Do you want to create a custom WooCommerce thank you page?
Creating a thank you page for your online store is an excellent way to build customer relationships and increase sales. This article will show you how to easily create a custom WooCommerce thank you page.
Video Tutorial
What Is a WooCommerce Thank You Page?
A WooCommerce thank you page is a single page on your WooCommerce store that thanks shoppers for buying your products or services. The page typically includes a thank you message and the order details, but savvy store owners can add more features to boost sales and engagement.
Why Customize Your WooCommerce Thank You Page?
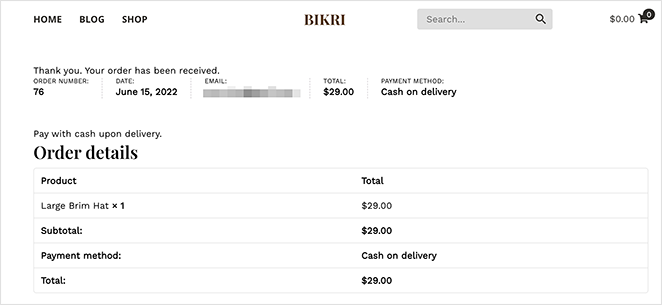
WooCommerce initially comes with a default thank you page. After shoppers complete a purchase on your checkout page, they’ll see a similar thank you page to this:

How your thank you page looks depends on your WordPress theme. However, the default page isn’t optimized for conversions.
If you replace the default WooCommerce thank you page with a custom design, you can turn it into a high-converting page with features that help you:
- Upsell and recommend products
- Showcase best-selling products
- Show special offers for repeat purchases
- Send customers to the most helpful content
How to Make a WooCommerce Thank You Page in WordPress
We’ll use SeedProd to create a custom WooCommerce thank you page for your online store.

SeedProd is one of the best website builders for WordPress, used by over 1 million WordPress sites.
It lets you create high-converting landing pages, custom WordPress themes, and responsive website layouts without code. You can even use SeedProd’s drag-and-drop builder to create WooCommerce websites without hiring a developer.
Follow the steps below to build a custom WooCommerce thank you page with SeedProd.
Step 1. Install the SeedProd Plugin
First, download the SeedProd plugin and install it on your WordPress website. Here’s a guide on how to install a WordPress plugin if you need help.
You can get a free version of SeedProd, but we’ll use SeedProd Elite for the WooCommerce blocks we need.
After installing and activating the plugin, navigate to SeedProd » Settings from your WordPress dashboard and enter your license key.

You can find your license key in the account section of SeedProd’s website.
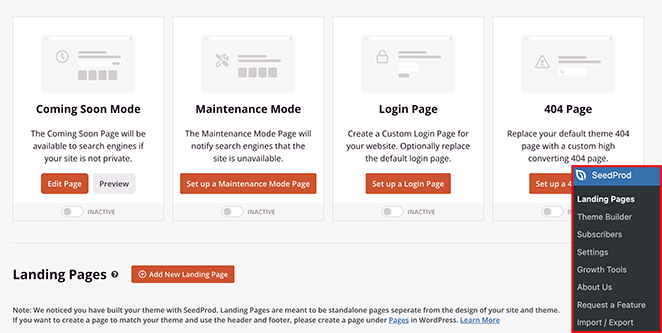
Next, you need to go to SeedProd » Landing Pages. This is where you can enable any of SeedProd’s page modes and create a new thank you page.

Select the Add New Landing Page button to create a thank you page.
Step 2. Choose a Landing Page Template
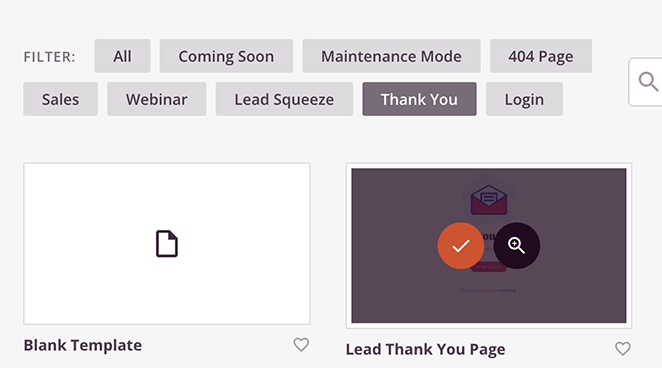
You can choose a landing page template on the next screen, and hundreds of templates are available.

Click the Thank You tab only to show the thank you page templates. Then hover over a template you like, and click the checkmark icon to launch it.

We’ll use the ‘Order Completed Thank You Page’ for this tutorial.
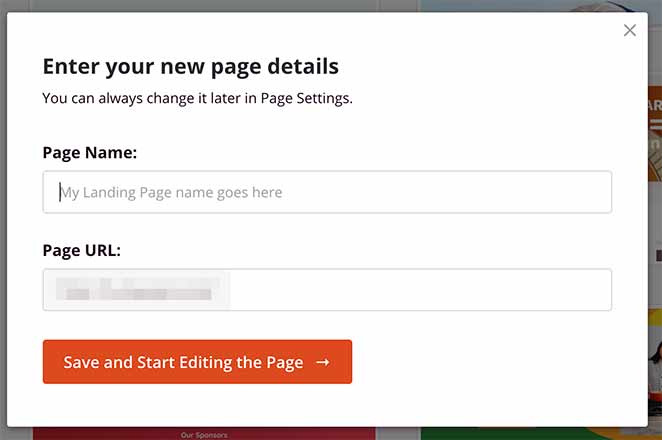
After choosing your thank you page template, you need to enter a name and page URL. You can now click the Save and Start Editing the Page Button.

Step 3. Edit Your WooCommerce Thank You Page
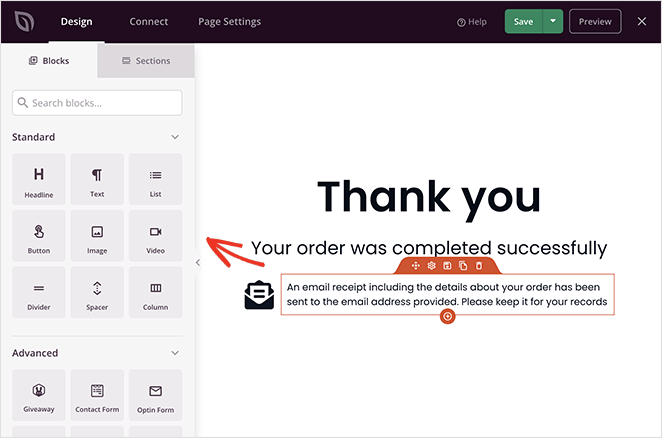
You can now start editing your thank you page with the drag-and-drop builder.
The visual editor has a live preview of your page on the right. To edit any page element, click on the item, and a settings menu will appear on the left-hand side.

The left-hand panel has elements called Blocks you can drag and drop onto the page.
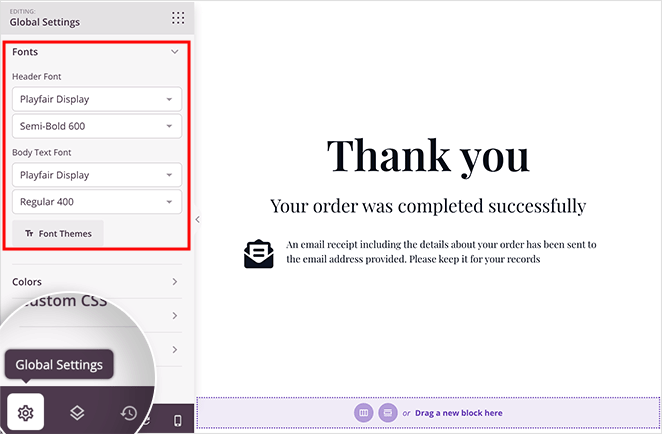
We’ll start by changing the page’s fonts to match our WooCommerce theme. Click the Global Settings icon in the bottom-left corner and expand the Fonts tab to do that.

You can then choose custom Google fonts and apply them globally to your page. You can also apply global colors, background, and custom CSS in the same panel.
Next, we’ll add some new elements to the page.
Adding a WooCommerce Upsell
Adding an upsell to your WooCommerce thank you page is an excellent way to generate more store sales. Shoppers are more likely to buy from you again after a purchase, especially if it’s a related product.
Here’s how to create an upsell on your store’s order confirmation page.
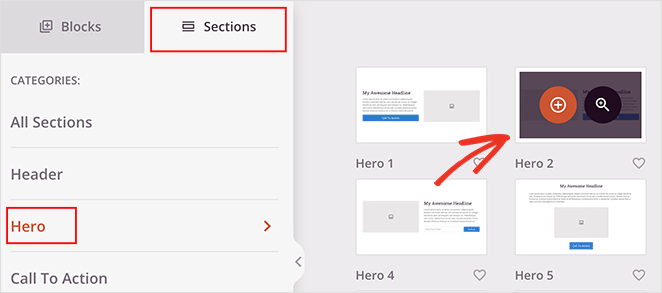
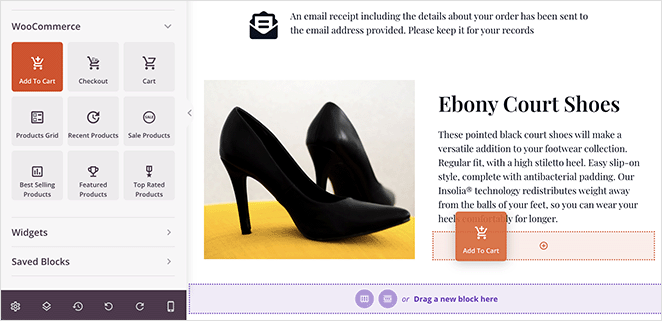
Click the Sections tab in the left-hand panel, which opens a screen with different pre-made content sections. Select the Hero tab, then the Hero 2 section by clicking the orange plus icon to insert it into your page.

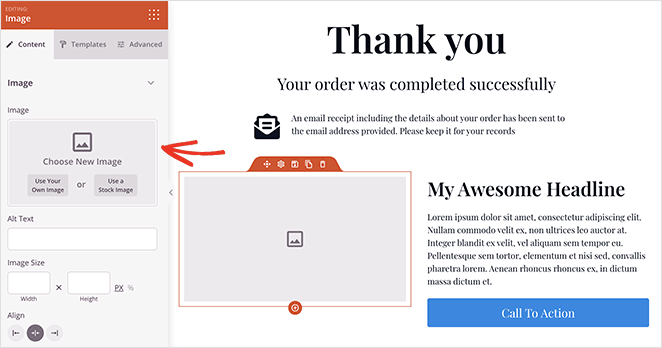
Now you can click the Image block in the new section and add an image of the product you wish to upsell.

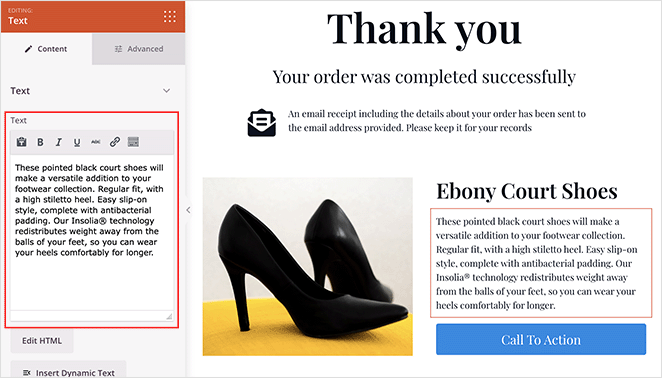
You can do the same for the product title and the product description.

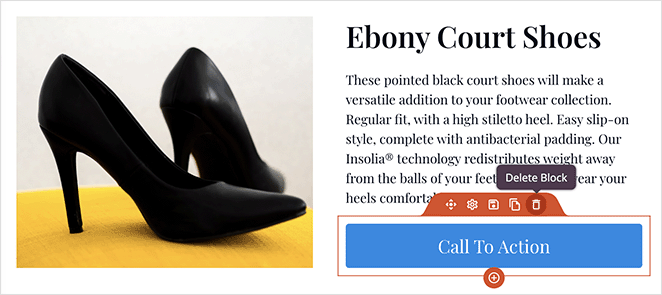
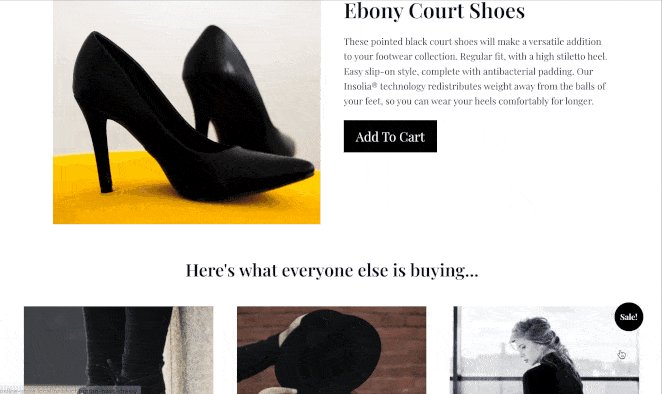
Now, we’ll add a new call-to-action button, so hover over the existing button and click the trash can icon to remove it.

Next, scroll down to the WooCommerce blocks and drag over the Add-to-Cart button. It will replace your old button with one that connects to your WooCommerce products.

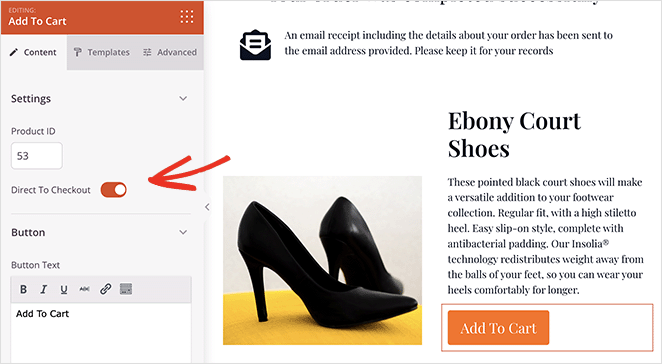
Click the button to open the settings panel, then enter that product’s Product ID. Doing so will automatically ensure that the item is added to your customer’s cart.
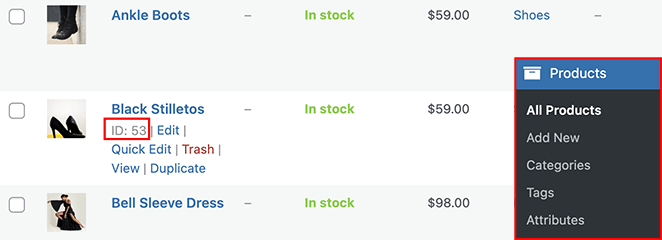
You can find your product ID by going to Products » All Products from your WordPress admin area and finding your product.

After adding the Product ID to your Add-to-Cart button, turn on the Direct To Checkout toggle.

You can also click the Advanced tab to customize your button color, padding, alignment, and more.
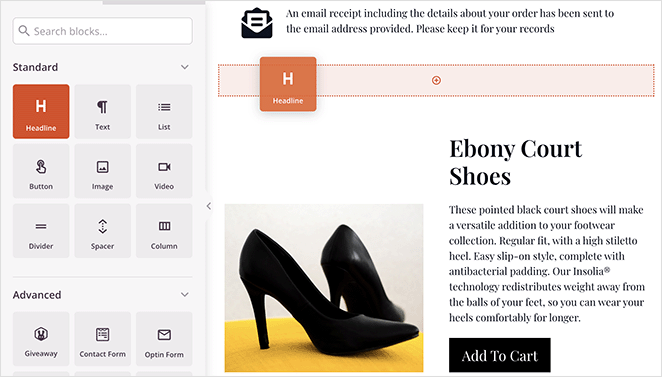
Now let’s add a heading to promote your upsell product. Drag the headline block above your upsell and add an enticing headline to encourage shoppers to buy.

Adding a Best-Selling Products Grid
Adding best-selling products to your WooCommerce thank you page is an easy way to boost sales. Because these products are proven to sell, your customers are likely ready to purchase them.
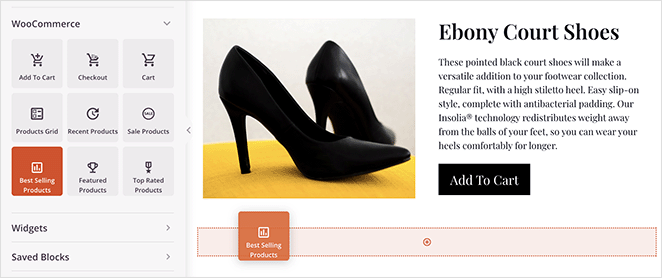
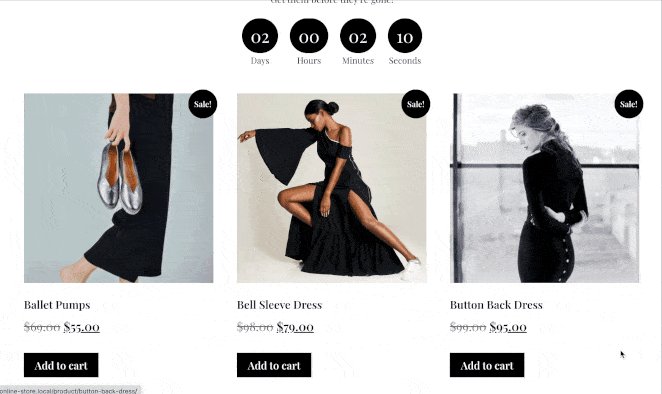
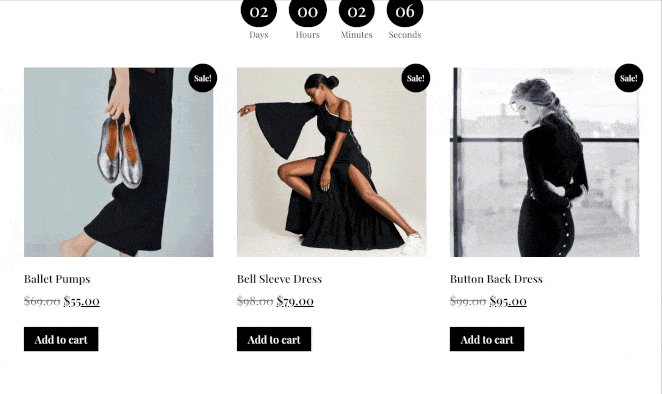
To do that, scroll to the WooCommerce Blocks section and drag the Best-Selling Products grid onto your page.

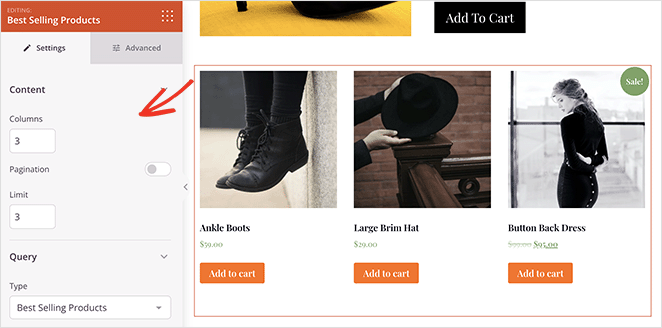
You can set the block to show multiple products, columns, pagination, and more. Then, in the Advanced tab, you can customize the grid colors, styling, alignment, and spacing.

There are so many other ways to customize your WooCommerce thank you page with SeedProd, such as adding:
- Recent products
- Sale products
- Featured products
- Top-rated products
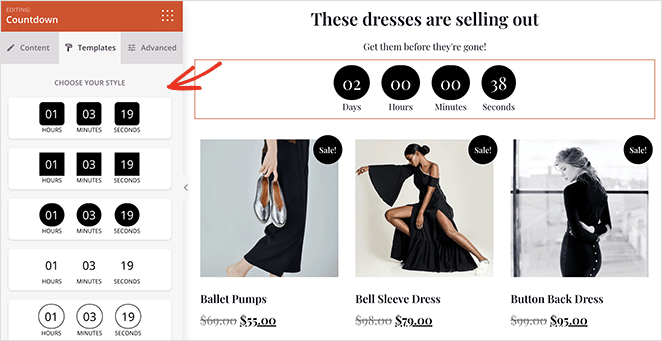
You can even add a countdown timer to encourage users to buy sale items before the offer ends.

Remember to click the Save button in the top-right corner to save your changes.
Step 4. Publish Your WooCommerce Thank You Page
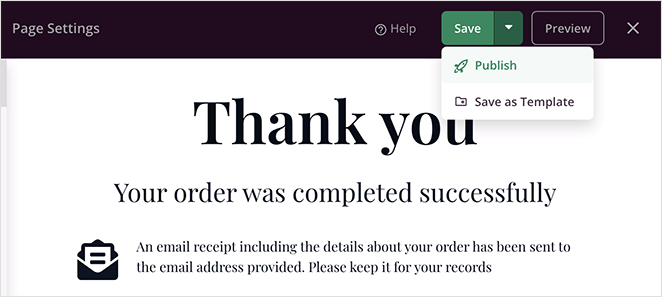
When you’re happy with how your WooCommerce order confirmation page looks, you can make it live on your website. To do that, click the dropdown arrow on the save button and select Publish.

Now you can visit your thank you page to see how it looks.

Step 5. Redirect Default WooCommerce Thank You Page to Your New Page
After publishing your thank you page, you’ll need to redirect it in WooCommerce. That will ensure customers see your new thank you page instead of the default page after buying a product.
You can redirect your thank you page by editing your WordPress theme files but doing so isn’t easy if you’re a beginner or unfamiliar with code. Instead, we suggest using a WordPress plugin, which is much easier.
We recommend using the Thanks Redirect for WooCommerce plugin. It’s easy to use and lets you add the redirect quickly and easily.
You can download the plugin for free from the WordPress plugin repository. Then, after installing and activating it, go to the WooCommerce » Settings page and click the Products tab.

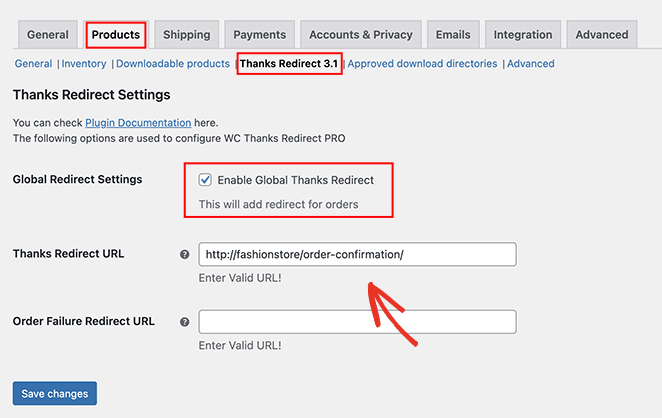
Click the Thanks Redirect link on the following screen, then check the Enable Global Thanks Redirect box. After doing that, you’ll see a field labeled Thanks Redirect URL.
Paste your new WooCommerce thank you page URL into this box, then click the Save Changes button.
WooCommerce Thank You Page FAQs
The WooCommerce thank you page usually displays the order details such as the order number, customer information, purchased items, order total, and any additional notes or messages you want to show to customers. It may also include payment and shipping details.
Yes, you can add social sharing buttons to the WooCommerce thank you page using SeedProd’s Social Share Buttons block. This enables customers to easily share their purchases or recommend your products on social media platforms.
Yes. You can use SeedProd’s WPForms integration and Contact Form block to create a customer feedback form and display it on your WooCommerce thank you page.
Yes, SeedProd lets you add conversion tracking codes like Google Analytics or Facebook Pixel to the WooCommerce thank you page. This allows you to track and measure the effectiveness of your marketing campaigns and monitor conversion rates.
That’s it!
You now have a custom WooCommerce thank you page optimized for converting leads and sales. We hope this article helped.
Ready to create a high converting thank you page for WooCommerce?
Get Started with SeedProd today.
You might also like this tutorial on how to create section dividers in WordPress to increase engagement and boost leads and sales.
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.