Do you want to learn how to create a real estate website to establish an online presence in the real estate industry?
Creating a website that showcases your listings and services is an excellent way to reach your target audience and attract potential clients online. And WordPress’s user-friendly interface, themes, and plugins make it the ideal platform to build your new real estate website.
In this article, we’ll walk you through how to create a real estate website in WordPress step-by-step.
What Should a Real Estate Website Include?
Before we dive into the steps for building your WordPress website, you’ll need to understand a real estate website’s key features and role in growing your property management business.
Below are some of the most important pages and features that every real estate website should have:
Homepage
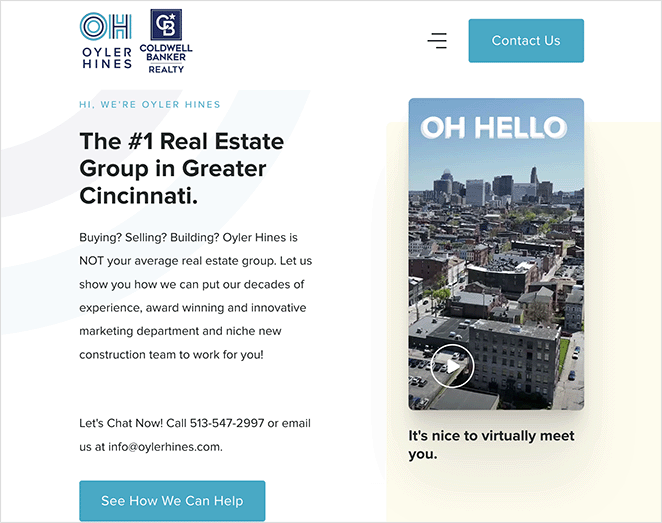
This is the entrance to your property listing website. It’s where you’ll present your property types, information about your real estate business, and navigation links to other pages on your website.

You can also include a call-to-action (CTA), social proof, and testimonials to persuade potential buyers to take action.
Property Listings
On this page, you’ll list the type of properties available to your audience. The page should be easy for home buyers to navigate and should focus on a good user experience.

The page can include a property gallery, filter, and property search options, breadcrumbs for easier navigation, and CTA buttons.
Real Estate Listings
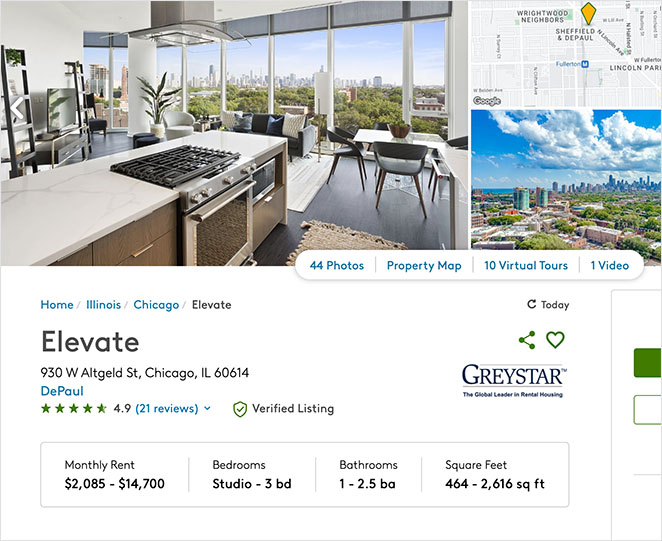
Every property on your real estate site should have a dedicated real estate landing page with detailed information. These pages are typically dynamic, changing to suit your website needs because property listings continually evolve.

Your web design for this page can include high-quality images of the property, floor plans, virtual tours, location information, and other details for potential renters and property owners.
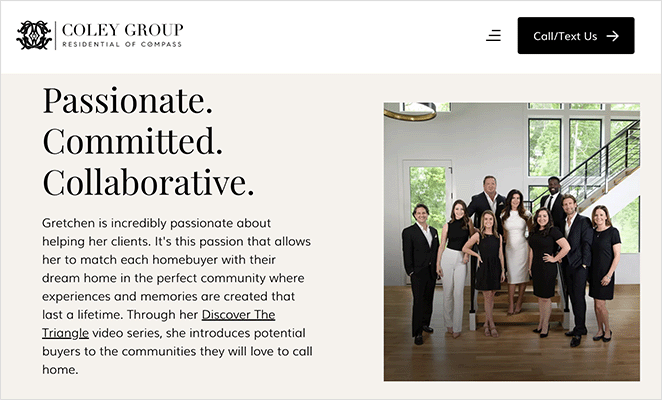
About Page
Your real estate website is more than a listing service for different types of properties. It’s also where you can showcase your real estate agency, its values, and the real estate professionals behind it.
With an About page, you can establish your brand online and build connections with your target audience. It’s also the ideal place to develop trust and credibility.

Consider including headshots from real estate agents in your company, their personal bios, and links to their social media profiles.
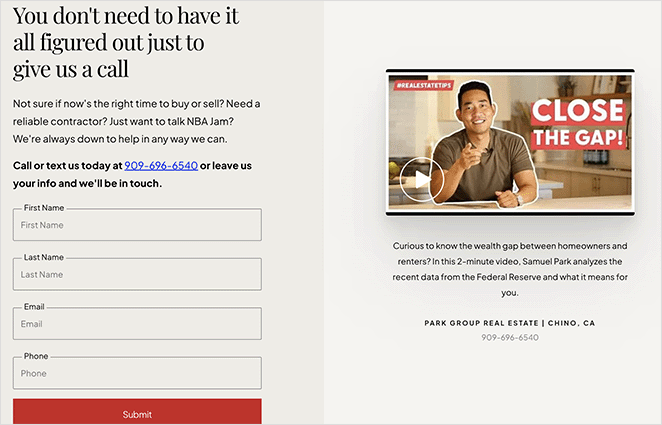
Contact Page
Your real estate website’s contact page should include contact information to help users schedule a viewing, ask questions, and request quotes and pricing information. If your company has a physical location, you can add a map to this page to help users find you more easily.

It’s also a great idea to include a user-friendly contact form with custom form fields tailored to your business.
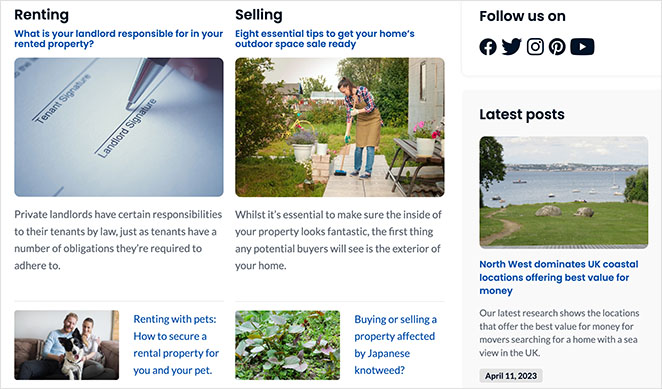
Blog
Blogs are optional for real estate websites. However, it’s a good idea to have one to educate your audience about industry topics, news, and helpful guides.
Publishing regular blog content can also help improve your search engine optimization (SEO) and rankings. People can find your posts via search engines like Google and Bing, which leads them to your own website, where your content can convince them to convert.

There are several other pages that you can include on your site, such as landing pages, team members, testimonial pages, mortgage calculator, and more. However, the examples above are typically crucial for almost all types of real estate websites.
How to Create a Real Estate Website Step-by-Step
Now we’re ready to explain the steps for creating a real estate website in WordPress. If you follow the simple instructions below, you’ll have a stunning realtor website design in no time at all.
Let’s dive in!
Step 1. Choose a Domain Name and Hosting
To get started, you’ll first need to choose the best platform for your website. WordPress is the most popular website builder in the world, and tens of thousands of real estate websites use it for their website development.
When discussing WordPress, we’re referring to WordPress.org, the CRM software, not WordPress.com, the hosting service.
The 2 different versions are often confusing for beginners because they share the same name. If you need a little help, you can see this side-by-side comparison of WordPress.org vs. WordPress.com.
In general, we recommend self-hosted WordPress.org because you can access all its features immediately. However, to get started with a self-hosted website, you’ll need to register a domain name and purchase web hosting.
A domain name costs anywhere from $14.99 per year, while website hosting costs $7.99 per month.

To keep your costs low, we’ve partnered with Bluehost to offer you a discount on hosting, a free domain name, and an SSL certificate. Essentially, it reduces your costs for starting a real estate website to as low as $2.75 per month.
Plus, Bluehost is an officially recommended hosting provider of WordPress.
Click here to get started with Bluehost.
After signing up for your hosting account, you’ll receive an email linking to your web hosting dashboard. Since Bluehost will automatically install WordPress for you, you can log into your WordPress site directly from your hosting dashboard.

After logging in, you’ll see the WordPress admin area. It’s here where you can manage your website, change its settings, and add new content.

Step 2. Pick a Way to Design Your Real Estate Website
WordPress is well known for giving you access to thousands of website templates, known as WordPress themes. With this in mind, your next step is to choose a WordPress theme that fits the needs of your real estate website.
Luckily, we’ve put together this fantastic roundup of the best real estate WordPress themes. They’re an excellent place to start if you don’t need a custom design.
However, if you want to make a completely custom design, you can use a drag-and-drop page builder like SeedProd.

SeedProd gives you full control over the look and feel of your site and lets you build any WordPress theme without writing code.
You can start with a premade website template kit, then customize every page of your site with drag-and-drop. It also includes WooCommerce support, allowing you to run an eCommerce site in WordPress, and is 100% mobile-friendly, so your site looks perfect on mobile devices.
We’ll be using SeedProd to build a custom real estate website in this guide.
Note: SeedProd has a free version of its landing page builder. However, we’ll be using SeedProd Pro for its theme-building features.
Go ahead and install and activate SeedProd on your WordPress website. For more details, you can see our documentation on installing SeedProd Pro, which will walk you through activating your plugin license key.
Alternatively, launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
Step 3. Choose a Real Estate Website Template Kit
The next step is to navigate to SeedProd » Theme Builder from your WordPress dashboard and click the Theme Template Kits button.

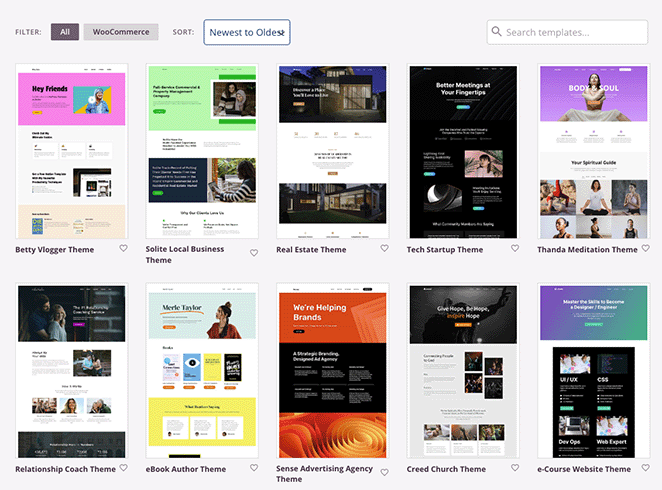
On the next screen, you can browse through a library of premade website kits. Each kit has all the pages you need to build a complete website without code.

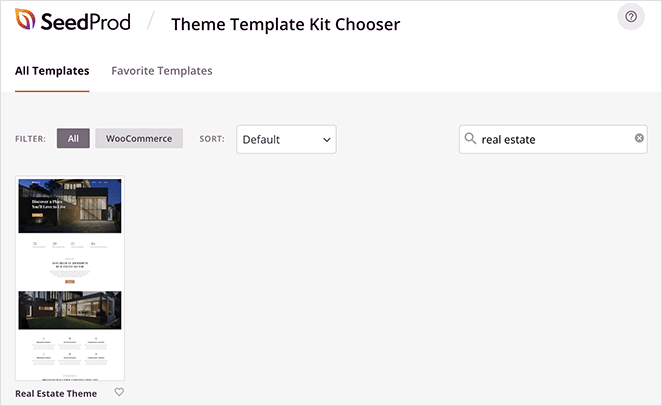
If you use the search box, you can narrow the templates down to specific industries. For example, if you search for ‘real estate,’ you’ll find a template made just for the real estate market.

To import the template to your website, simply click the checkmark icon.
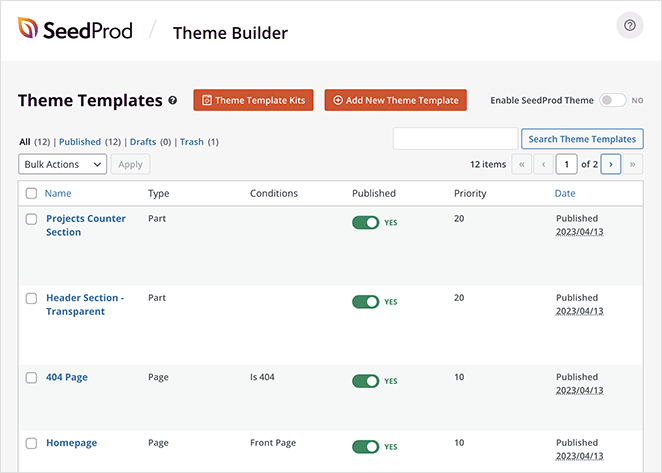
In a few seconds, you’ll see a screen similar to the one below, which lists the individual parts that make up your new custom WordPress theme.

All you need to do now is customize each part to suit your needs, which we’ll show you how to do next.
Step 4. Customize Your Real Estate Website
Customizing your real estate theme is pretty straightforward. All you have to do is hover over any template part in the Theme Builder dashboard and click the Edit Design link.

Let’s start by customizing the homepage.
Customizing Your Homepage
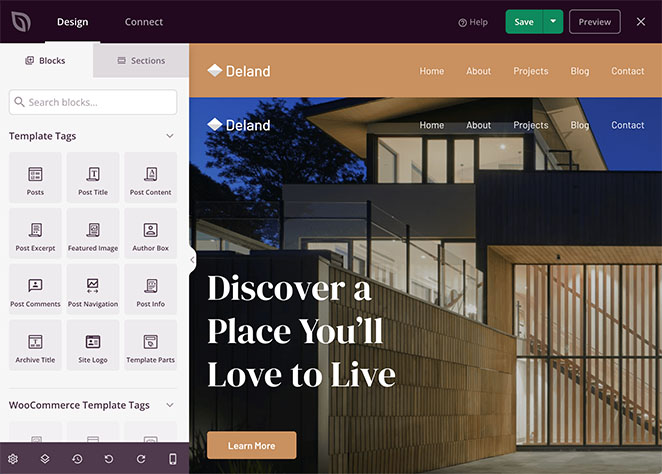
When you edit any template part or page with SeedProd, you’ll see an interface like the one below:

On the left, there will be WordPress blocks, Sections, and Settings. Then, on the right, you’ll see a preview of how that particular page will look.
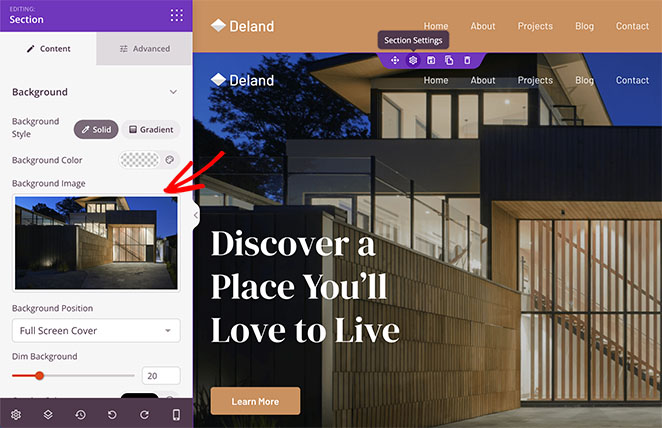
You can click anywhere on the preview to see the settings for any design element. For example, when you click the header section, a panel will open on the left where you can change the section background image, overlay, and more.

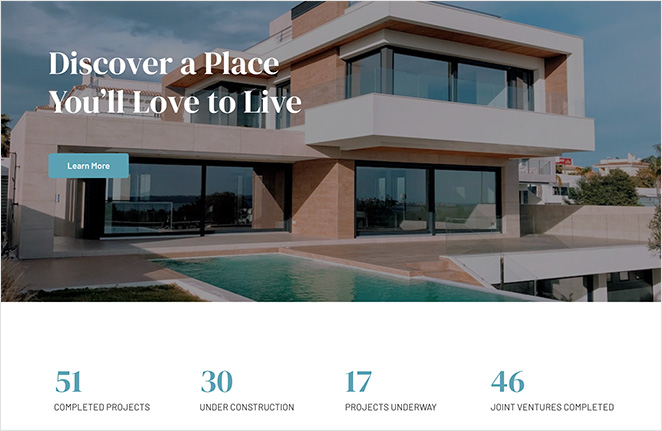
Continue customizing the template content by clicking any element and adding your own information. Some things to change on the homepage may include:
- Header text
- Call to action buttons
- About text
- Services section
- Featured property gallery
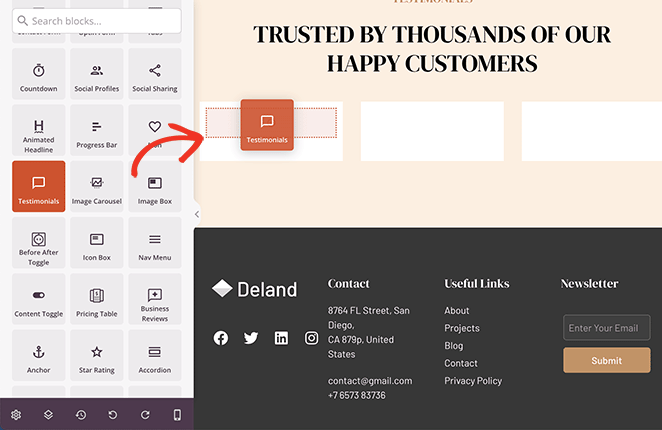
You may also want to add more design elements to your page, such as testimonials. To do this, you can drag any WordPress block from the left-hand panel and drop it into place on your page.

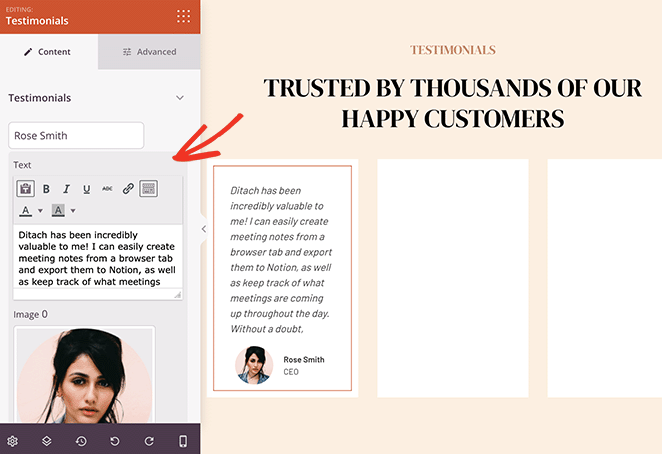
In this example, we used the Testimonials block to show a series of customer reviews on the homepage.

Alternatively, you can use the Business Reviews block, which pulls review data from Google and Yelp.
When you’re happy with your homepage, click the Save button, then return to the Theme Builder dashboard.
Customizing Your Property Listings Page
Now let’s look at customizing the look and feel of your property listings page.
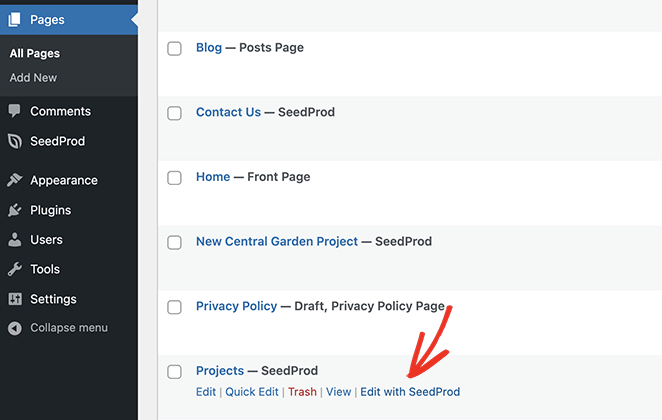
The template we’re using calls this a Projects page, which you can find by visiting Pages » All Pages from your WordPress admin.
To edit this page, hover over it and click the Edit with SeedProd link.

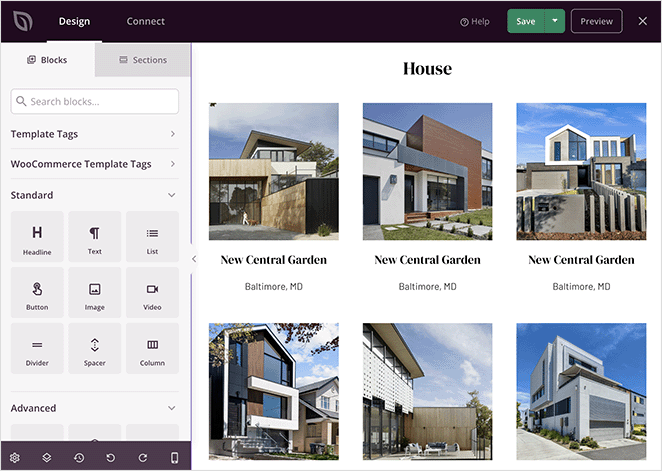
As you can see, the page will open in SeedProd’s builder with drag-and-drop functionality. You can customize this page the same way as your homepage.

For instance, you can swap out the demo properties and replace them with your own.

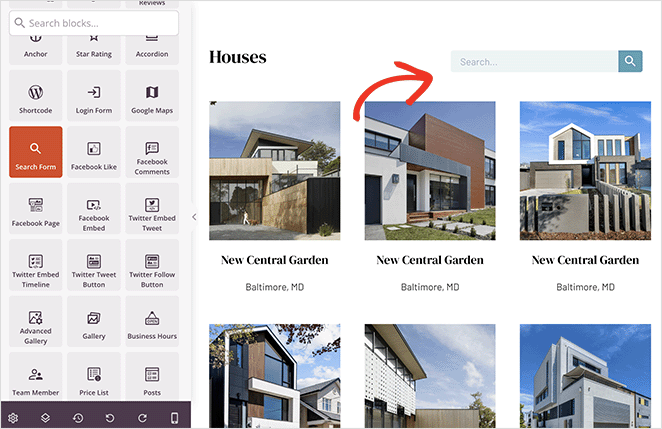
You can also add a search box to the page to help users find properties with the attributes they desire.

Customizing Individual Real Estate Listings
With your property listing page in place, you can now customize how each property’s page will look. Remember, this page should have all the information potential customers need about a specific property listing.
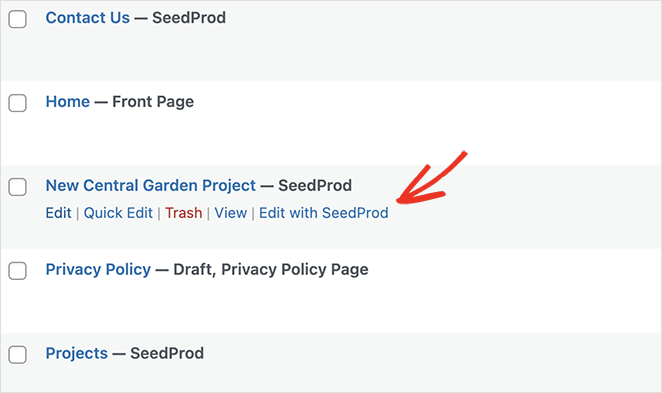
The template we’re using already has a single project page that you can rename and customize. You can find it in Pages » All Pages titled ‘New Central Garden Project.’
Click Edit with SeedProd to open the page in the visual page builder, then start customizing it to suit your first property listing.

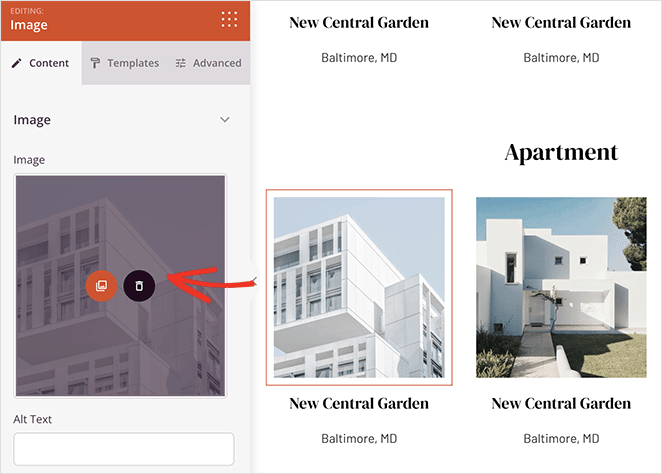
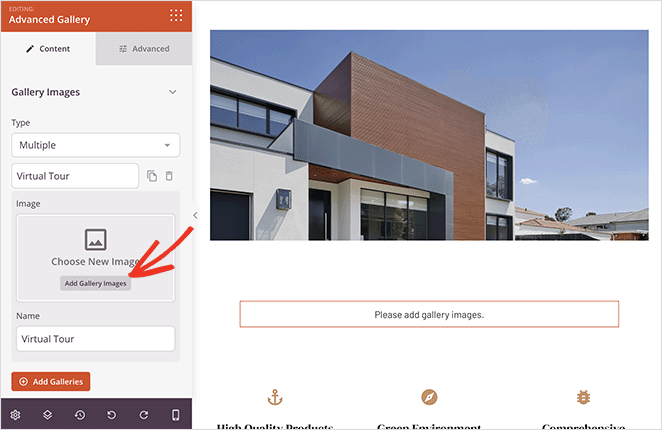
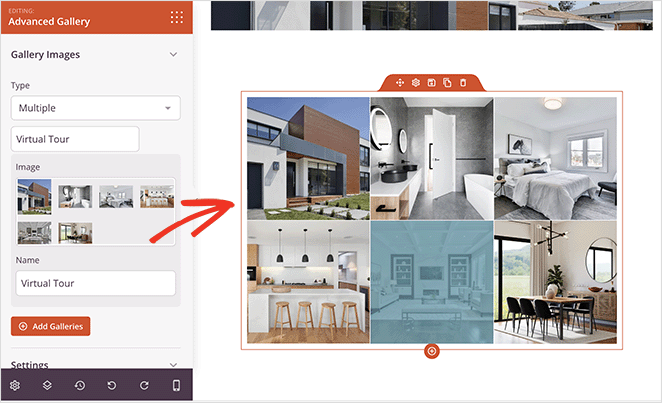
As you can see, this page has SeedProd’s Gallery block in place by default. However, you’ll need to add property images to the gallery yourself.
To do this, simply open the gallery and click the Add to Gallery button.

From there, you can upload images from your computer or WordPress Media Library.

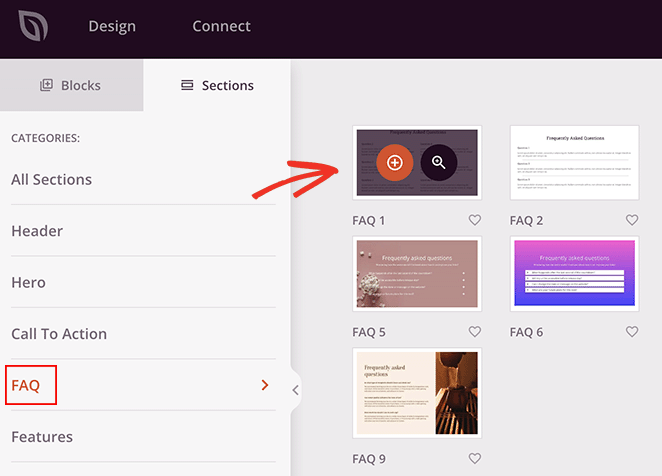
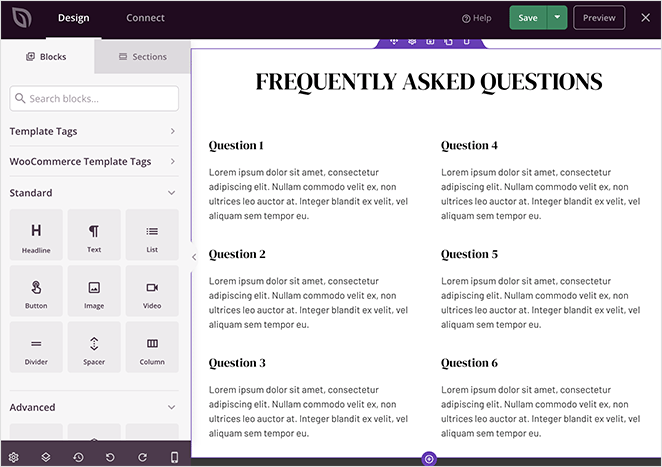
Another great feature you can add to this page is frequently asked questions. Luckily, SeedProd has several premade sections for this that you can add to your page with a single click.
To find them, click the Sections tab on the left, and scroll down to the FAQ heading.

Next, hover over a FAQ section and click the plus icon to add it to your page design.

Remember to click the Save button when you’re happy with this page.
Next, repeat these steps for the other pages on your real estate website, such as your About, Contact, and Blog pages.
You can also use SeedProd to build a custom sidebar for your blog to display search forms, social media icons, and opt-in forms.
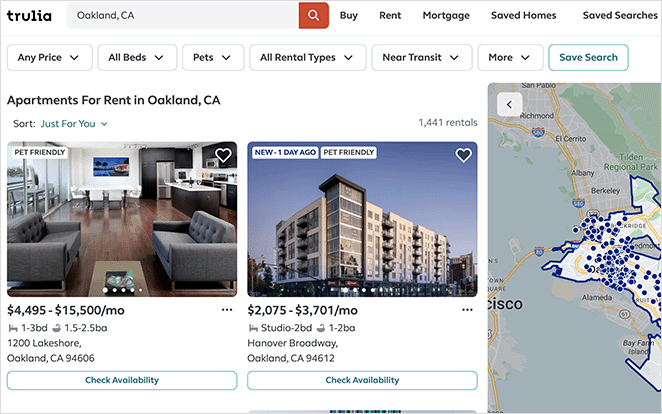
Additionally, you may want to use Internet Data Exchange (IDX) software. Many real estate marketplaces like Zillow and Trulia use it to display frequently updated listings from a multiple listing service (MLS), which follows the rules the National Association of Realtors set out.
For help doing this, you can follow this guide on creating an IDX Real Estate Website in WordPress.
Step 5. Publish Your Real Estate Website
Once you’ve finished customizing your real estate website design, you can publish your custom theme and display it to your website visitors.
To do this, go to the Theme Builder dashboard, and find the Enable SeedProd Theme toggle.

Once you switch the toggle to the Yes position, SeedProd will publish your theme.
After that, you can visit your real estate website to see how it looks.

What to Do After Creating a Real Estate Website
With your real estate website live and kicking on WordPress, the next step will be to promote it to your target audience. One way you can do this is by promoting real estate viewings through an events calendar on your site.
To learn how to do this, see our guide on how to make an events calendar in WordPress.
We hope this article has helped you learn how to create a real estate website in WordPress.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.