What Is A Theme?
A theme is simply a group of graphics, styling, and function codes that make up the overall look and feel of your website. The elements in a theme include page (or section) layouts, typography, colors, the behavior of elements on the page, and other design features seen on different types of pages and sections within a page. In essence, this brings life to your site and is a big contributor to the visitors’ user experience on their journey.
In WordPress, a typical theme consists of a group of files (stylesheet/CSS files, JavaScript files, and PHP files) that predefines the appearance and behavior of elements on the website. They also contain theme templates files (or template parts) that define the header, footer, sidebar, single page/post content layout, and archive page layout. These page template variations are mostly found as a page template option in the theme options or as a page template for individual pages in their page settings’ Page Attributes panel.
As theme templates can be made with different designs and layouts, they can be combined to create a variety of page templates. These page templates can then be used to style individual pages or groups of pages throughout the website as you’d like.
5-minute Overview
Watch John Turner (Co-Founder. of SeedProd) build the SeedProd website with our new Theme Builder
Creating Themes In SeedProd Theme Builder
Our new SeedProd Theme Builder takes theme building to another level—theme templates can now be designed quickly in our fast, easy-to-use drag-and-drop interface; no editing theme files are needed!
We’ve made creating WordPress websites frustration-free by adding a bare-bone theme built into our plugin as the foundation for our theme builder. This provides a clean blank slate to get creative without having to think about the possibility of theme styling conflicts or theme code issues. We’ve also extended our Global Setting feature to customize the default styling of all elements throughout the site in a live sample preview. With these fundamental features, you can focus more on designing your website and less time on troubleshooting styling issues.
SeedProd Pre-Made Themes (Recommended for Beginners)
You can create beautiful websites quickly with a variety of pre-made SeedProd themes we will have for different industries and occasions. Like our landing page and coming soon templates, new themes and theme templates will be added regularly; stay tuned for more awesome website designs!
Our Starter Theme
Our Starter Theme is a basic yet elegant ready-made theme with all the necessary theme templates to help you get started. It includes a homepage template, header, footer, sidebar, single post template, single page template, and archive template. By default, this archive template is used for the blog page, search results page, and all other archive pages on the site.
Once you have loaded this theme into your site, you can jump right into designing your unique website with SeedProd Theme Builder.
Creating Theme Templates (Advanced Users)
We’ve made it simple to create responsive and dynamic theme templates in SeedProd.
Our Template Tags feature allows you to pull in dynamic post data (such as post title, post information, featured image, post navigation, etc.) into your templates.
To get started, you can follow these quick steps below to create any of the available theme templates on your site.
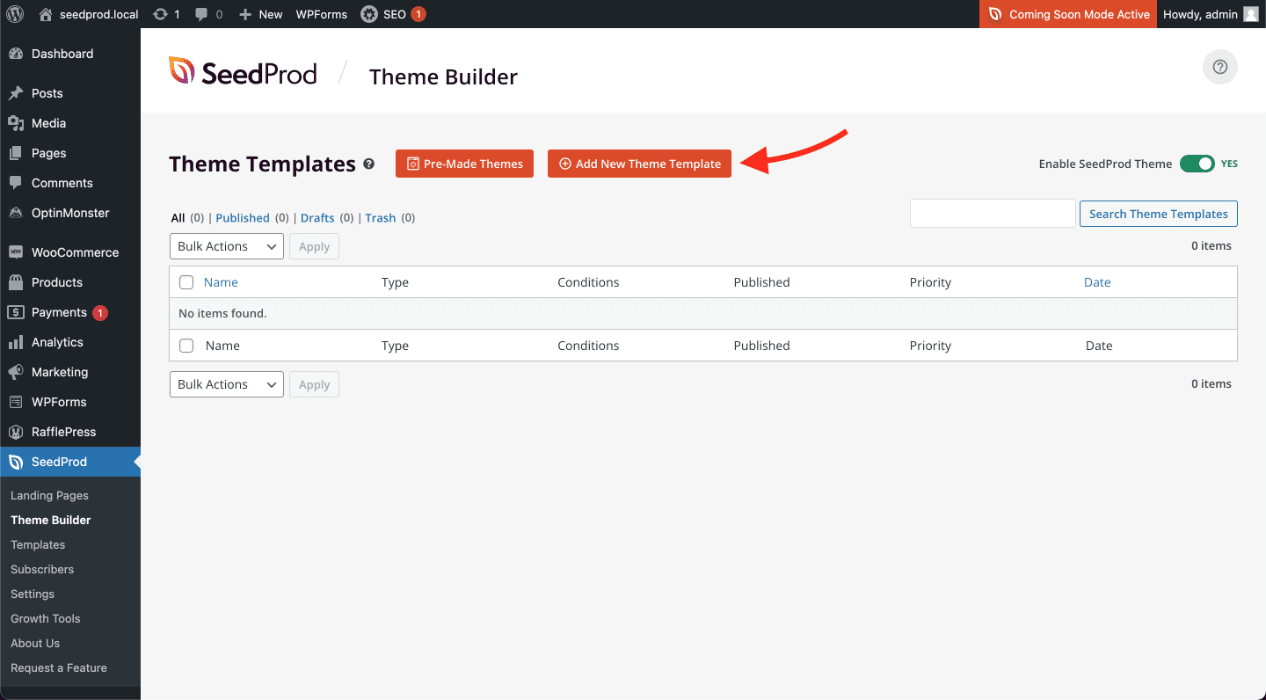
- Go to SeedProd > Theme Builder in your WP admin dashboard and click the Add New Theme Template button at the top of the page.

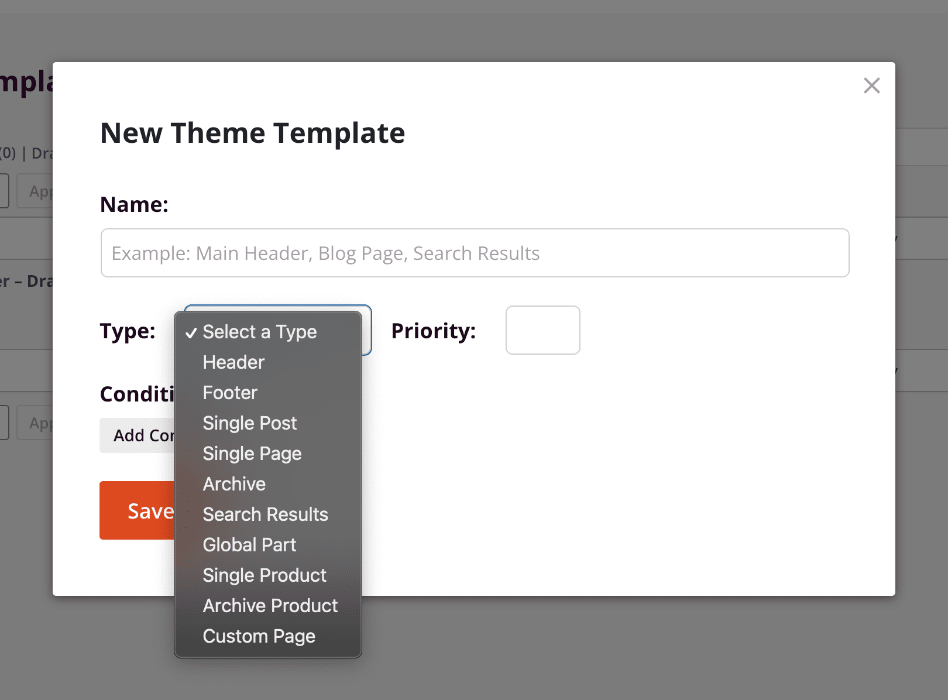
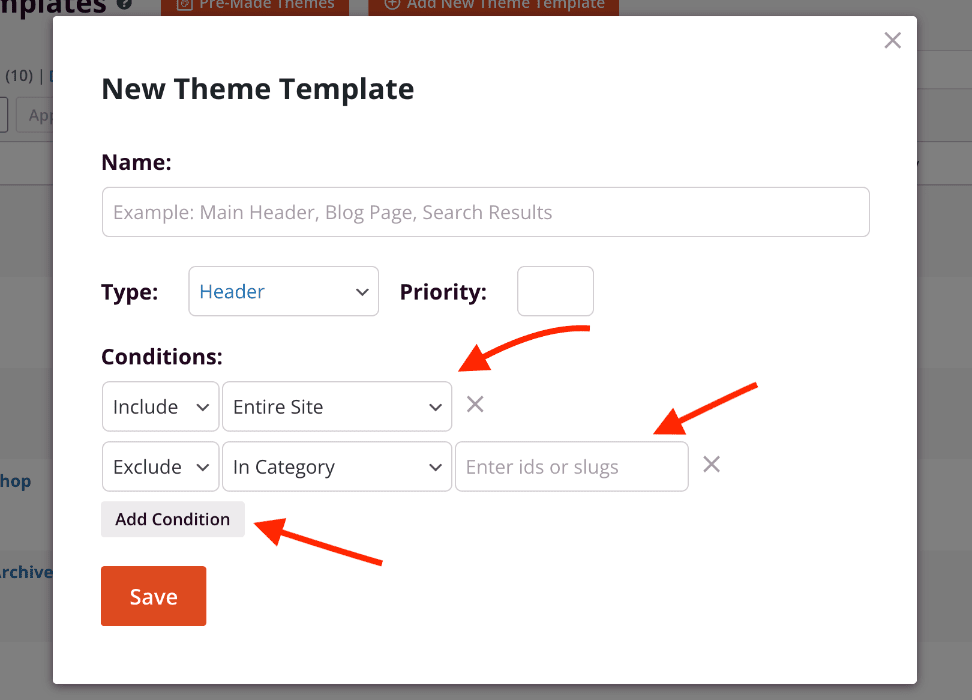
- In the New Theme Template modal box, you can choose the template type you would like to create and set the template conditions for this template.
NOTE: For more details on how our template conditions work, please see our Template Conditions section.

- Clicking Save will automatically direct you to the SeedProd Builder and begin creating your template design. Don’t forget to explore our pre-built sections you can use in your custom template!
How To Create A Header
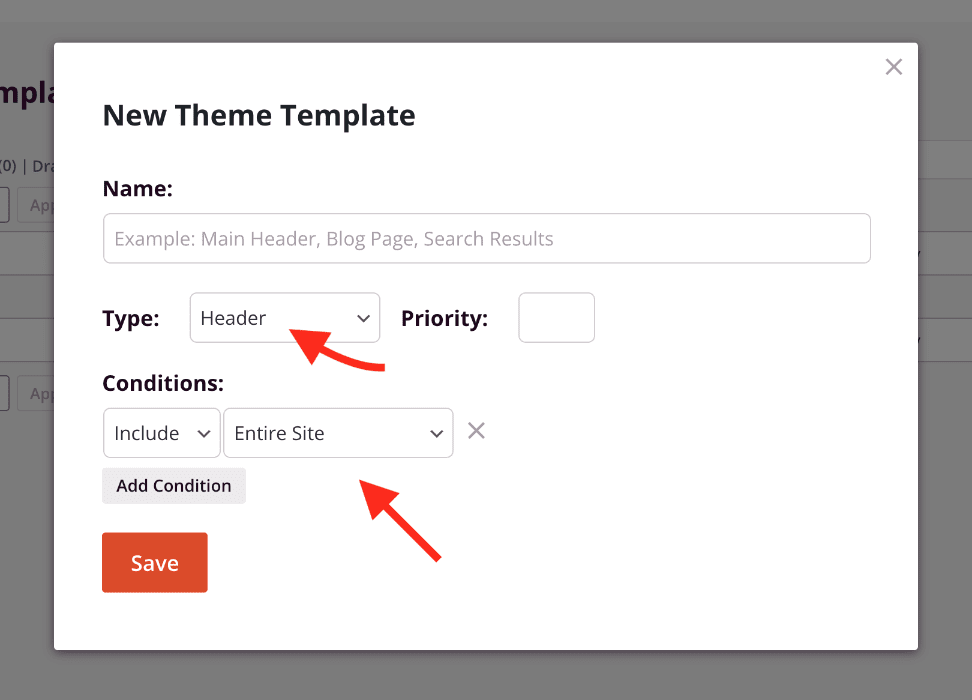
You can create a header template by selecting the Header Type option in the New Theme Template modal box. You may also set the header template conditions and priority here to determine when and where this template will be shown.
After completing your header template setup, click Save to start designing your header in the SeedProd Builder.

How To Create A Footer
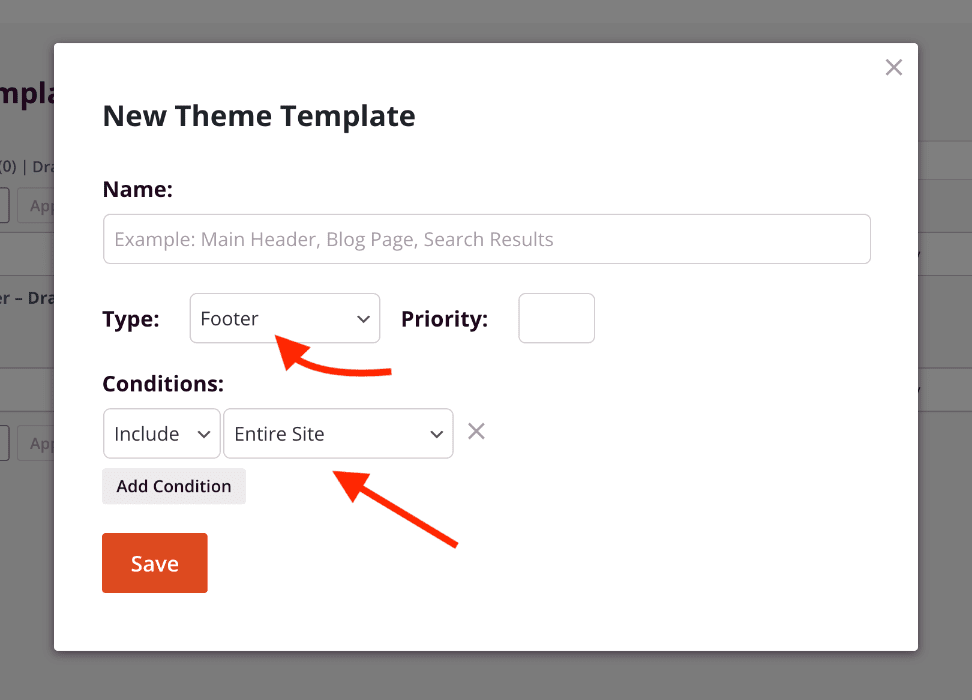
Like your header template, you can create a footer template by selecting the Footer Type option in the New Theme Template modal box. You may also set the footer template conditions and priority here to determine when and where this template will be shown.
After completing your footer template setup, click Save to start designing your footer in the SeedProd Builder.

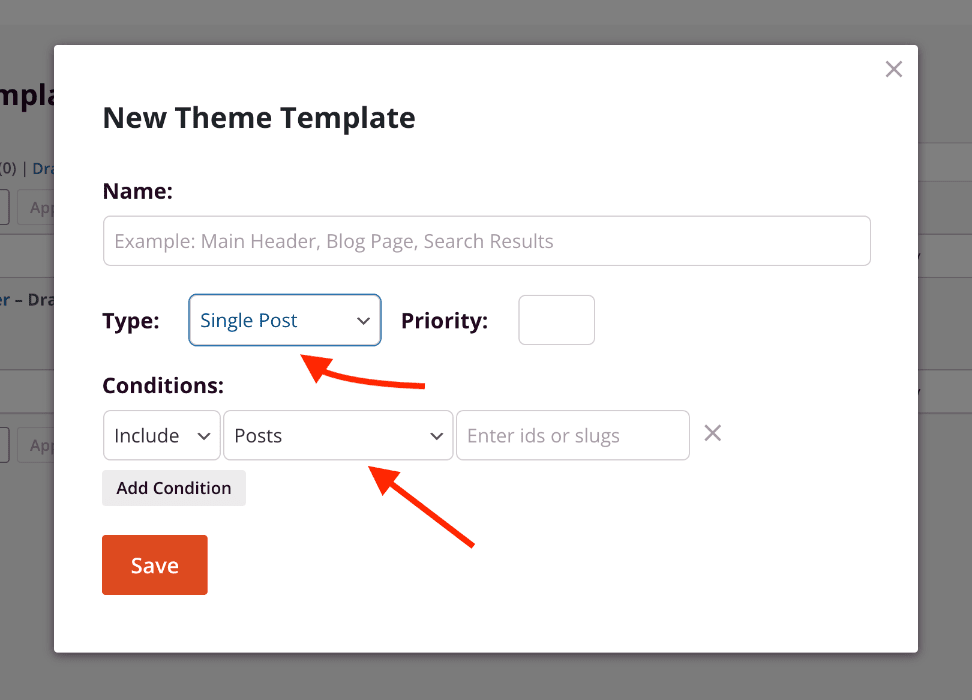
How To Create A Dynamic Single Post Template
Creating a single post template is just as easy using the same steps as creating a header/footer template. For this process, you’ll select the Single Post type option in the New Theme Template modal box and set up the conditions for this template. After completing your single post template setup, click Save to begin designing your single post template.

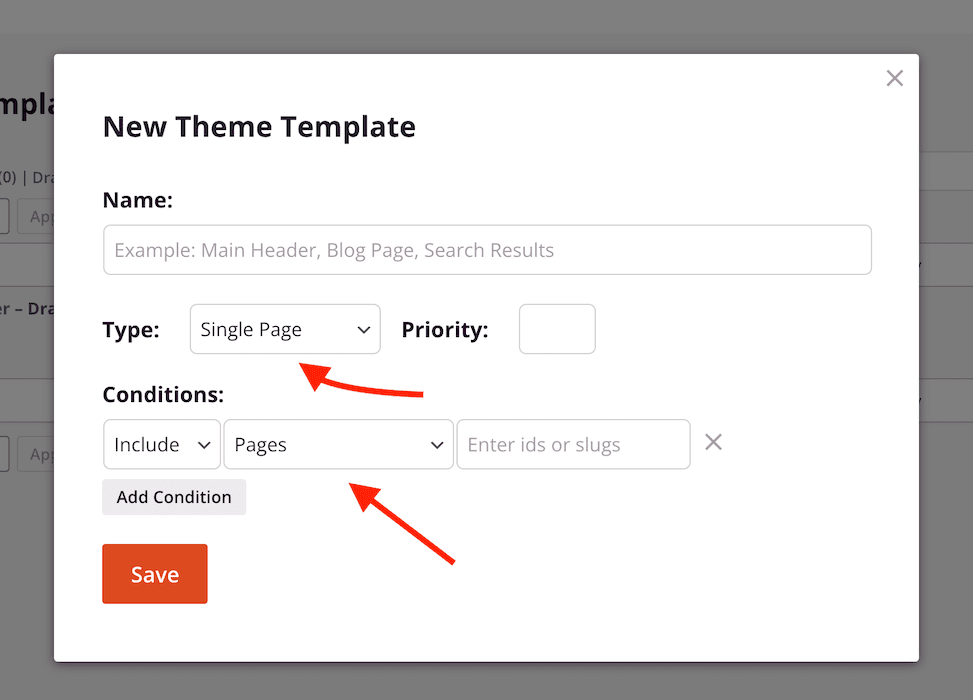
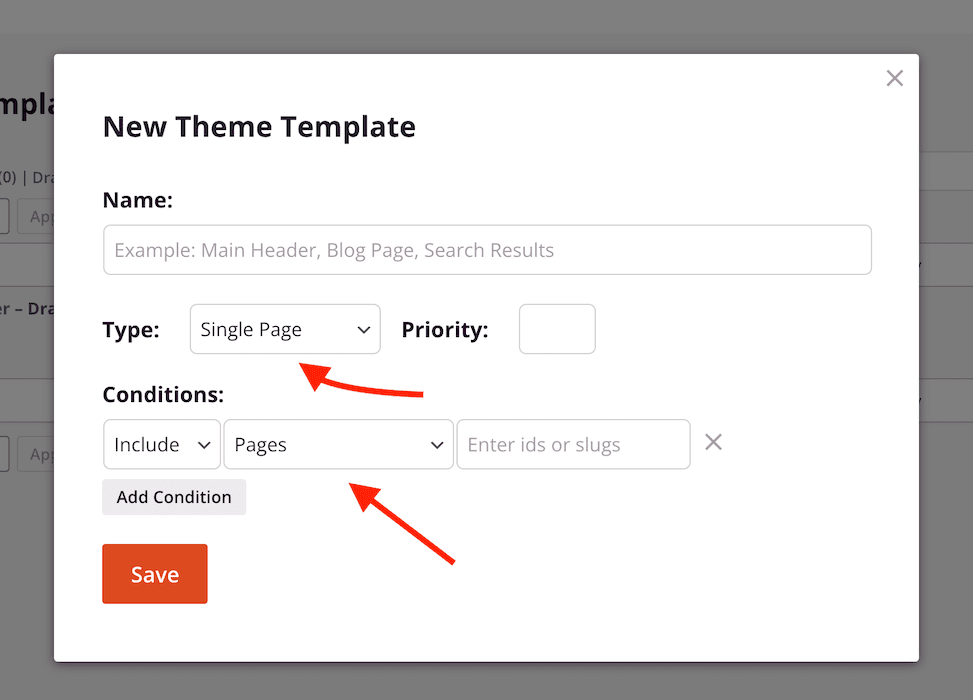
How To Create A Dynamic Single Page Template
A Single Page template can be created using the same steps as creating a Single Post template. To begin, you’ll select the Single Page type option in the New Theme Template modal box and set up the theme conditions for this template. After completing your single page template setup, click Save to begin designing your single page template.

How To Create a Dynamic Archive Template
An archive template (unlike a single post/page template) is used to show a list of single posts for taxonomies and their terms. These templates in WordPress are generally used for the blog page, post categories, and post tags. Archive templates can also be applied to other custom taxonomies and terms for a custom post type (CPT).
IMPORTANT: As a single page template is also a dynamic template, the Post Content template tag must be used in your page template.

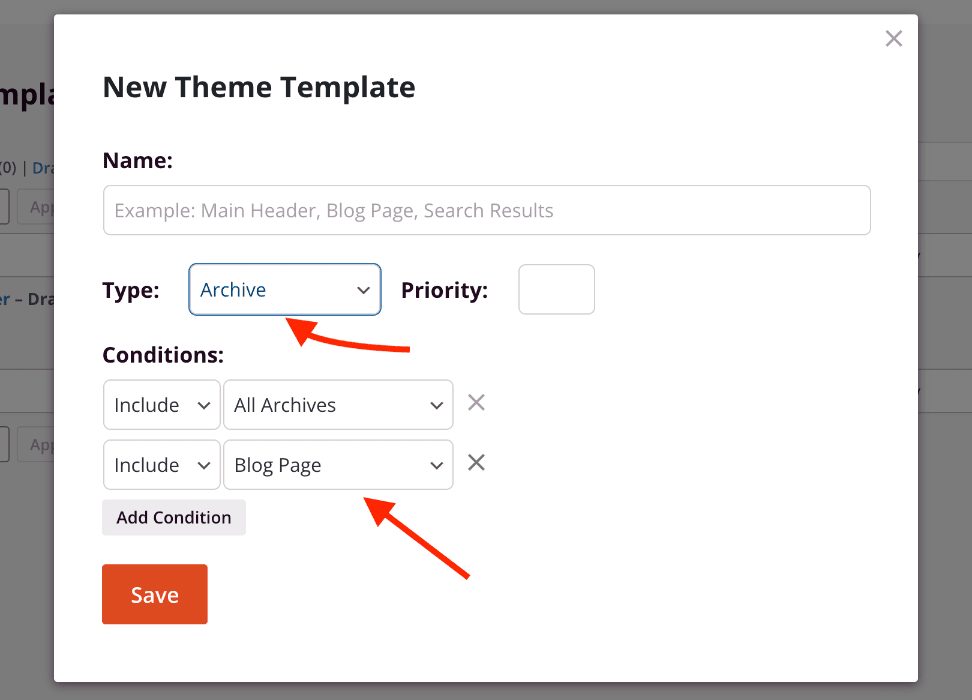
How To Create a Dynamic Archive Template
An archive template (unlike a single post/page template) is used to show a list of single posts for taxonomies and their terms. These templates in WordPress are generally used for the blog page, post categories, and post tags. Archive templates can also be applied to other custom taxonomies and terms for a custom post type (CPT).
To create templates for your archive pages, select the Archive type option in the New Theme Template modal box and set up the theme conditions for this template. After completing your archive template setup, click Save to begin designing your single post template.
IMPORTANT: As an archive page template is a dynamic template for showing posts, the Posts template tag must be used in your archive template.

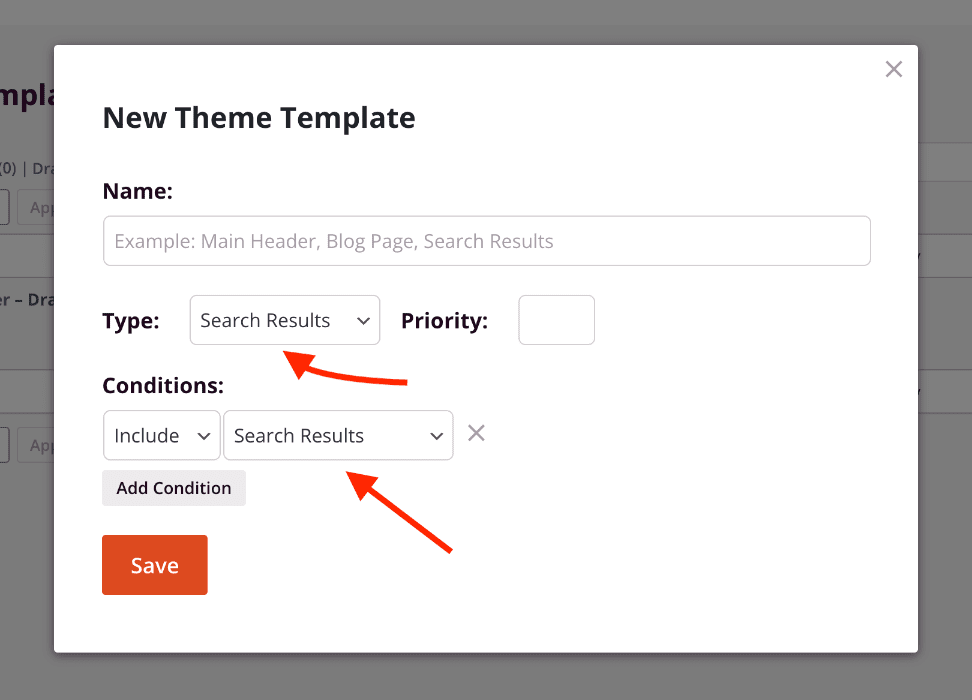
How To Create A Search Results Page Template
A search results page template can be created using the same steps in creating an archive template.
To create your search results page template, select the Search Results type option in the New Theme Template modal box and set the theme conditions to Include | Search Results for this template.

After completing your search results template setup, click Save to begin designing your search results page.
Creating WooCommerce Templates
WooCommerce templates follow a slightly different approach from your usual WordPress theme template for all its pages.
WooCommerce uses special sections (such as product prices, quantities, add-to-cart buttons) and functions to add its eCommerce functionalities only found on its pages and in its templates. These include the shop page, product archive page template, single product page template, Cart page, Checkout page and the My Account page.
In our new SeedProd Theme Builder, you can use our existing WooCommerce blocks to create your own custom Shop page, product archive template, Cart page, and Checkout page. Be sure to check out our WooCommerce category for articles on all our WC blocks to create your stunning store.

We’ll be adding more blocks to create single product page templates in our upcoming plugin releases. Stay tuned!
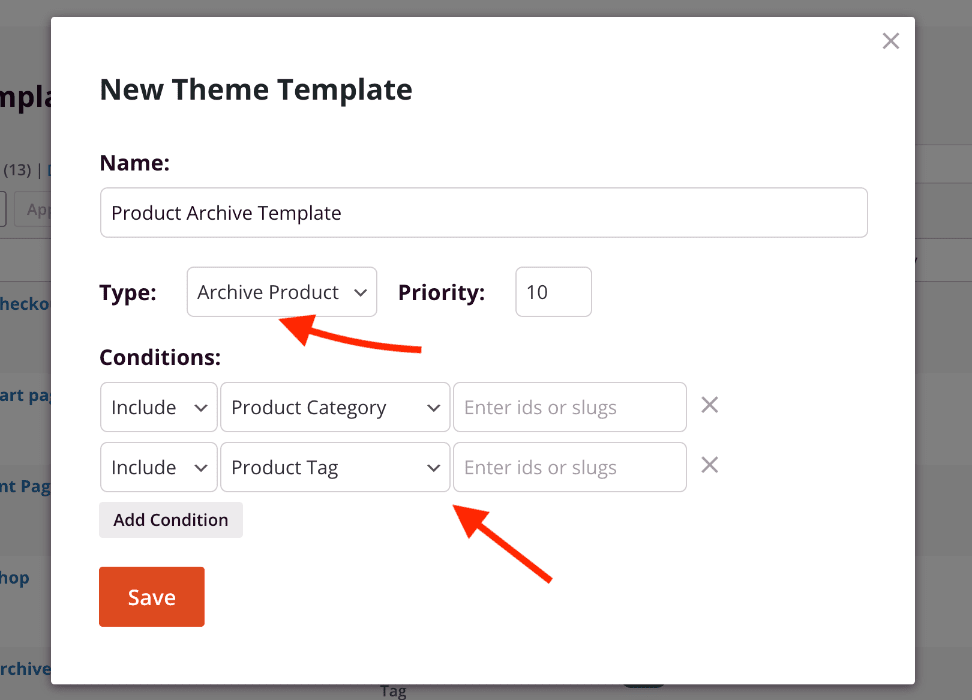
How To Create Product Archive Template
To create a product archive template for your product archive pages, select the Archive Product type option in the New Theme Template modal box and set up the theme conditions for this template. After completing your product archive template setup, click Save to begin designing your product archive template.
IMPORTANT: As the product archive template is a dynamic template for showing products, the Products Grid block must be used in this archive template.

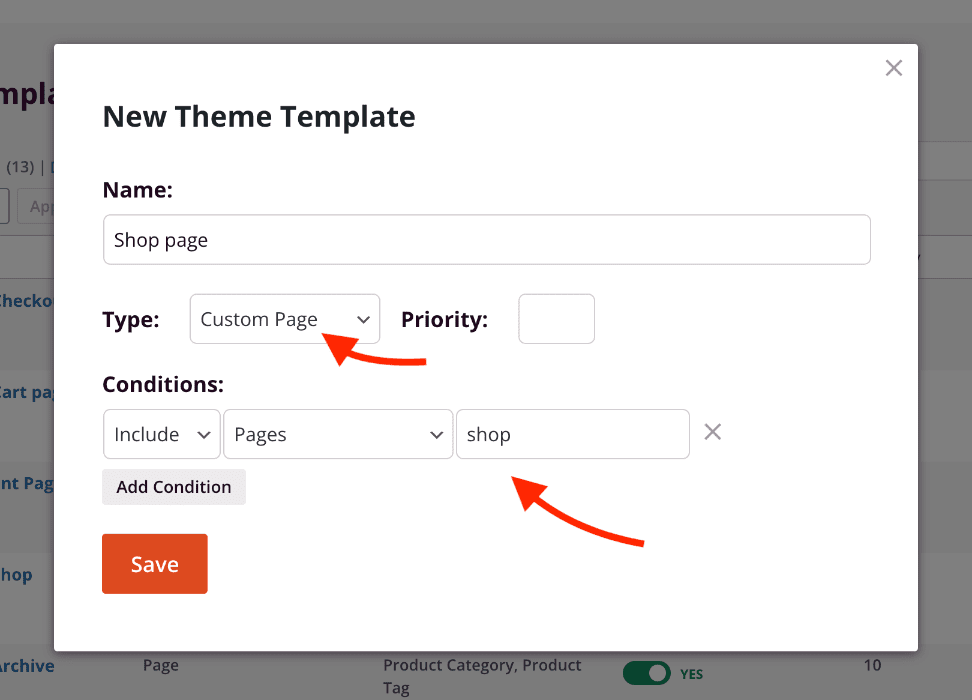
How To Create A Shop Page
A shop page can be considered as a special product archive page for showing all products in your store. However, creating this WooCommerce page template in SeedProd follows a different approach.
You can start by creating a new Custom Page template with the specific conditions to include the page with the slug of the assigned WooCommerce shop page. By default, the shop page has the slug “shop”, so the template conditions may follow the syntax Include | Pages | shop as seen in our screenshot below.

After completing your shop page template setup, click Save to begin designing your shop page.
IMPORTANT: As the WooCommerce Shop page is also a product archive page of the entire store, the Products Grid block must be used to show the products.
How To Create A WooCommerce Cart Page
The Cart page is another special page in WooCommerce which shows all the product items added to the cart.
To get started, create a new Custom Page template with the specific conditions to include the page with the slug of the assigned WooCommerce Cart page. By default, the cart page has the slug “cart”, so the template conditions may follow the syntax Include | Pages | cart.
After completing your cart page template setup, click Save to begin designing your Cart page.
NOTE: The WooCommerce Cart block must be used in the Cart page template for the cart functionality to work properly.
How To Create A WooCommerce Checkout Page
The Checkout page is another special page in WooCommerce used to complete the purchases by the customer.
To create a Checkout page in SeedProd, create a new Custom Page template with the specific conditions to include the page with the slug of the assigned WooCommerce Checkout page. By default, the checkout page will have the slug “checkout”. This means that the template conditions may follow the syntax Include | Pages | checkout.
After completing your Checkout page template setup, click Save to begin designing your checkout page.
NOTE: The WooCommerce Checkout block must be used in the Checkout page template for orders to be processed properly.
Template Conditions
Template conditions give you total control over when and where each theme template will appear on your site.
How Do Template Conditions Work
Each condition gives you the option to include or exclude the template based on the specified post type, or archive type, single post, single page, or taxonomy (eg. category, tags). You may also target group child posts or pages based on their hierarchy level under their top-level post/page.
We’ve also added a Priority field to better manage theme templates with overlapping conditions. This value (the default being 10) determines the order in which overlapping templates will be applied. The first template in this order will have the lowest priority number and the last template with the highest priority number.

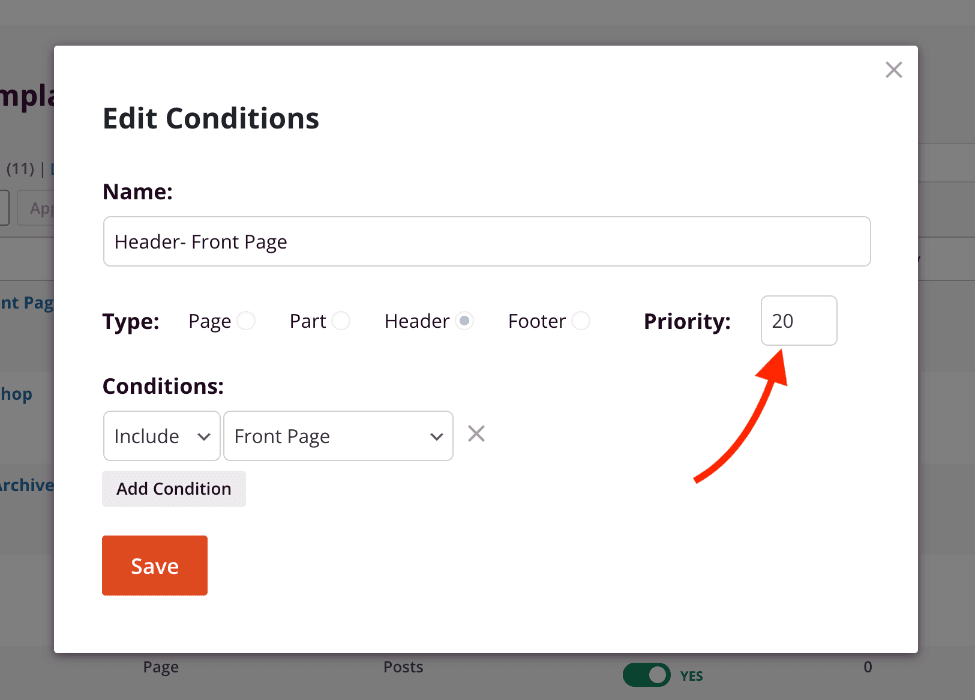
USE CASE: You may want to use a specific header template for your blog posts, a different header for pages, and another for your home/front page. In this use case, you can include a header template only for Posts, include the other general header template for Pages, and include the home page header template for Front Page.
As the front page header template condition will overlap the general header template condition for pages, you can set the priority for your front page header template with a higher priority number (eg. 20). This higher priority allows the front page header template to show while overriding the pages header template with the default priority of 10.
How To Set Conditions For A Template
You can quickly set the template conditions for the new theme template under the Conditions section in the New Theme Template modal box. Within this modal box, you can set your include or exclude condition rules based on the available Type options. You may also drill down to a specific post, page, or taxonomy within the selected type using its slug or ID.

You can also edit the conditions for a template you’ve already created with the same conditions functionality seen while adding a new theme template. To do this, please follow the steps below.
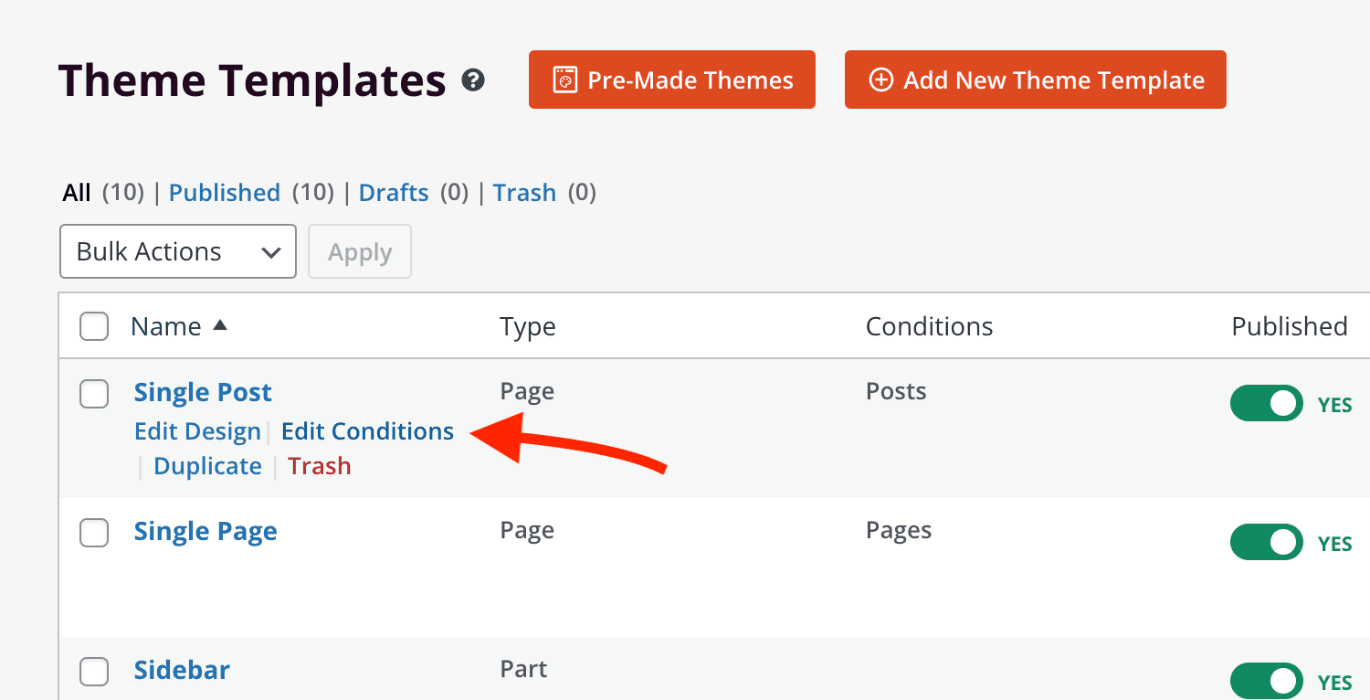
- Go to SeedProd > Theme Builder and hover over the title of the theme template you want to edit conditions for. Then, click on the Edit Conditions link.

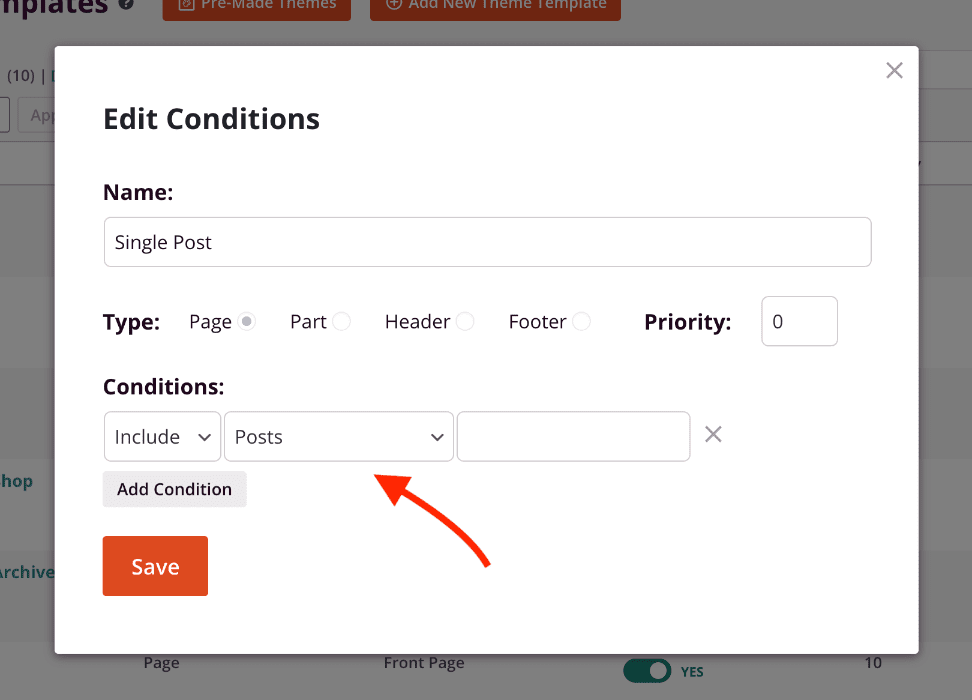
- Within the Edit Conditions modal box, you can modify the existing theme template’s conditions under the Conditions section. Click Save when you’re finished to save these changes.

- That’s it! Your new template conditions will be applied immediately across your site.
How To Check Template Conditions
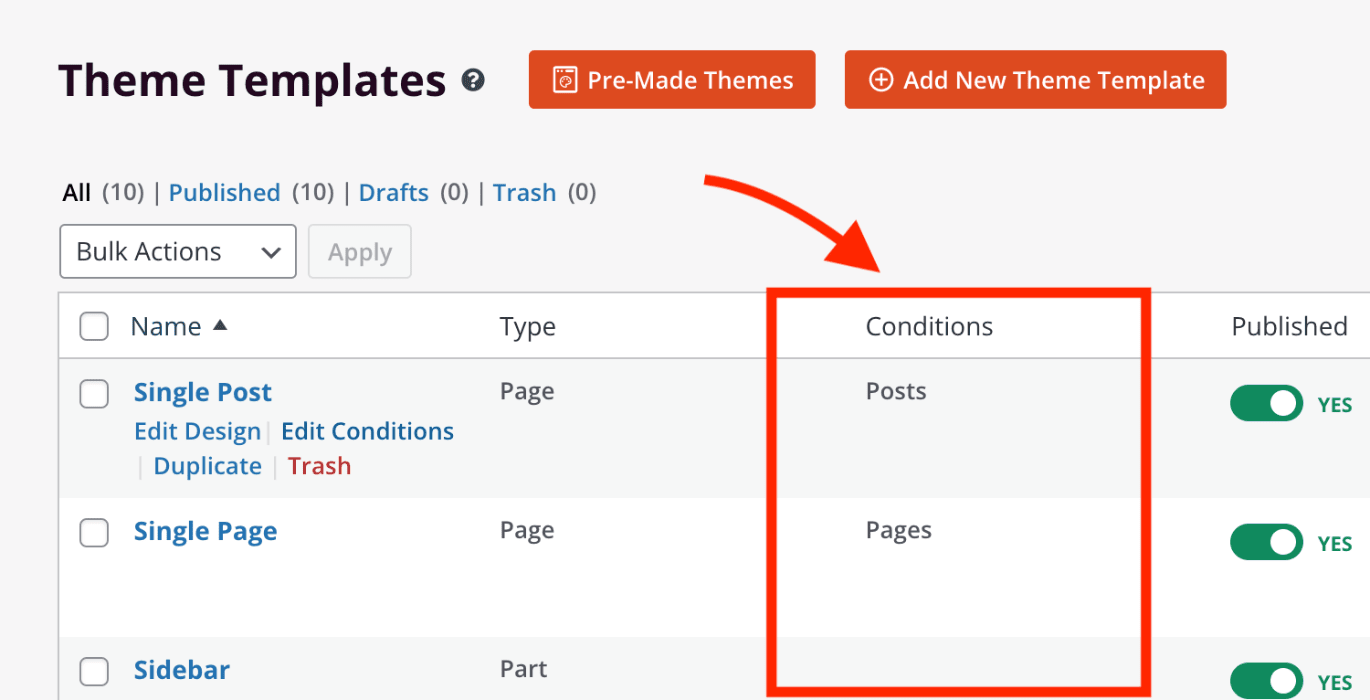
You can quickly check the current template conditions for any template while on the SeedProd > Theme Builder admin page. The current conditions value can be found under the Conditions column within the row of the theme template is checked.

Would you like to use your email marketing platform in SeedProd? Check out our Email Integration documentation to help you get started.
