove the title from all pages using the Full Site Editor (FSE) if your site uses WordPress 5.9 or later versions. This method also applies to WordPress themes that support full site editing, like Neve FSA.
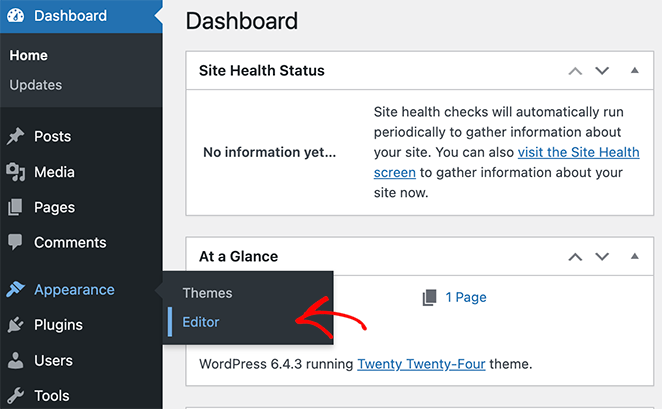
If your theme supports FSE, you should see the Appearance » Editor option in your WordPress admin.

From there, you can click Editor to open the FSE dashboard.
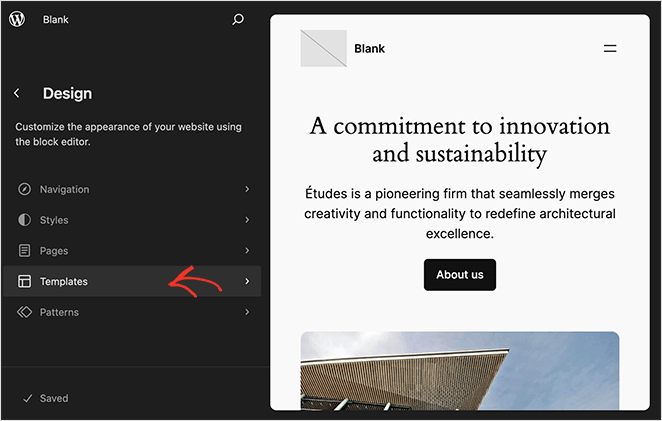
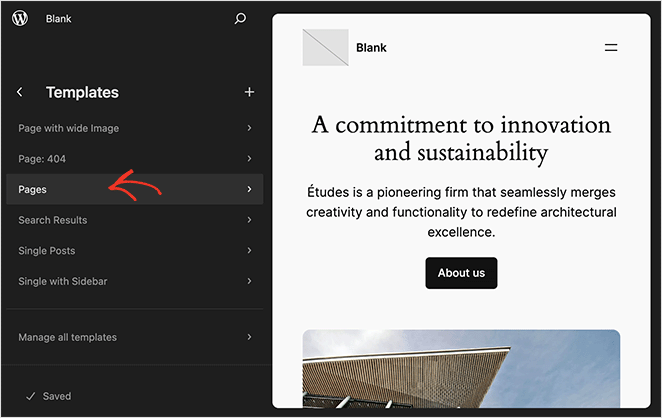
Once the editor opens, click the Templates heading in the left-hand panel. Then, you can choose which template to hide the page title from.

For this example, let’s click the Pages option.

Now, click the page title in the preview on the right.
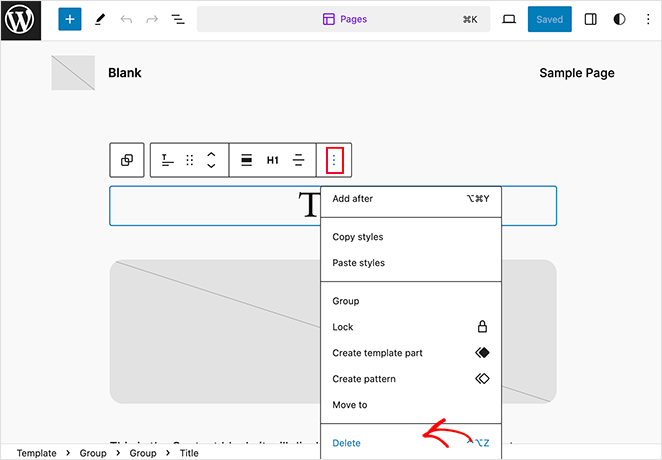
You’ll see a toolbar above the title. Click the 3 dots on the right of this panel to show more settings.

Scroll down until you see the Delete option, and click it.
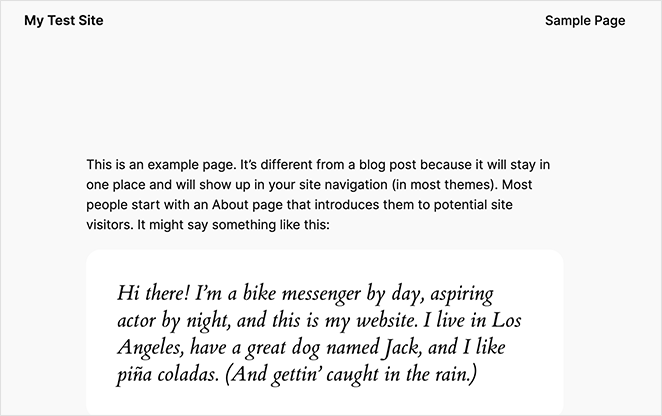
After saving it, the title will disappear from all pages on your site that use this template. Here is an example of how this looks on our test website:

Hide Specific Page Titles with a WordPress Plugin
Another way to hide specific page titles is by installing a title remover plugin.
We’ll use the Hide Page and Post Title plugin. It’s a free WordPress plugin that lets you hide pages, posts, and custom post titles with a few clicks.
This is a good method if you don’t use a WordPress theme that supports the Full Site Editor.
If you need help installing this plugin, please refer to this guide on how to install a WordPress plugin.
Once the plugin is activated, go to Pages » All Pages from your WordPress dashboard and edit the page you want to change.
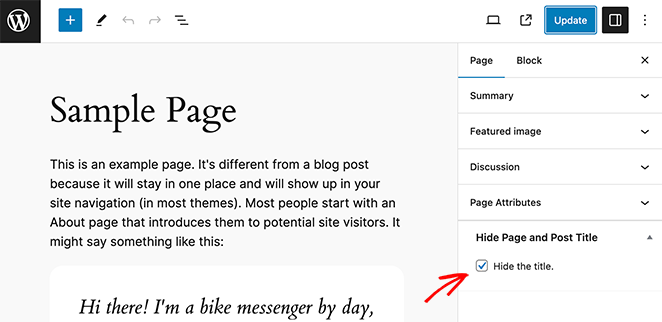
Inside the editor, look at the right-hand sidebar and scroll down to the Hide Page and Post Title section. Now, all you need to do is click the checkbox next to ‘Hide the title.’

Remember to save your changes or click the Publish button. When you visit your page, you’ll see the title is gone.
You can also use this plugin to hide blog post titles.
Hide All/Specific Page Titles with Custom CSS
The next two methods allow you to hide and remove page titles in WordPress using CSS. This means the title is hidden from visitors but will still load in your page’s HTML code.
The benefit of this approach is that search engines like Google still know the title and can use it to understand your page’s content.
Using CSS to Hide Specific Page Titles
Let’s start by using additional CSS code to hide specific page titles. For this, all you need is the page ID and class name.
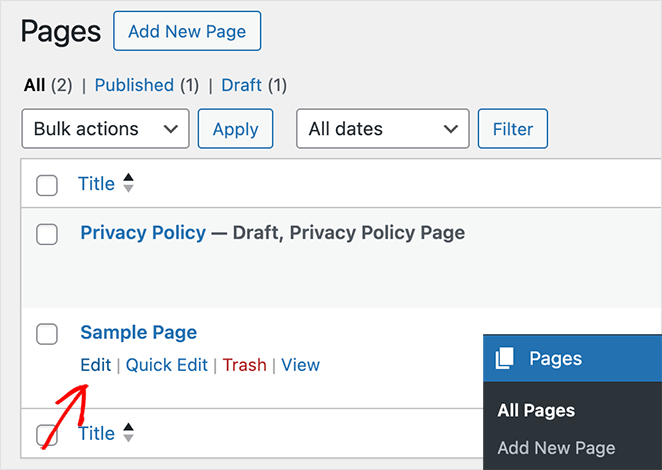
From the backend of your website, navigate to Pages » All Pages, find the page you want to change, and click Edit.

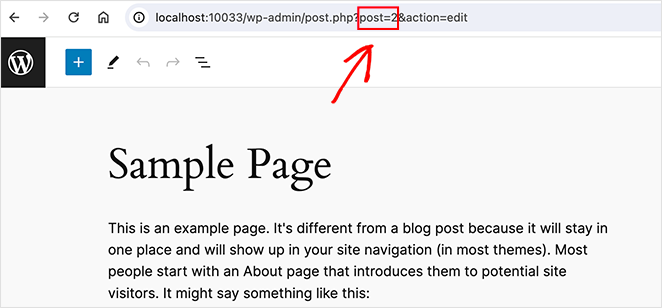
Now look at the page URL in your address bar, where you’ll notice a section with the word ‘post=’ and a number, like post=2. This is your page ID, so note it down, as we’ll need it next.

The next step is adding the CSS to your WordPress theme.
On our test site, we’re using the Full Site Editor, which no longer includes the theme customizer by default. So, we’ll install the WPCode plugin, which lets us easily add custom code snippets to WordPress.
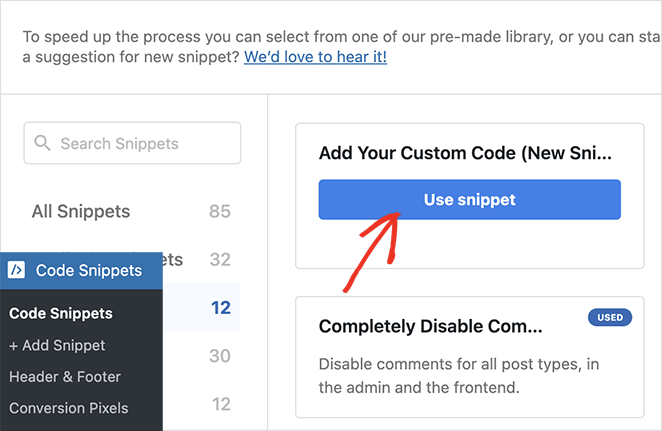
Upon installation, navigate to Code Snippets » + Add New Snippet, which lets you choose from various snippet types.
For this example, highlight the first option, ‘Add Your Custom Code,’ and click the Use Snippet button.

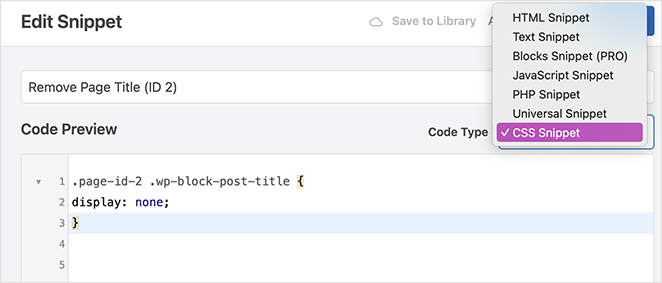
Once inside the snippet editor, choose CSS Snippet from the ‘Code Type’ dropdown menu. Then, paste the following code to hide your page title.
Remember to replace the ‘page-id’ with the value you copied earlier.
.page-id-2 .wp-block-post-title {
display: none;
}
After adding the snippet, click Update and turn the status toggle to the Active position. You should no longer see the page title when you visit the page.
If you’re still seeing the page title, it’s likely because your theme uses a different CSS class. In this case, you’ll need to find the right class by inspecting the page’s code.
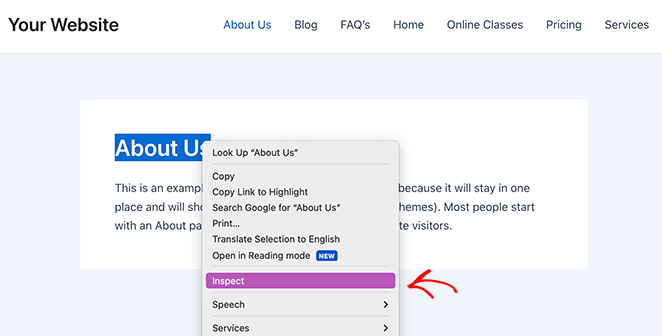
To do this, visit the particular page you want to change on the frontend of your site, highlight the page title, and right-click it.
In the drop-down that appears, click the Inspect element option.

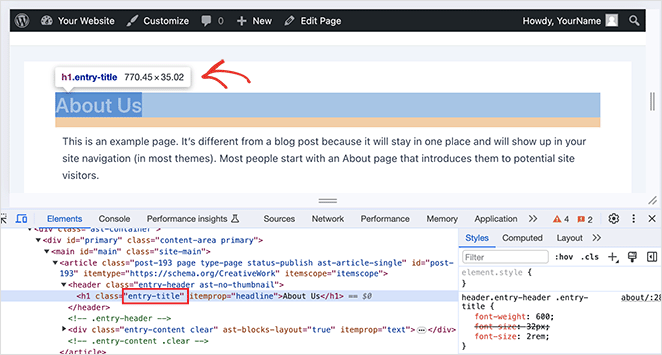
Now, you’ll see a new panel with the page title highlighted in the source code. Because we’re using a different theme for this example, you’ll see that the page title class is also different.

Yours might be called ‘entry-title’ or something similar. Therefore, you’ll need to tweak the code from earlier with the correct CSS class.
This is how the final code may look:
.page-id-2 .entry-title {
display: none;
}Now paste this code into the snippet editor, then save and activate the changes.
When you visit your page, you should no longer see the page title.

Removing ALL Page Titles with CSS
The final method we’ll cover lets you hide the title from all pages on your WordPress website.
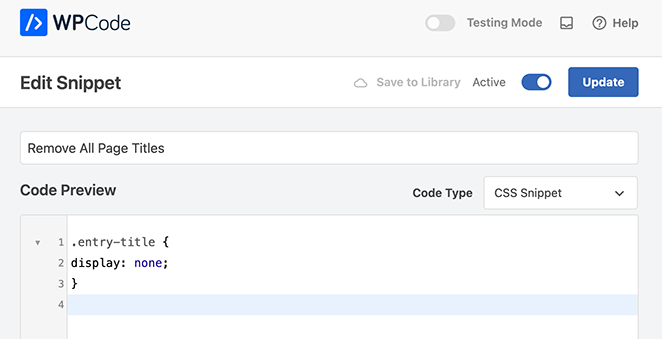
For this, all you’ll need is the page title class. So, find the correct page title class for your theme, as we highlighted in the previous method, and paste the following snippet into your code editor:
.entry-title {
display: none;
}
After saving and activating the snippet, you should see that the title is hidden from every page on your website.
FAQs About Hiding Page Titles in WordPress
Will hiding the page title affect my SEO?
Search engines rely on page titles to understand the content of your page. Removing them makes it harder to index and rank your page in search engine results.
To combat this, we recommend using a WordPress SEO plugin to fine-tune your page’s SEO title (title tag). That way, your page will still show the title to search engines, even if it isn’t visible to users.
Can’t I leave the page title field blank?
You technically can leave the page title field blank in WordPress, but we don’t recommend this because having no title element gives search engines no information, potentially hurting your page’s visibility.
Plus, even without a title in the field, WordPress often generates a default title anyway. This might be your site name, the post ID, or something similar. Since it isn’t optimized, it won’t help your SEO.
Can I hide the title on mobile devices only?
If you’re using SeedProd to customize your website, you can hide page titles selectively on mobile, tablet, and desktop devices.
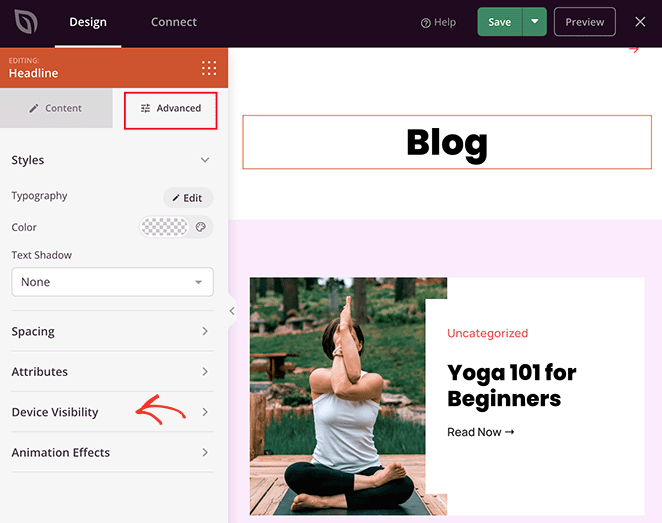
Simply edit the page, highlight the page title in the block edit, and choose the Advanced tab in the left-hand sidebar.

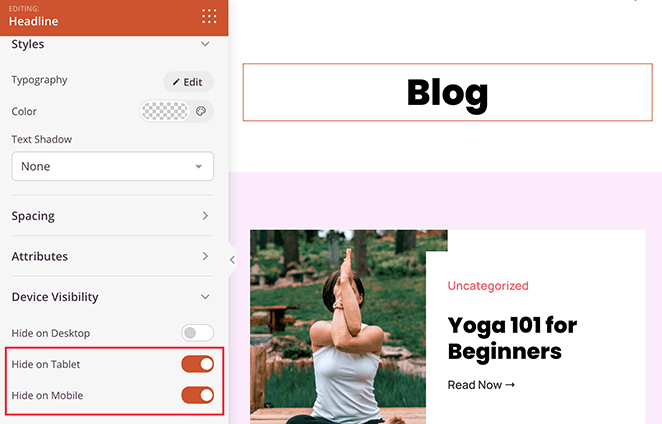
From there, select the Device Visibility option and toggle the ‘Hide on Mobile’ and ‘Hide on Tablet’ options.

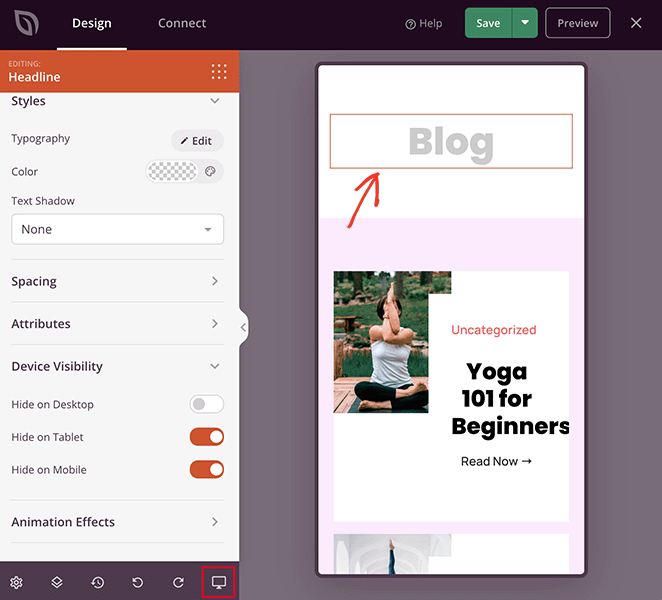
You can then click the preview icon in the bottom toolbar, where you’ll see the title is greyed out. This means the block will be hidden from visitors after saving your changes.

How do I hide the title of a page in WooCommerce?
You can hide the title of pages in WooCommerce using many of the same methods in this guide. For example, in SeedProd, you can simply hide the title element in the device visibility settings.
You can also use custom CSS for this by finding the title class for your WooCommerce page.
Your title class may be different from ours; however, here’s an example:
.woocommerce-page .page-title {
display: none;
}As with our previous method, this option will remove all page titles from your WooCommerce pages.
Next, More WordPress Layout Tutorials
We hope this step-by-step guide has helped you learn how to hide page titles in WordPress. If you’re looking for more help with your WordPress layout, check out the following tutorials:
- How to Hide Images in Mobile View on WordPress
- How to Hide Your WordPress Site Until Ready
- How to Change Blog Layout in WordPress
- How to Change Margins in WordPress
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.