The Button Block allows you to easily add buttons to your web pages. These buttons can be linked to internal or external URLs, or they can be used as anchors on the page for easy navigation.

Adding the Button Block to Your SeedProd Pages
Follow these steps to incorporate the Button Block into your website:
- Go to Design > Blocks and drag and drop the Button block onto the desired section of your page.

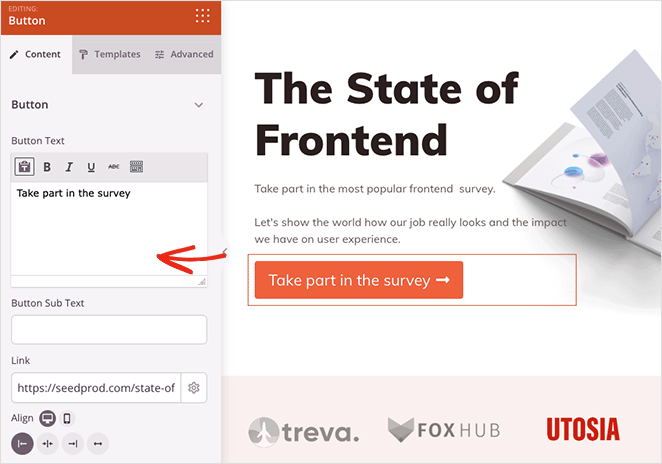
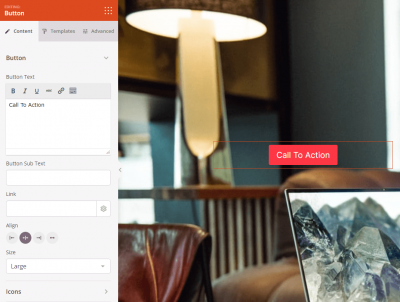
- Once added, click on the Button block to access its settings. In the Content tab, you’ll find options to edit the button’s text, subtext, link, and add before/after icons.

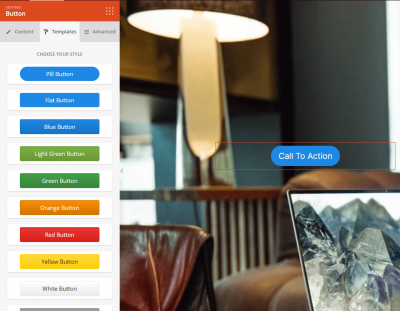
- The Templates tab provides predefined templates that you can choose from to style your button.

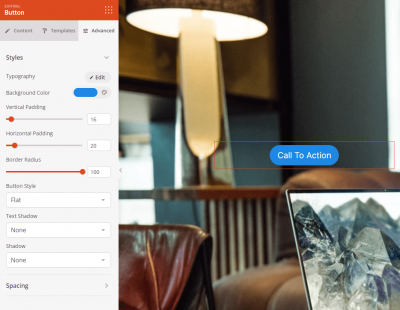
- Explore the Advanced tab to further customize your button’s appearance.

- Save your work to preserve any changes made.
That’s it! You can now easily add buttons to your web pages using the Button Block, enhancing the user experience and improving navigation on your website.
