Do you want to learn more about dynamic landing pages?
With a dynamic landing page, you can tailor your landing page content to fit your website visitor’s needs. As a result, you can significantly boost conversions and increase conversion rates.
In this post, I’ll explain what a dynamic landing page is and how to create a dynamic landing page in WordPress.
But first…
What Is a Dynamic Landing Page?
A dynamic landing page is a web page that shows different messages to different website visitors. The message that users see depends on various factors like their location, their search terms, and more. Dynamic keyword insertion plays a key role in ensuring the page presents the most relevant information to each visitor.
Many website owners use dynamic landing pages for PPC (pay-per-click) campaigns to match ad groups, ad copy, and specific search terms. But you can use dynamic landing pages in almost any situation to better personalize content for potential customers.
In essence, dynamic landing pages work by changing the headline or body copy to match what people search for. This is essential for landing pages aimed at optimizing conversion rates.
That said, what are the benefits of personalized landing pages?
Why Should You Use Dynamic Landing Pages on Your Website?
One of the primary reasons for using dynamic landing pages is they’re an excellent way to boost your conversion rates.
Typically, users would land on a generic static landing page based on a single set of keywords or a single digital marketing campaign. But with dynamic pages, you can offer personalized content that’s more relevant to people’s needs.
For instance, if someone searches for ‘events near me,’ your landing page would change to reflect that user’s specific location, like ‘events in Florida.’
Dynamic keyword insertion like this solves that person’s query before they’ve thought about it themself, such as, ‘is that event in my area?’ This makes for a great user experience and signals to users that you will meet their needs. Plus, this type of dynamic content is crucial for PPC dynamic landing pages.
As a result, that person is far more likely to choose your business over your competitors.
How to Create Dynamic Landing Pages in WordPress
Now, all the above might sound pretty complicated at first glance. Surely you’d need to hire expert help to create dynamic landing pages that automatically change based on search queries, Google ads text, and other factors.
In some cases, that might be true. But if you have a WordPress website, several solutions for creating dynamic pages make the process easy.
Follow the steps below to learn how to create a dynamic landing page easily in WordPress.
- 1. Choose the Right WordPress Plugin
- 2. Install and Activate SeedProd
- 3. Create a Landing Page
- 4. Choose a Landing Page Template
- 5. Customize Your Landing Page
- 6. Add Dynamic Content to Your Page
- 7. Configure Your Landing Page Settings
- 8. Publish Your Dynamic Landing Page
- Bonus: Get More From Your Landing Page
1. Choose the Right WordPress Plugin
WordPress has a wide variety of powerful page builders that help to enhance your landing page performance. But when it comes to dynamically inserted content, SeedProd is one of the best solutions.

SeedProd is the best drag-and-drop landing page builder for WordPress. It allows you to create any type of landing page for your WordPress website easily.
You can start with a premade responsive landing page design template and customize it in the visual editor. Or you can create one from scratch and use SeedProds drag-and-drop content blocks to build out your page.
You can use blocks to insert:
- Giveaways
- Contact forms
- Login forms
- Signup forms
- Social profiles
- Image carousels
- Pricing tables
- Google maps
- Countdown timers
…and a lot more to your page.
Plus, with any heading or text element, you can use SeedProd’s Dynamic Text option to tailor your page to individual users.
So if you want to make a dynamic landing page in WordPress, here’s how to do it with SeedProd.
2. Install and Activate SeedProd
After choosing SeedProd to make your landing page, you need to install and activate the SeedProd plugin.
Then upload the plugin to your WordPress website. If you need help with this, follow this step-by-step guide for installing a WordPress plugin.
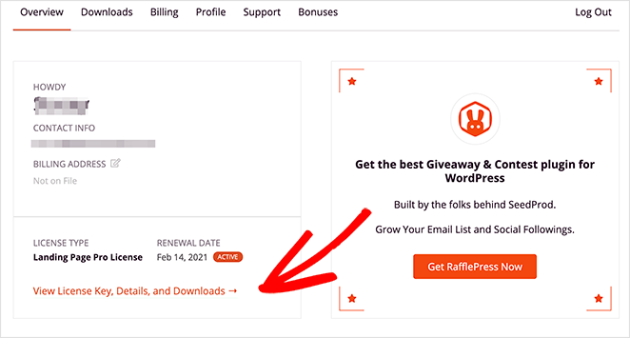
After installing SeedProd, you’ll see a welcome screen that asks you to enter your license key. You can find your key by logging into your SeedProd account and clicking the View License Key, Details, and Downloads link.

Copy your key, paste it into the license key field on your WordPress site, and click the Verify Key button.

3. Create a Landing Page
Next, scroll down the page and click the Create Your First Page button.

This takes you to SeedProd’s landing page dashboard, where you’ll see 4 different page modes:
Each of SeedProd’s page modes allows you to enable specific landing pages with a single click.

For example, you can enable the Coming Soon Mode to add a coming soon page telling people about your new website. Or you can enable the 404 Page mode to add a custom 404 error page to your site.
The great thing about this is you won’t need to install separate WordPress plugins to get this functionality. SeedProd has it all built into a single compact plugin.
Under the page mode section is where you’ll see a list of any other pages you create with SeedProd. Since we haven’t made one yet, click the Create New Landing Page button to get started.

4. Choose a Landing Page Template
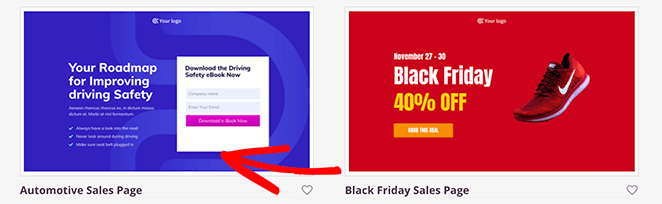
After clicking the button to create a new landing page, you’ll see SeedProd’s landing page templates.

You can filter the templates by goal or industry by clicking the tabs along the top:
- Coming Soon
- Maintenance Mode
- 404 Page
- Sales
- Webinar
- Lead Squeeze
- Thank You
- Login
You can use any template design and customize it in the drag-and-drop editor to look any way you like, so you’re not limited to specific categories.
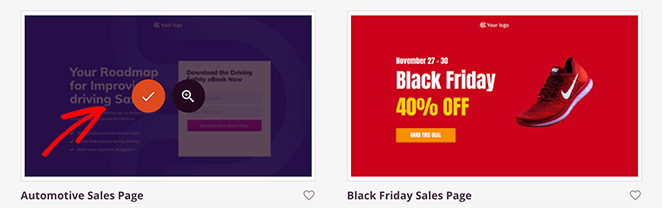
For this guide, we’ll choose the Automotive Sales Page, which you can find under the Sales tab.

To import the template, just hover your mouse over its thumbnail and click the orange check icon.

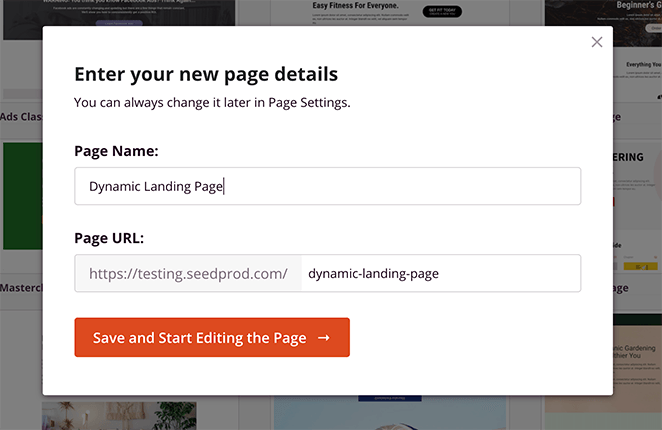
Next, a popup appears asking you to enter a name and URL for your page. You can change this setting later, so go ahead and name it anything you like.

Then click the Save and Start Editing the Page button to import your template into SeedProd’s visual editor.
5. Customize Your Landing Page

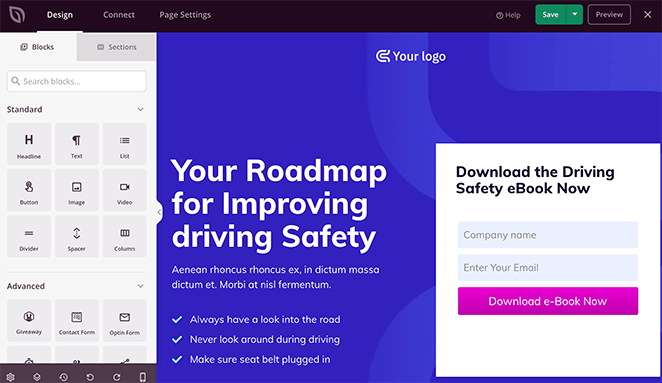
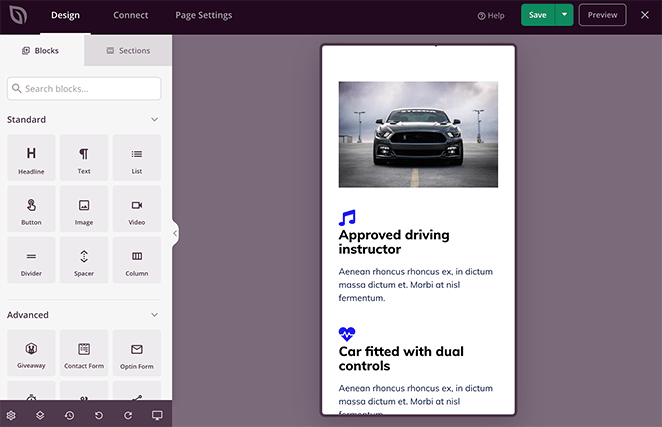
After importing your template, you’ll see it in the visual drag-and-drop editor. SeedProd’s WordPress landing page builder is structured in a simple 2-panel layout:
- Left panel: Page blocks and sections to build and customize your page
- Right panel: Preview of your how your landing page design looks in real-time
Adding content to your page is as simple as dragging a block from the left and dropping it into place on the right.
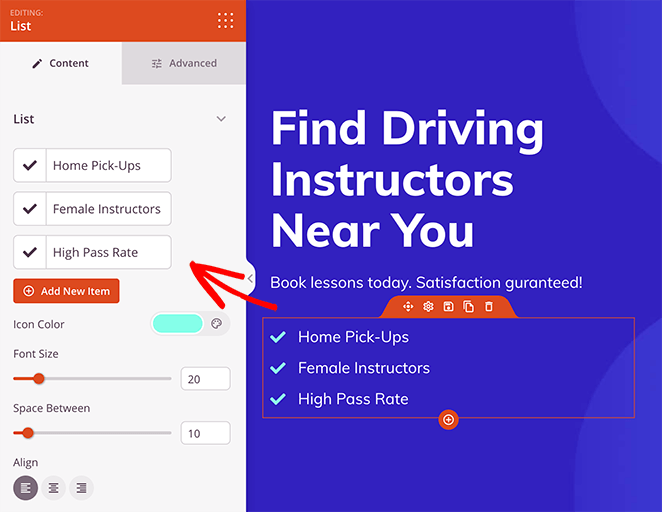
To customize and change your template, simply click any page element to see its settings in the left-hand panel. For instance, clicking the bullet list element shows the options you can change on the left.
Here you can change the bullet list text, icon color, spacing, and more. And clicking the Advanced tab shows other settings to customize your fonts, list layout, and so on.

The majority of SeedProd’s blocks are structured this way to make them easy to customize without writing code.
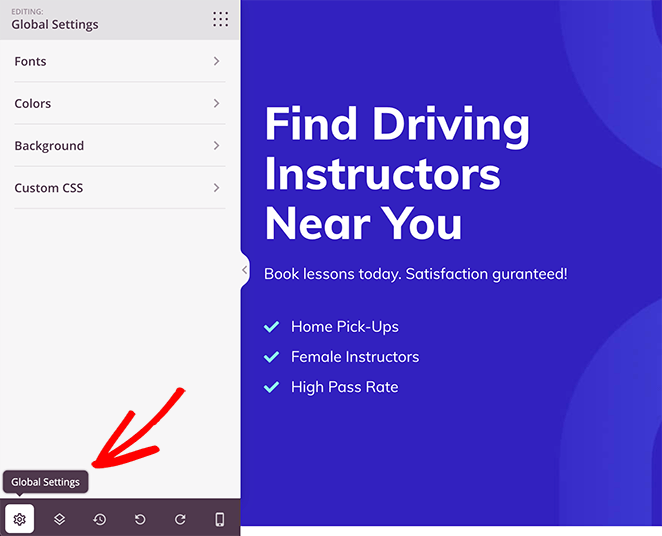
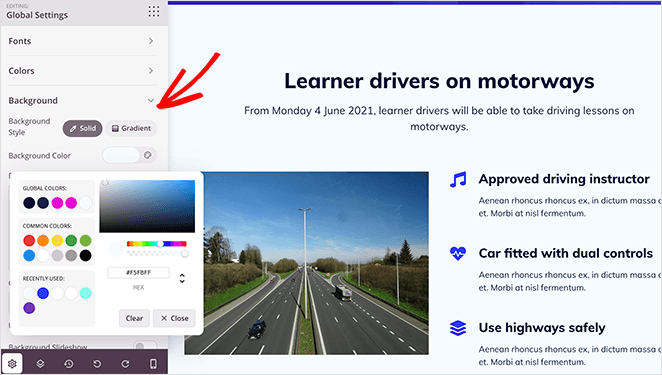
If you’d like to change your landing page’s colors, fonts, and background, it’s just as easy. Just click the gear icon to see the Global Settings panel.

From there, expand each tab to view the global customization options. For instance, click the Background tab to see the different options or changing your background, including:
- Solid or Gradient color
- Background image
- Background width

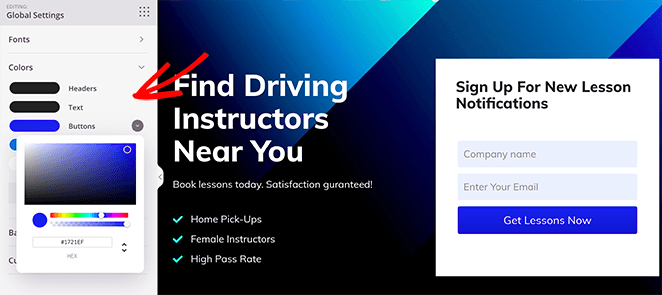
You can do the same for your page fonts and colors. Just select the appropriate tab and individually choose colors for your buttons, header, text, and apply the changes to all of those elements on your page.

Continue customizing your page until it looks exactly how you want.
6. Add Dynamic Content to Your Page
Now it’s time to personalize content for users looking for your products or services via search engines or ads.
SeedProd offers 2 ways to create dynamic pages, which are:
- Date Based Dynamic Text
- Query Parameter Dynamic Text
Date Based Dynamic Text
Date-based dynamic text allows you to create and show dates dynamically on your landing page. For instance, if you run an evergreen sale, you could create a headline that says, “Our sale ends [#today :%A].”
When a user visits the page, it’s replaced with the current day, like “Our sale ends Tuesday” or whichever day it is for the user.
Query Parameter Dynamic Text
Query parameter dynamic text lets you personalize content based on different queries. This is an excellent way to personalize your landing page based on ad keywords or customize a page with someone’s name.
For example, you could have a page with a headline and the query parameter dynamic text tag like: “Hi [q:fname=there].”
If there isn’t a query parameter, your page would just say: “Hi there.” But if you personalize it to someone’s name, it would show as “Hi John.”
In SeedProd, it’s super-easy to add dynamic text to your landing page, and you can use it anywhere.
The headline and text block have a button that inserts dynamic text for you.
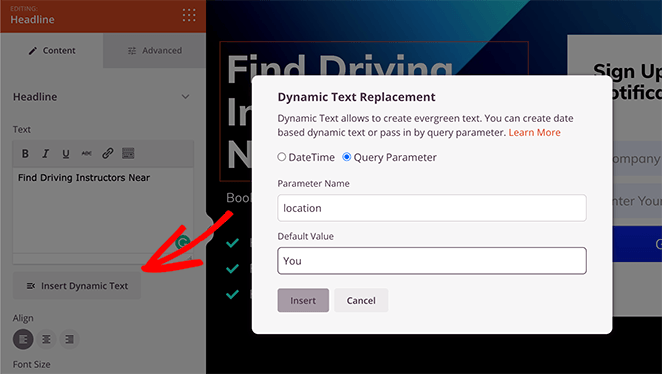
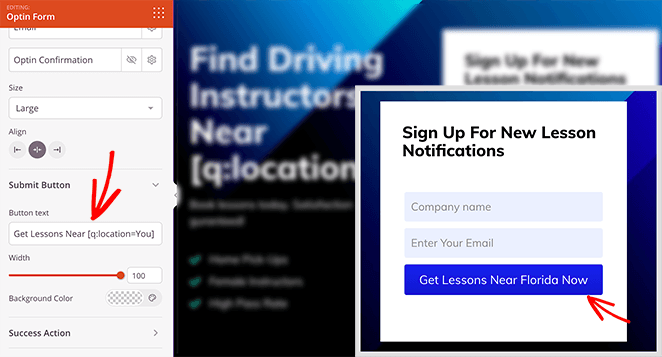
For example, if you want to edit your headline to show different text based on people’s location, you’d click your headline and select the Insert Dynamic Text button.

From there, you can enter a parameter name, like ‘location,’ and choose a default value like ‘You.’
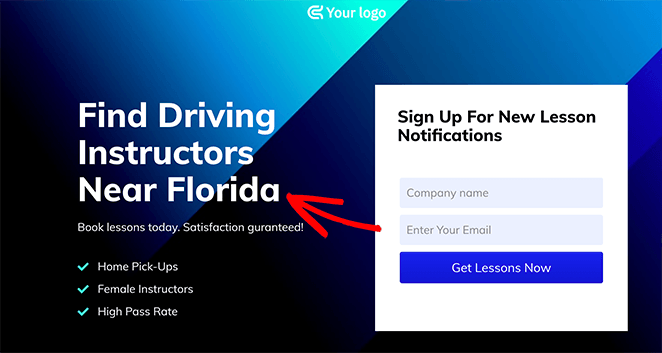
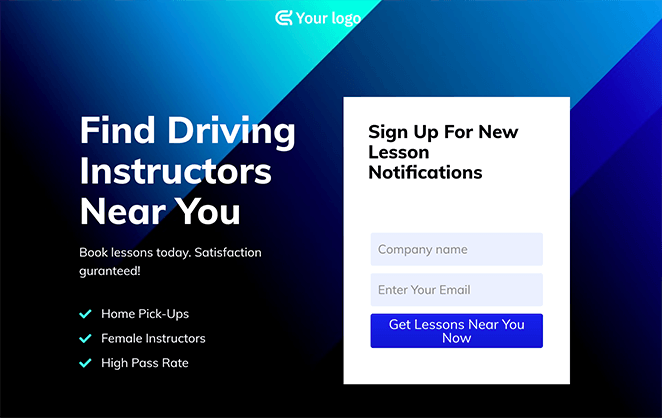
By default, our headline would say ‘Driving Instructors Near You.’ But if the location is in the URL parameter, such as location=Florida, it will show as ‘Driving Instructors Near Florida.’

As mentioned above, you can follow those steps to customize any headline or text in SeedProd. But if you want to add dynamic text to other SeedProd blocks, like your call to action button, you can copy the dynamic text code and paste it where you need it.

Before moving on to the next step, make sure you click the green Save button to store your changes.
Related: How to Embed Facebook Events on WordPress
7. Configure Your Landing Page Settings
With your dynamic changes in place, let’s look at a few other settings you can control in SeedProd. First are the email marketing settings.
SeedProd allows you to connect your landing page to your email list easily.
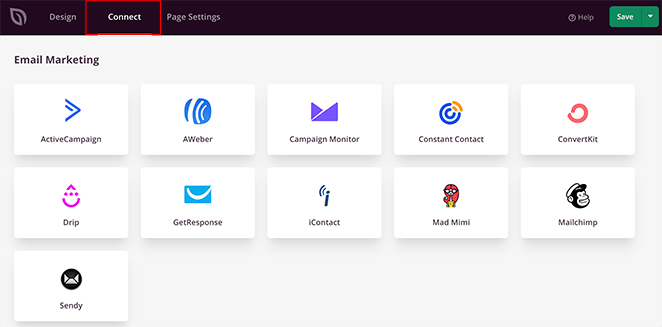
Click Connect at the top of the screen, and you’ll see a wide range of popular email marketing services. So if you want to ask users to subscribe to your newsletter, you use this panel to link your email marketing service.

Just choose your favorite provider and follow the steps in our email integration documentation to get set up.
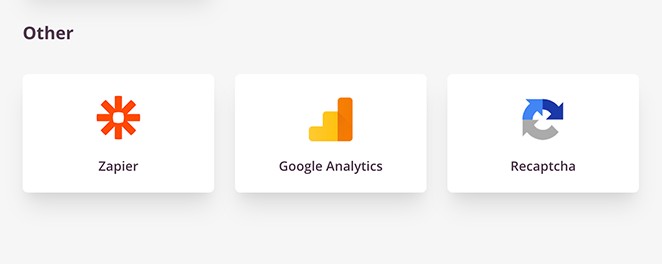
On the same screen, you can link your page to thousands of apps via Zapier, monitor your site performance with Google Analytics, and protect it from spam with Recaptcha.

After connecting your email list, click the Page Settings tab for more options.

There are typically 5 sections on the settings page, but this depends on the type of page you build and your SeedProd plan.
- General: Change the name and URL for your landing page or switch between published and draft.
- SEO: Use a WordPress SEO plugin to configure your landing page title tag, meta description, etc.
- Analytics: Connect your favorite Google Analytics plugin and monitor your landing page performance.
- Scripts: Add custom scripts to your page’s header, body, and footers, like tracking and cookies.
- Custom Domain: Give any landing page a custom domain that isn’t connected to your existing website.
After configuring your settings, save your changes and click back to the Design tab.
8. Publish Your Dynamic Landing Page
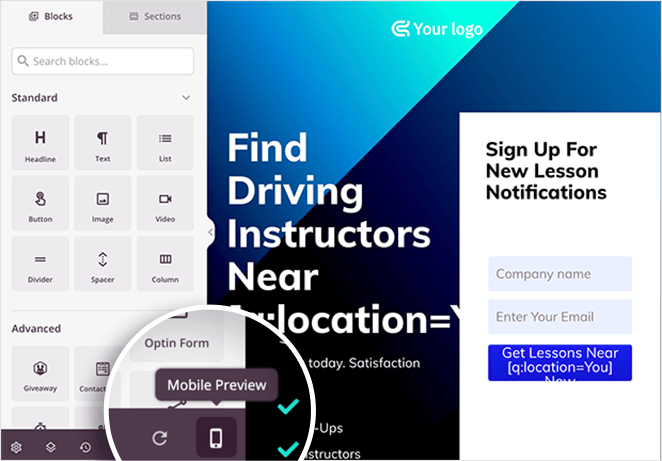
Before making your landing page live, you should test it on mobile devices. If it isn’t mobile-responsive, it won’t look and perform as well on smaller touch screens like tablets and smartphones.
Luckily, SeedProd has a mobile preview option so that you can check if your page is mobile-friendly. Just click the mobile icon at the bottom of your screen.

From there, you can see how your dynamic page looks on mobile and change anything that doesn’t look or work correctly.

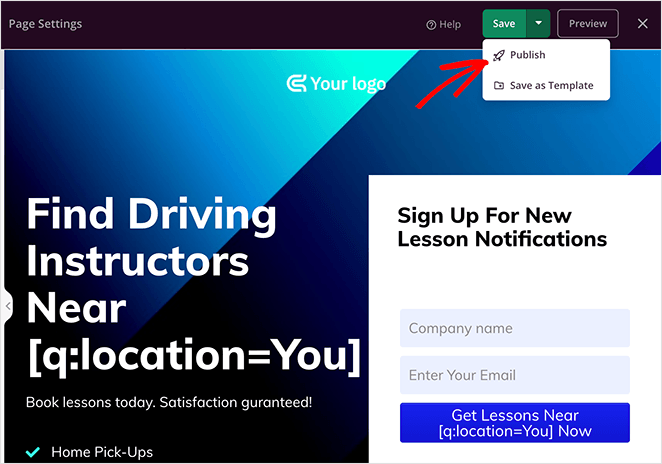
When everything is looking good, it’s time to publish. Click the down arrow next to the green Save button and click Publish.

Next, you’ll see a window telling you your page has been published.

To see a live preview, go ahead and click the See Live Page button.

Bonus: Get More From Your Landing Page
Looking for more ways to level up your landing page’s success? These guides are sure to help:
- A/B Testing for Landing Pages in WordPress: The Easy Guide
- Landing Page Headline Formulas to Boost Conversion Rates
- Landing Page URL Examples and Best Practices
- What Is a Good Landing Page Conversion Rate?
- Landing Page Not Converting? Tips to Fix It Fast
- Anatomy of a Landing Page: Essential Elements
- Landing Page Best Practices for Incredible Conversion Rates
- How to Improve Your Landing Page Bounce Rate
- How to Increase Landing Page Conversions
- Expert Landing Page Optimization Tips
Congratulations!
You now know how what dynamic landing pages are and how to create a dynamic landing page in WordPress with SeedProd’s landing page builder. SeedProd’s user-friendly interface makes personalizing your landing pages super easy.
Not only is the plugin fast and bloat-free, but it’s also so easy to use, that even beginners can create dynamic pages without hiring a developer.
So why not try it for yourself?
If you liked this article, then please follow us on Twitter and Facebook for more helpful content to help grow your business.