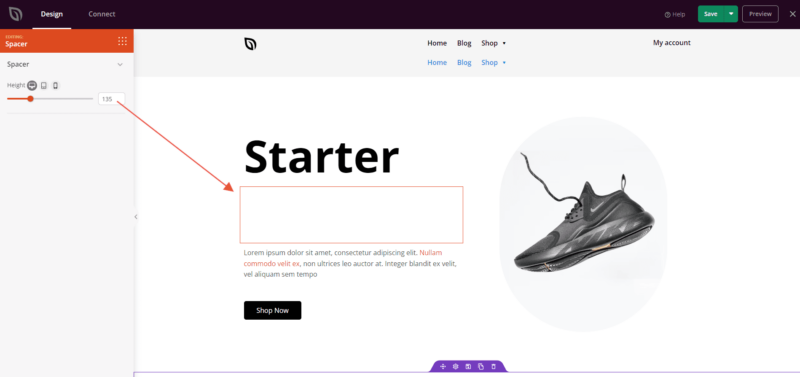
The Spacer block offers a simple solution to add spacing between blocks, aiding in better visual organization and structure on your pages.

Adding the Spacer Block to Your SeedProd Pages
Follow these steps to add the Spacer block to your SeedProd pages:
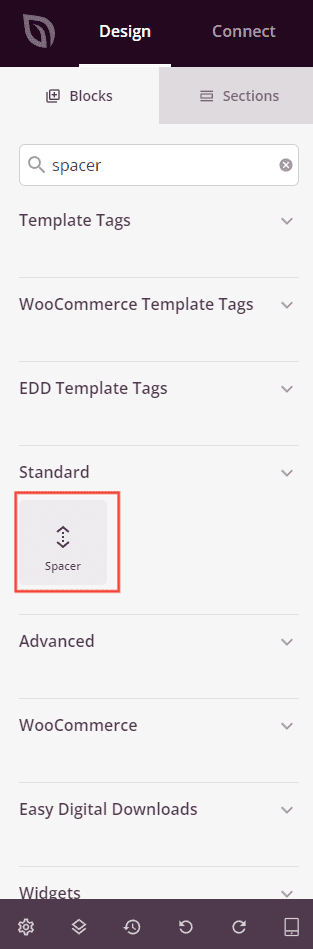
- In the Blocks panel, search for the Spacer block and drag it to the desired section of your page.

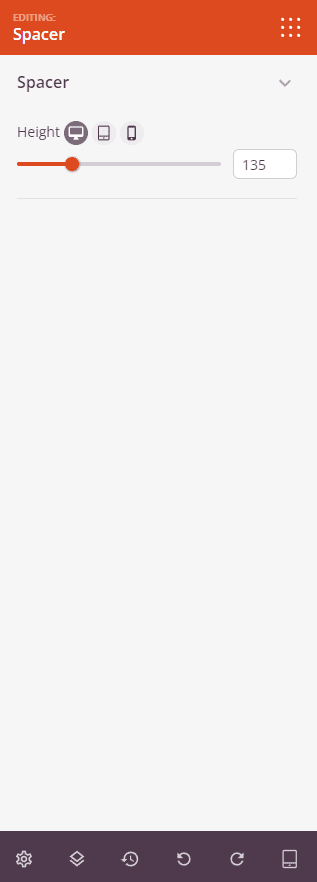
- Once added, click on the Spacer block to customize the spacer height according to desktop, tablet, and mobile view requirements.

- Remember to save your work regularly to ensure that your modifications are saved and applied correctly.
By following these steps, you can effectively incorporate the Spacer block on your SeedProd pages, enabling you to maintain appropriate spacing between elements for an aesthetically pleasing layout.
