Want to customize your WooCommerce add to cart button?
Customizing buttons on your WooCommerce store can help you capture attention, improving conversion rates and sales.
In this article, we’ll show you how to add a custom add-to-cart button in WooCommerce step-by-step.
Why Customize Your WooCommerce Add to Cart Button?
Editing your add to cart button helps you align it to the WooCommerce products you sell. If you stick with the default cart button, it may be completely unrelated to the product type.
For example, you might want to change the add to cart text and replace it with an icon or checkbox for multiple products. Alternatively, you may want to change the button color to stand out more on your site.
You may also want to show cart buttons elsewhere on your WooCommerce site, such as your checkout page, categories, and shopping cart page.
To do any of the above, you’ll need a way to customize your add to cart button easily, with minimal fuss.
How to Add Custom Add to Cart Button in WooCommerce
Luckily, we share 2 methods for creating a WooCommerce custom add to cart button. The first method uses an easy and powerful WordPress plugin, and the second method shows you how to customize your cart buttons manually without a plugin.
Method 1: Customize Your WooCommerce Add to Cart Button with SeedProd
For the first method, we’ll use SeedProd, the best website builder for WordPress.

This powerful plugin includes a drag-and-drop page builder that lets you customize any part of your website without code. You can create custom WordPress themes, create high-converting landing pages, and customize any layout with point-and-click.
Because SeedProd includes WooCommerce support, you can use it to design and launch entire WooCommerce sites without a developer. Follow the steps below to use SeedProd to add a custom add to cart button to your WooCommerce site.
Step 1. Install and Activate SeedProd
First, head to the SeedProd pricing page and choose your SeedProd plan. To access WooCommerce features, you’ll need the SeedProd Elite plan.
Next, log into your SeedProd account, click the Downloads tab and download the plugin .zip file. You can also copy the license key on the same page.

Now you can upload the plugin to your WordPress website. If you need help with this, follow this guide on installing and activating a WordPress plugin.
After installing SeedProd, go to the SeedProd » Settings page and paste the license key you saved earlier.

Make sure you click the Verify Key button before going to the next step.
Note: SeedProd lets you add custom add to cart buttons to WooCommerce in 2 ways:
- Using a landing page
- Creating a custom WooCommerce theme
For this tutorial, we’ll create a custom WooCommerce theme because it creates all of your WooCommerce shop pages automatically.
Step 2. Choose a Website Kit
For the next step, navigate to the SeedProd » Theme Builder page. This is where you can build the different parts of your WooCommerce theme and customize the design of each template.
You can do that by either building each part from scratch or using a pre-made website kit. We’ll go with the second option because it’s easier and faster.
To choose a Website Kit, click on the Themes button.

On the next screen, you’ll see the available website kits. WooCommerce compatible kits will have “WooCommerce” next to their titles.

You can then hover over a design you like and click the checkmark icon to import it into your Theme Builder.

For this guide, we’re using the Pottery Shop WooCommerce Website Kit.
After importing your Website Kit, you’ll see the individual parts of your theme in a list like this:

SeedProd automatically creates content pages, such as your about, cart, checkout, and contact pages. You can view these pages by going to Pages » All Pages from your WordPress dashboard and customize them with SeedProd’s drag-and-drop page builder.

Let’s start the customization process by customizing your WooCommerce add to cart button.
Step 3. Customize Your Add to Cart Button
Below we’ll show you how to add a custom add to cart button in WooCommerce on your Shop, Product, Product Archives, and Blog pages.
Adding a Custom Shop Page Add to Cart Button
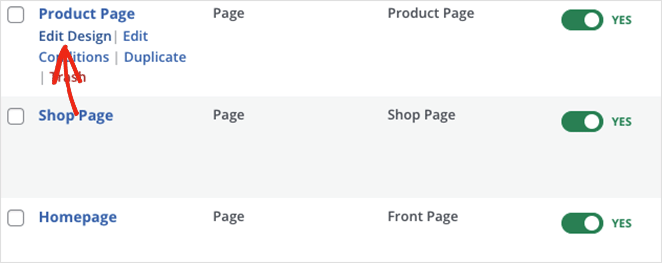
First, we’ll start by editing your WooCommerce shop page. To do that, find the Shop Page template part and click the Edit Design link.

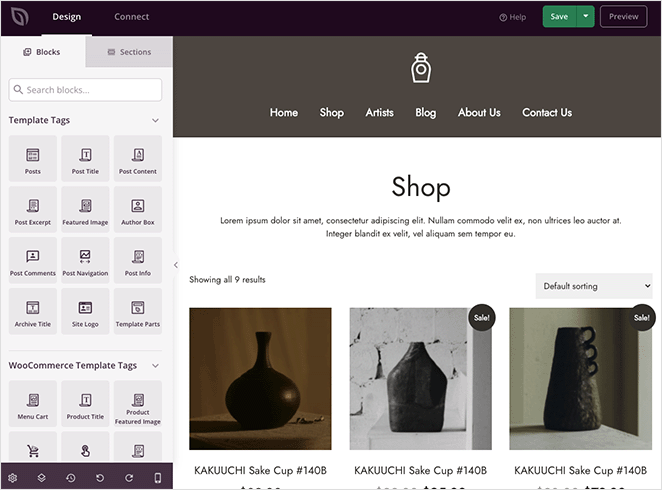
Your WooCommerce Shop Page will open in SeedProd’s drag-and-drop page builder, where you can customize your design without code.

You can click on the live preview to edit any page element and customize its settings. Similarly, you can drag blocks from the left-hand panel and drop them onto your page to add more content.
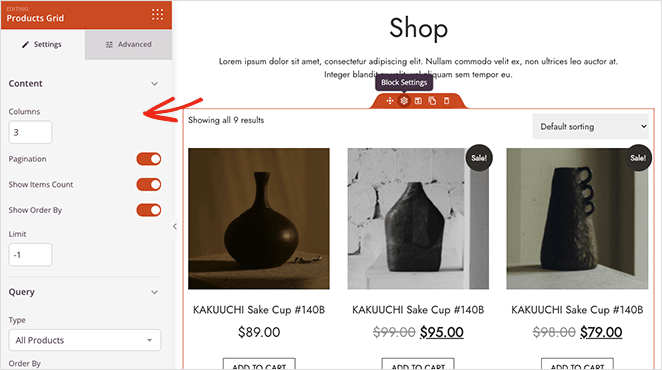
By default, the Shop Page template uses the Products Grids block. Clicking it will show you settings to control how your product listings look.

For example, you can change the number of columns, filter products by product ID, Query, or Type, and change the order they display.
You can also click the Advanced tab to see more customization options, including font styles, colors, borders, and more.

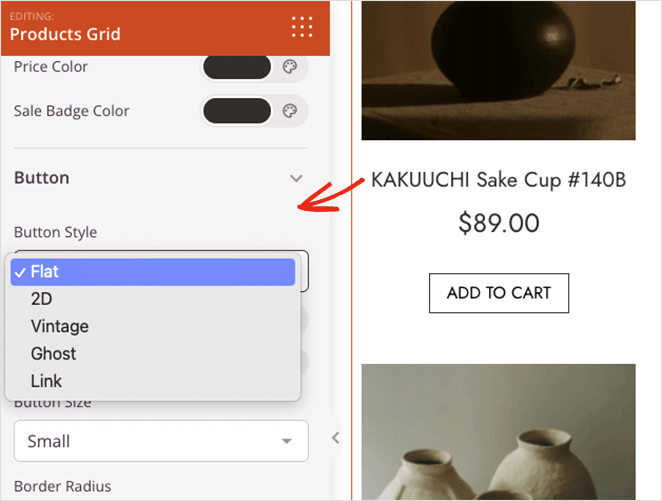
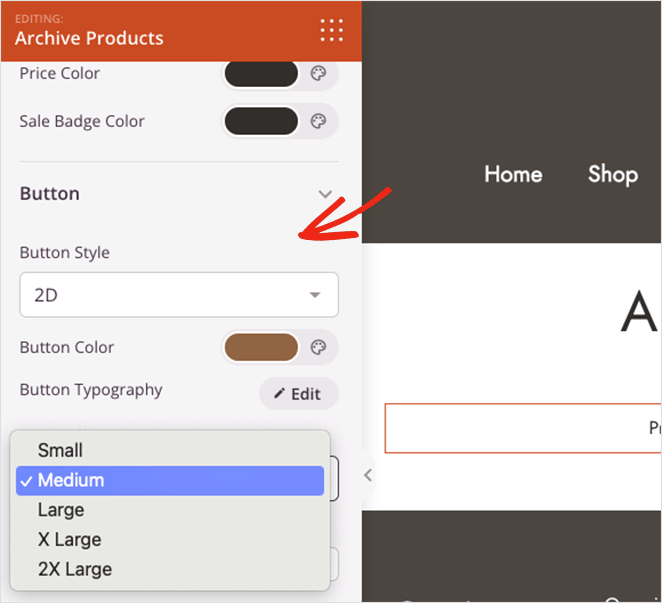
Under the Buttons section, you can customize your WooCommerce add to cart button with a few clicks. For instance, under the Button Style dropdown, you can choose:
- Flat
- 2D
- Vintage
- Ghost
- Link

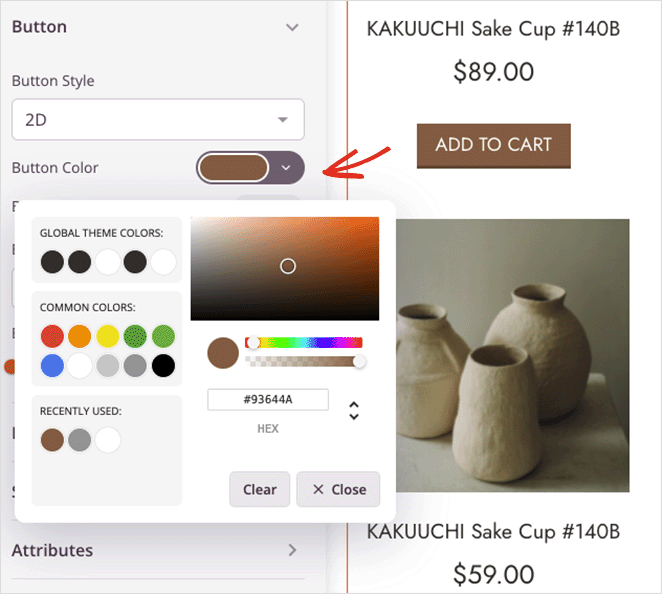
Additionally, you can change the button color, typography, size, and border-radius.
Experiment with the customization options to find a look that fits your business needs. Then, hit the Save button in the top right corner to store your changes, and click the X icon to return to the Theme Builder.
Changing the Product Page Add to Cart Button
Now let’s look at customizing the add to cart button on single product pages. You’ll need to find the Product Page template and click the Edit Design link to open it.

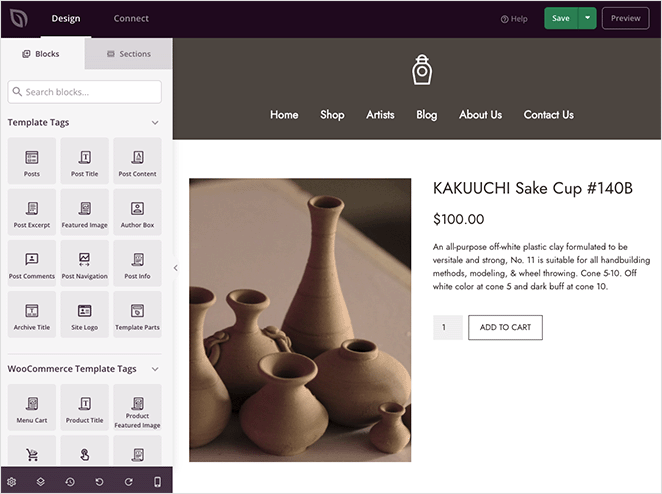
This time, you’ll see the single product details inside SeedProd’s visual editor.

By default, it will display:
- Product Image
- Product Title
- Product Price
- Short Description
- Add to Cart button
- Product Data Tabs
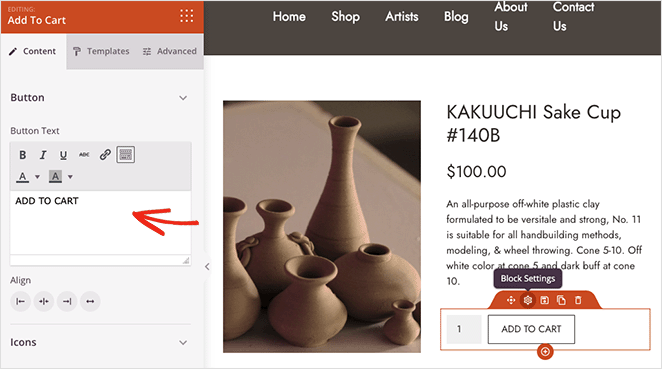
You can customize each element by clicking them to show their settings. For example, clicking the add to cart button lets you change the button text to something more engaging.

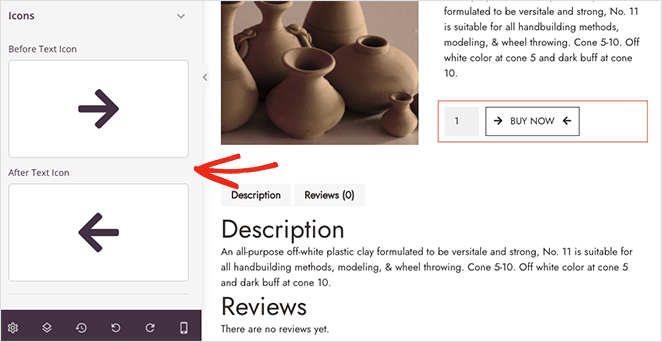
You can also change the button alignment and add an icon from the Font Awesome icon library.

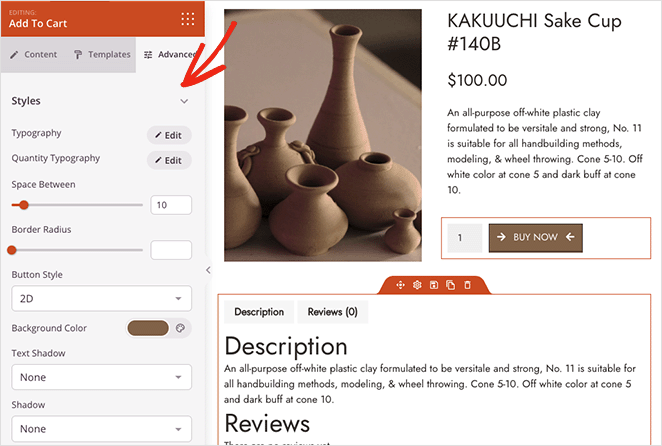
The Advanced tab will let you change your button colors, typography, shadows, and spacing like before.

Editing Your Product Archives Cart Button
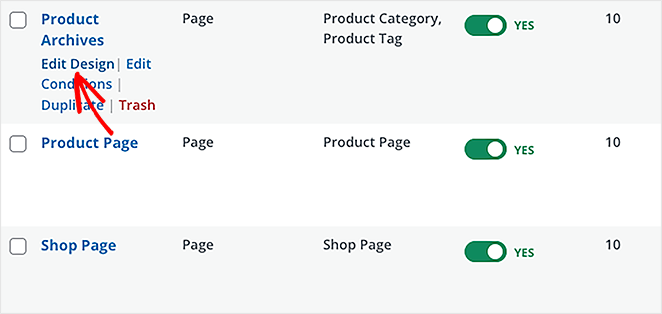
Changing your add to cart button on your Product Archives follows a similar process to your shop page. Simply find the Product Archives template part and click the Edit Design link to open it in the visual editor.

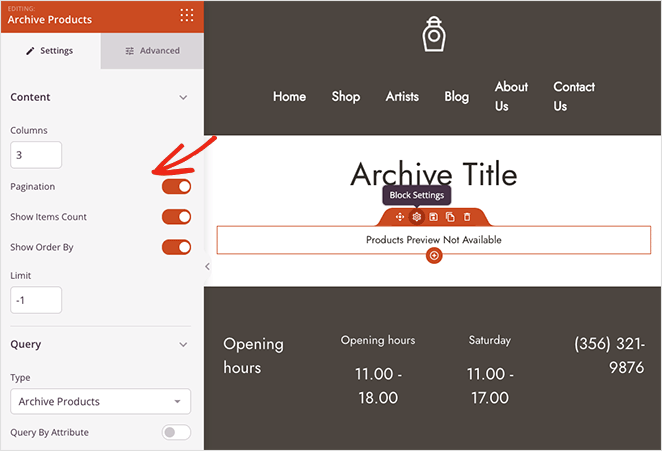
The block that SeedProd uses on this page is the Archive Products block. Users will see this page if they click a product category heading or use your store’s search bar.
This block won’t display a preview in the live visual editor; however, you can still customize what the block shows on the front end by opening its settings.

For example, you can change the number of columns, show items by count, and order by filter. Moreover, you can enable filtering by Query, such as:
- Query By Attribute
- Select By Tags
- Select By Category
- Select By Product SKU
- Select By Group
- Select By Visibility
Then in the Advanced tab, you can customize the add to cart button by changing its colors, font, spacing, size, and more.

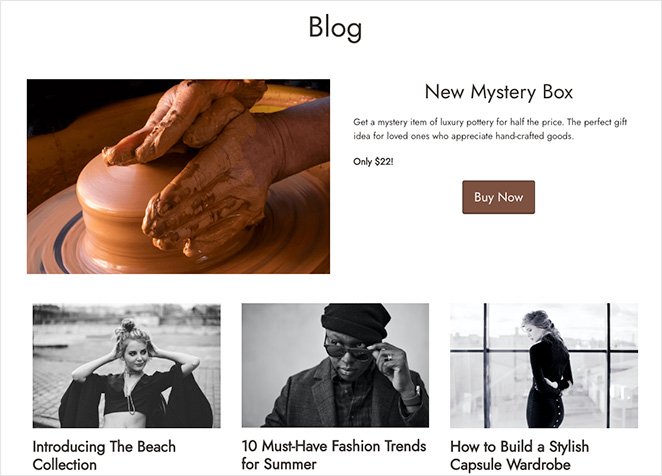
Adding a Custom Add to Cart Button on Blog Page
Your blog page is another place where you can display an add to cart button. That way, you can recommend products after blog posts to boost sales.
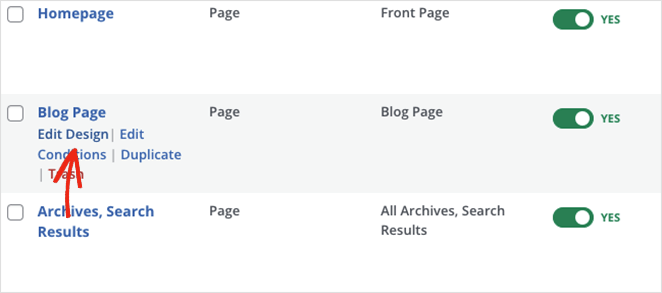
To do that with SeedProd, find the Blog Page template and click the Edit Design link.

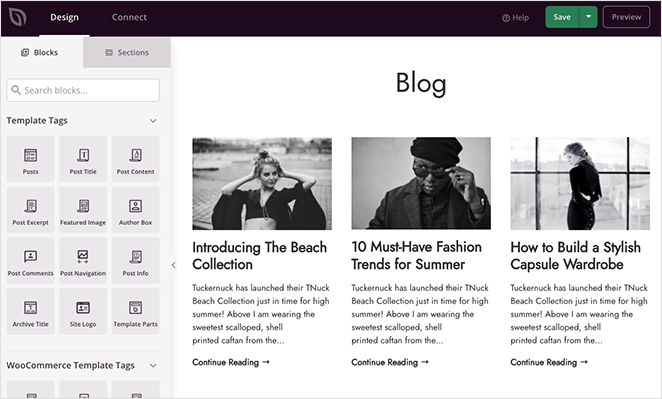
By default, your blog page will display a list of your latest blog posts, but you can customize it to include any other content you like.

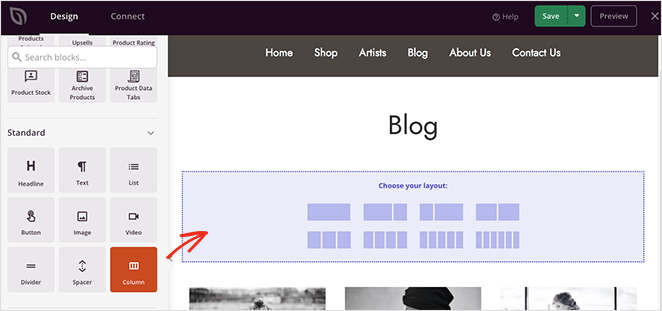
Let’s add a section to this page showcasing a new product. First, drag a column block onto the page, and choose a column layout.

Next, choose the Image block and add a product image.

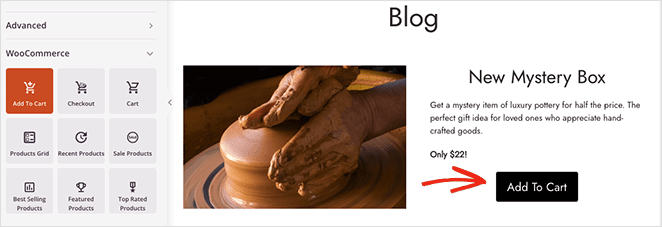
In the second column, you can use the Heading and Paragraph blocks for your product title and description. Then, drag over the Add to Cart Button so users can add the product to their shopping cart.

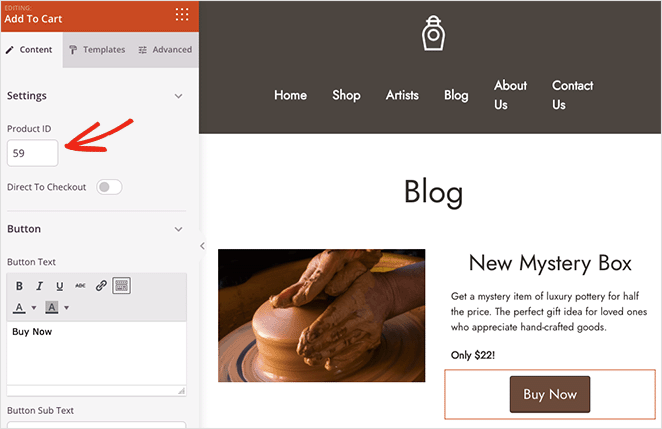
Now, click the block to open its settings and add your custom add to cart button text.
You’ll also need the product ID for that specific product. You can find it by going to Products » All Products from your WordPress dashboard and copying the ID value.

After, you can paste the ID into the Product ID field on your add to cart button. This will ensure that specific product is added to your cart after clicking the Add to Cart URL.

Remember to click the Save button to save your changes.
Step 4. Save and Publish Your Changes
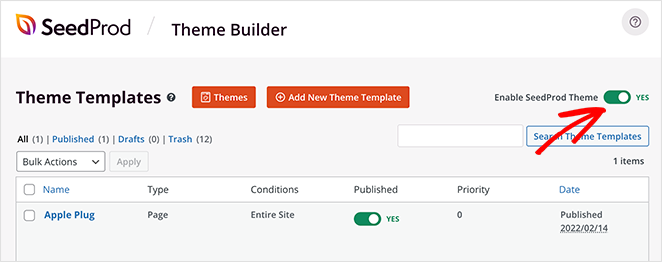
When you’re happy with how your WooCommerce pages look, you’re ready to make your store live. To do that, go back to the Theme Builder, and in the top-right corner, turn the Enable SeedProd Theme toggle to the ‘On’ position.

Let’s take a look at some of the pages we’ve customized:
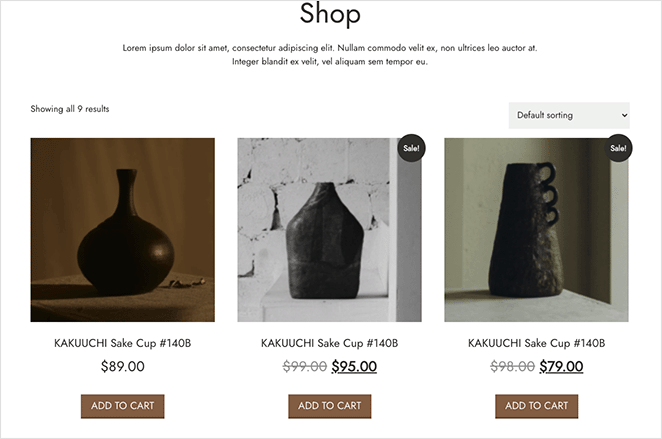
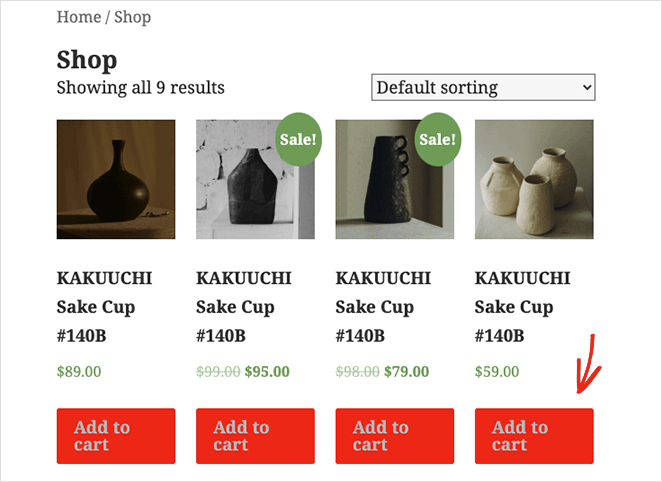
Shop Page

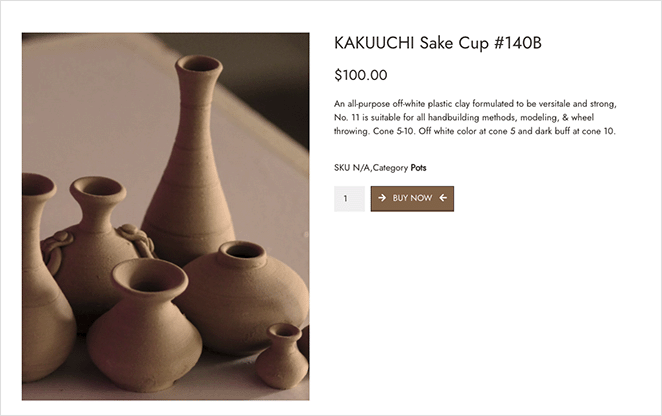
Product Page

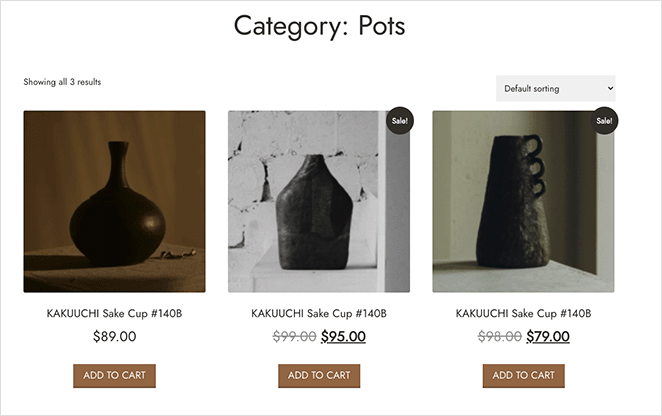
Archive Page

Blog Page

Method 2: Add a Custom WooCommerce Add to Cart Button with Code
The next method we’ll show you involves changing the code on your WordPress website. We typically don’t recommend doing this if you’re a beginner because it can break your website.
That said, we understand that some people don’t want to overwrite their existing website design completely.
Before you start, we suggest creating a child theme to ensure you don’t lose your changes when you update your WordPress theme. You should also backup your WordPress site to safely restore it if anything goes wrong.
Because we’ll be handling code snippets for this method, it’s a good idea to install a code snippets plugin, like WPCode. This means you won’t need to edit your theme files directly.
When you have everything ready, you can start manually adding custom add to cart buttons in WooCommerce.
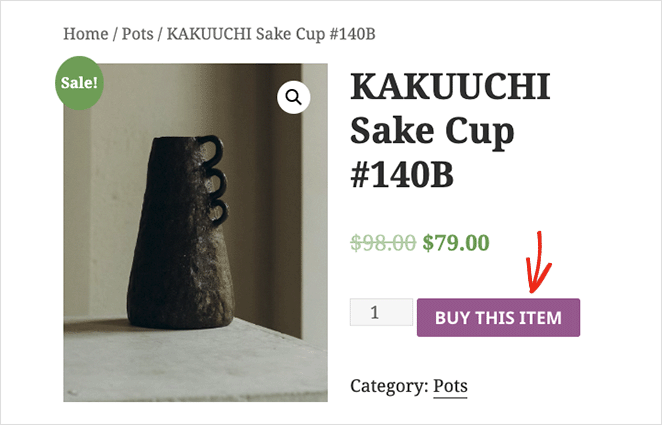
Change the Add to Cart Button Text on Product Pages
First, we’ll look at changing the add to cart button text in WooCommerce. For instance, you may want to change the button text to “Buy This Item.”
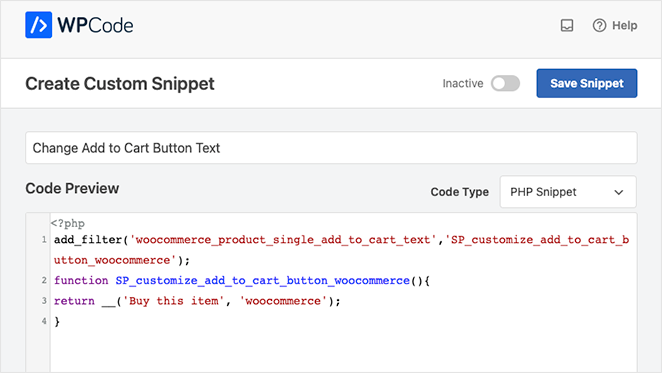
To do that, create a custom code snippet in WPCode and paste the following PHP code:
add_filter('woocommerce_product_single_add_to_cart_text',
'SP_customize_add_to_cart_button_woocommerce');
function SP_customize_add_to_cart_button_woocommerce(){
return __('Buy this item', 'woocommerce');
}
Save your changes, then when you view a single product, you’ll see your new add to cart button text.

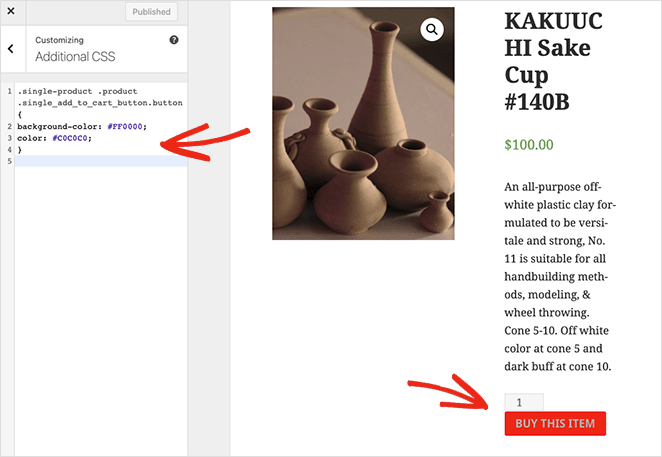
Change the Color of the Add to Cart Button
If you want to change the color of your add to cart button, you’ll need to add some custom CSS. You can do this by going to Appearance » Customize » Additional CSS from your WordPress dashboard.

Now paste the following CSS code:
.single-product .product .single_add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}You can do the same for your product archive pages by pasting the following CSS code snippet:
.woocommerce .product .add_to_cart_button.button {
background-color: #FF0000;
color: #C0C0C0;
}
More Ways to Customize WooCommerce
Customizing the add-to-cart button is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages
- How to Display Related Products in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Get and Display Product Descriptions in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Fix WooCommerce View Cart Not Working
- How to Hide Out of Stock Products in WooCommerce
There you have it!
We hope this article has helped you learn how to add a custom add to cart button in WooCommerce.
You might also like this post: How to Edit a Menu in WordPress for Custom Navigation.
Ready to customize your WooCommerce add to cart buttons?
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.