Are you looking for some sale page examples for your WordPress website?
With a successful sales page, you can explain your products and services to visitors and persuade them to buy. But knowing where to start with your sales page design is challenging if you’ve never made one before.
So, in this article, we’ll share the best sales page examples to convince your audience and boost conversions.
Before we start, let’s explore what a sales page is and how it can increase your conversion rates.
What Is a Sales Page?
A sales page is a landing page designed to convert your website visitors into customers. They do this by including page elements that persuade visitors to take action.
When you write a sales page, your elements can be anything from social media buttons, social proof, and persuasive copywriting to explanation videos and customer testimonials.
However, the goal remains the same: to get visitors to purchase your products or services.
If you’re unsure where to start, look at the following sales page examples for inspiration.
15 High-Converting Sales Page Examples
Whether you’re selling an online course, selling a membership, or anything else on the internet, having a sales page that solves your audience’s problems is key to driving conversions.
With that in mind, let’s explore some excellent sales page examples and look at why they work.
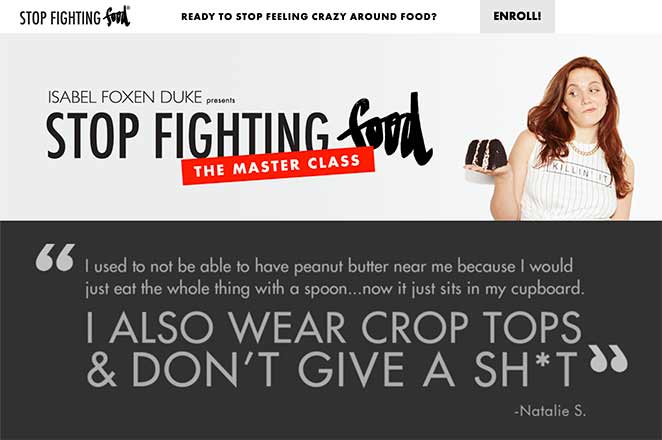
1. Stop Fighting Food

Stop Fighting Food from Isabel Foxen Duke is a masterclass designed to help users develop healthy eating habits and a beneficial mentality towards food. We chose this example because the page’s overall language and bold design speak directly to its target audience.
Why This Sales Page Works
- Bold headlines and descriptions speak in the audience’s language, making the content more relatable.
- The consistent color scheme with bold pops of red draws attention to key information.
- Bullet points address the reader’s fears and sympathises with their struggles.
- The sales page responds to readers’ fears by providing a simple solution.
- Video and written testimonials improve trust in the masterclass via real-life experiences.
- The Call to Action includes a clear visual design element, which makes people pause to take action.
Areas to Improve
The section describing what the class is about uses imagery that isn’t consistent with the rest of the page. This distracts from the overall page flow and causes a disconnect with the reader. Instead, we’d suggest using image icons that fit with the page design.
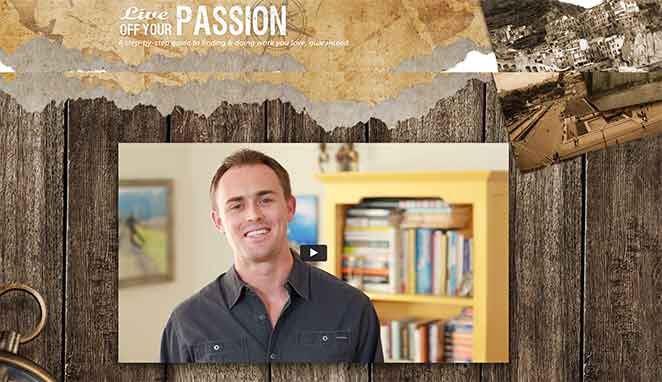
2. Live Off Your Passion

Live Off Your Passion is an online course designed to help people find and do the most work they love. The sales page design features strong imagery that anyone looking to discover their passion can relate to. When you scroll down the page, it includes plenty of explanations, testimonials, and details to encourage users to convert.
Why This Sales Page Works
- The short yet detailed video offers an excellent overview of the course.
- Almost all of the page copy addresses the problems visitors face, empathizing with the reader.
- It includes a robust money-back guarantee that can remove the hesitation users may have about buying the course.
- Case studies offer detail on how people who have taken the course have transformed their lives, increasing trust.
- Plenty of detailed testimonials helps to boost the course’s credibility.
- The clear FAQ section answers any lingering questions from potential customers.
- Multiple CTA buttons offer plenty of chances for users to convert.
- Personalized CTA copy encourages users to click.
Areas to Improve
The fact that the video auto-plays when you arrive on the page can be annoying to some users. If they want to watch the video, they can always click play. Furthermore, it’s worth A/B testing the CTA button color to see if a more contrasting color converts better.
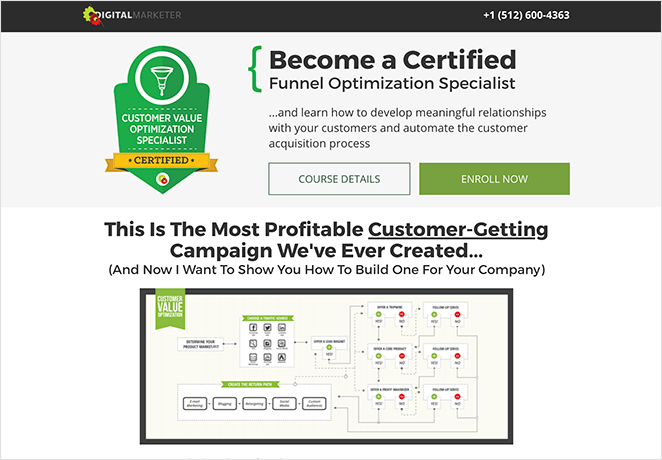
3. Digital Marketer

This sales page example from Digital Marketer is designed to encourage users to become certified funnel optimization specialists. Even though this is a long-form sales page, it does a great job of leading users down the page and persuading them to convert.
Why This Sales Page Works
- The headline and subheadings offer value to the reader by explaining what they’ll learn and achieve by taking the course.
- With bullet lists, the page shows the benefits to readers in a way that’s easy to skim through.
- The use of images and subheadings break up the sales page copy, making it easy for users to digest.
- Multiple CTA buttons work together to produce conversions.
- Including a FAQ section helps to answer any questions before the course starts.
- There’s no way for users to escape the page except to close it completely by not including a navigation menu.
Areas to Improve
The CTA button copy is straightforward. Instead, you could personalize it to something like “Make Me an Expert!” to encourage users to click. You could also change the button colors to stand out more on the page.
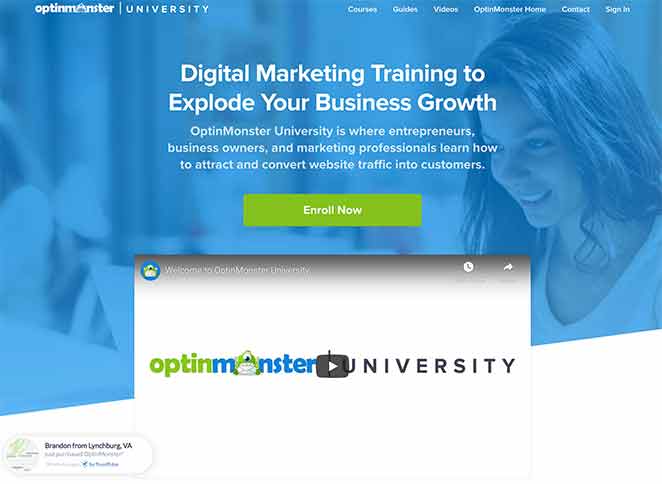
4. OptinMonster University

OptinMonster University aims to provide digital marketing training for business owners and marketing professionals. It’s an excellent sales page example that speaks directly to its target audience while increasing sales for both the university and its products.
Why This Sales Page Works
- The headline and subheading immediately explain how the training can help users and what they’ll get out of it.
- An explanation video breaks down any complicated information and doesn’t autoplay.
- The inclusion of elements like logos helps users see that others trust the brand.
- The copy is clear, to the point, and conveys how it can help improve your business.
- Customer testimonials add credibility from real users.
- OptinMonster users get access for free, which encourages users to purchase the product.
- The “Who Should” and “Who Should Not” enroll sections further emphasize why people should give it a try.
- Including a FAQ section removes any obstacles in the way of converting.
- Live sales notifications create a sense of urgency that encourages people to avoid missing out.
Areas to Improve
OptinMonster could try removing the navigation menu from this page to see if it increases conversion rates. It might also be a good idea to use real photos for the testimonials instead of generic icons.
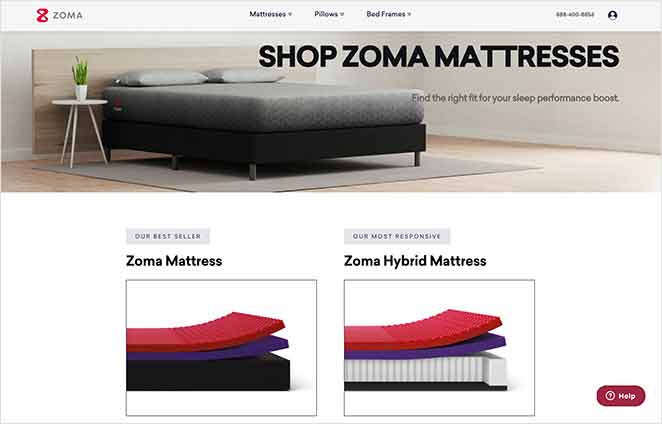
5. Zoma Sleep

This sales page example from Zoma Sleep offers the ideal balance between providing too much information and not enough. It easily communicates the value of buying their products, with plenty of visual elements to keep the page easy to understand.
Why This Sales Page Works
- High-quality images demonstrate how the product works.
- The “In The News” section shows the product is popular and adds credibility.
- A guarantee, free shipping, and a 10-year warranty help ease the fear of spending large amounts of money.
- Reviews from real customers with star ratings make it easier for potential customers to decide.
- The FAQ section answers any questions future buyers may have.
Areas to Improve
The CTA button colors use the same color scheme as the rest of the page. Experimenting with different colors could improve conversions. They could also change the generic “Shop Now” button to something more engaging like “Sleep Better.”
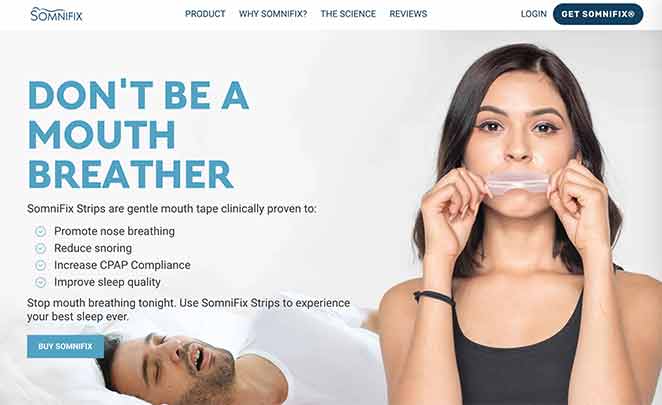
6. Somnifix

This sales page example from Somnifix is designed to encourage users to buy their sleep products. The clever copywriting stops you in your tracks and makes you think about how their products could improve your sleep quality.
Why This Sales Page Works
- The headline opens with a negative, which indicates that users should try their solution instead.
- Clever copywriting describes the benefits of using the product and how it will solve the readers’ problems.
- The “Why Mouth Breathing is Bad” section doubles down on the opening headline, enforcing why you should try their solution.
- Testimonials and star ratings increase trust in the product through real-life experiences.
- An interactive quiz helps users discover if the product is the right fit, removing any buying obstacles.
Areas to Improve
The animated gif in the “How Somnifix Works” section is distracting. Instead, the brand could use a short video to explain the key points.
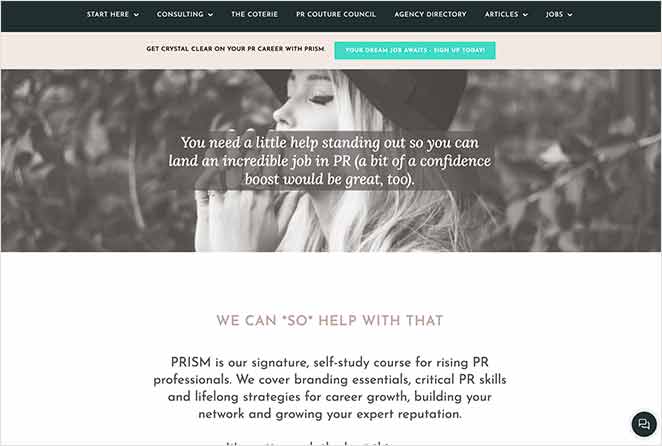
7. PR Couture

PR Couture’s sales page example promotes its PRISM course for PR professionals. The strong branded sales page design creates a unified look throughout that ties all the different elements seamlessly.
Why This Sales Page Works
- A course overview gives a quick look at what you get from signing up.
- The “LIfe after PRISM” section clearly explains the benefit of enrolling in the course.
- Through the use of copywriting, they speak directly to the target audience in their voice.
- The FAQ section helps to address any questions preemptively.
- An invitation to email the company with questions can help remove any objections to enrolling.
- The CTA button color is bright, eye-catching, and used throughout.
Areas to Improve
We’d suggest moving the video from the founder to the top of the page. Since this element is more engaging than a static image, it’ll do a better job of communicating the value of the course.
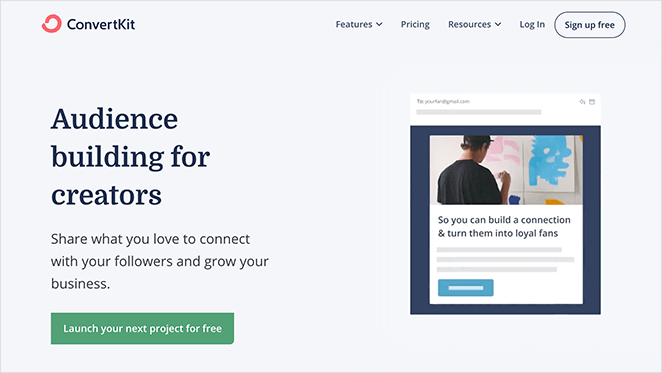
8. Convert Kit

ConvertKit is an email marketing platform for content creators, and its sales page is a fantastic example of how guiding visitors through the page can achieve great results.
Why This Sales Page Works
- The headline and subheading immediately explain who the platform is for and how it can help.
- An animation in the hero area clearly shows how easy the process of getting started is.
- The page features both written and video testimonials from current customers, which improve trust and credibility.
- The page language is explicitly personalized to creators, making it relatable to potential customers.
- Including a free trial removes the need for users to part with any money.
Areas to Improve
The “What’s New in ConvertKit” section can distract users from following through with signing up. A FAQ section in this area would help address any questions or concerns that stop people from taking action.
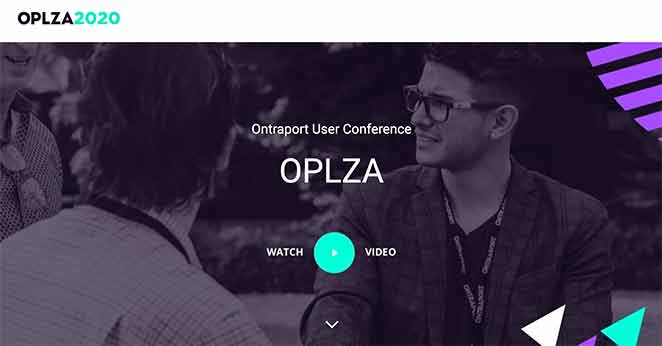
9. Ontrapalooza

Ontrapalooza is a yearly conference aimed at users of the Ontraport marketing automation software. Its sales landing page does an excellent job of making it easy for users to purchase a ticket.
Why This Sales Page Works
- The video at the top of the page explains everything potential customers might need to know about the conference. It also doesn’t play automatically, which could annoy readers.
- Scrolling navigation always shows the CTA button, making it easy for users to sign up.
- The bright pops of color help break up the different page sections, making them easier for users to digest.
- This sales page example creates a sense of urgency with the “Tickets are limited” section, encouraging users to buy now before they run out.
- An optin form offers extra opportunities to learn more about the conference and grow the brands’ email list.
Areas to Improve
To build credibility on the page, we’d suggest adding an “as featured in” section with official logos. It would also be nice to see more testimonials from past attendees, which would offer insight from real people.
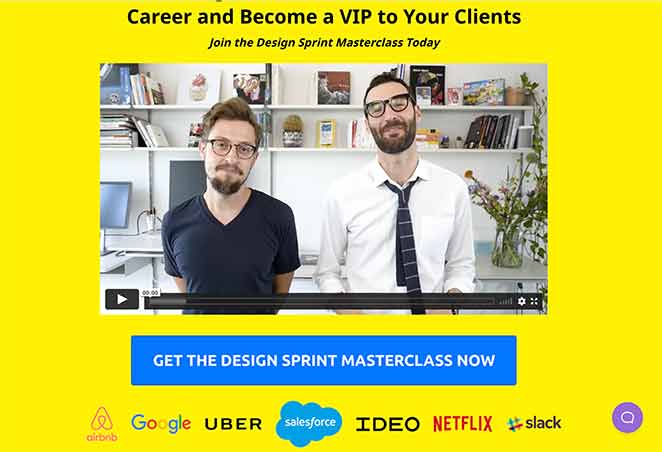
10. Design Sprint Masterclass

The Design Sprint masterclass is a great sales page design that immediately grabs the visitors’ attention. It’s bright, bold, and has all the essential elements of a successful sales landing page.
Why This Sales Page Works
- It immediately tells users what’s included in the masterclass and the results customers can expect.
- The video offers a personal touch from the founders that readers will find reassuring and relatable.
- The use of logos from popular brands demonstrates that this is a class users can trust.
- Testimonials from high-profile clients show that there’s a strong desire for the class.
- The ability to chat with the brand directly on the page offers an immediate response to any questions.
- Bold CTA buttons are used throughout, offering multiple opportunities to sign up.
Areas to Improve
The excessive use of reviews and testimonials makes the page look cluttered. What’s more, the sneak peeks at the course contents don’t fit with the overall page design, creating a disconnect with the overall page flow.
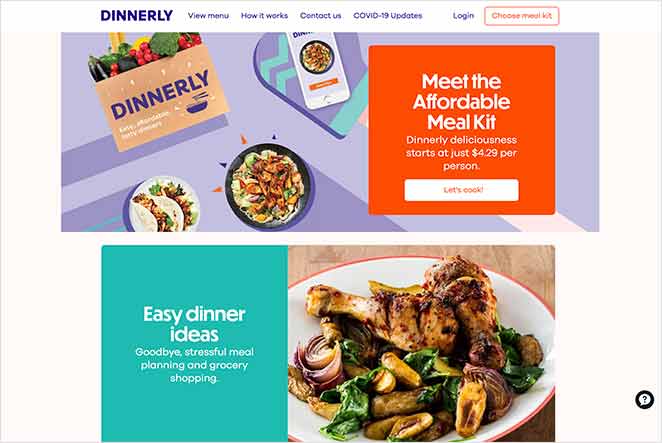
11. Dinnerly

Dinnerly offers a food box subscription service for home chefs on a budget. Their sales page design is bright, engaging, and built to serve a specific audience type from Reddit. Dinnerly advertised via Reddit, and anyone clicking through is taken to this sales landing page.
Why This Sales Page Example Works
- The page design is geared specifically towards Reddit audiences, creating a personalized experience.
- It conveys what the product is and how users can benefit from buying it.
- High-quality images support the landing page copy in describing the product value.
- There are multiple ways for users to sign up using the CTA button.
Areas to Improve
To improve click-through rates, we’d suggest experimenting with CTA button colors and placement. A short explanation video would also help to explain the offer in a user-friendly way.
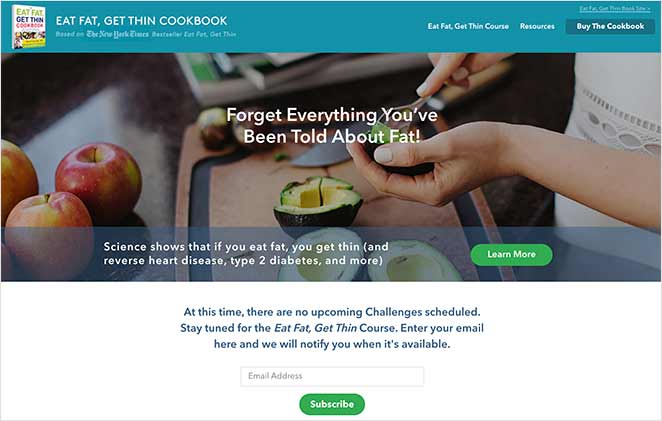
12. Eat Fat, Get Thin

Eat Fat, Get Thin from Dr. Hyman is an eating plan designed to help users lose weight and boost their energy levels. This sales page example does an excellent job of addressing users’ fears while offering an effective solution.
Why This Sales Page Example Works
- The headline creates curiosity by telling users to forget everything they’ve learned so far.
- In the “As Seen On” section, you can see that the plan is associated with other big brands, giving it plenty of credibility.
- The subheadings use the readers’ desire to get thin to drive home the plans’ benefits.
- With the results section, users can see actual data on how the plan can help them succeed.
- Testimonials from people who took the challenge help increase trust and confidence.
- Users can get a sneak peek at the plan’s content by showing a glimpse of what’s included.
Areas to Improve
The learn more button takes users past all the persuasive information on the page. At this stage, people won’t be ready to buy yet and will need more convincing. Furthermore, a separate CTA at the top of the page takes users to a page to buy the book. This conflicts with the primary goal of the page.
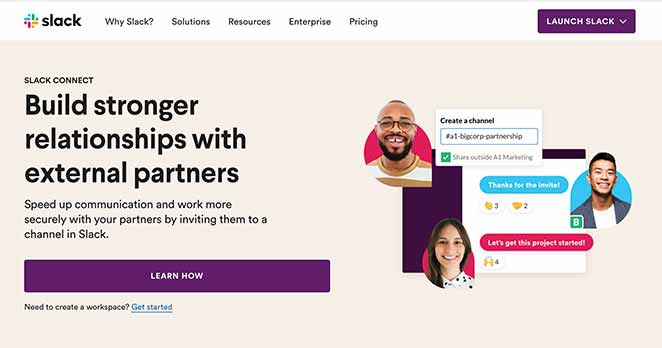
13. Slack

This sales page example from Slack does a great job of using interactive content to show its product features without overwhelming users. It clearly shows the product, how it works, and what users can get from taking the plunge and giving it a try.
Why This Sales Page Example Works
- The headline immediately tells you what Slack can help you achieve.
- It includes multiple opportunities to learn more about the different product features, leading to similar sales pages with clear CTAs.
- With the customer stories section, users can see that thousands of well-known brands use the product.
- The live Slack demo offers users a quick way to familiarize themselves with the product before signing up.
- CTA buttons are used throughout, offering plenty of ways to convert.
Areas to Improve
We’d include a short video in the hero area of this sales page design to engage users and offer a personal touch.
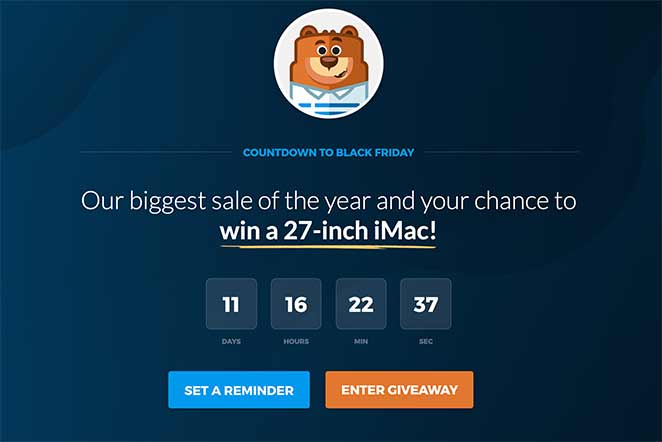
14. WPForms

This Black Friday sales page from WPForms is another great landing page example. It makes excellent use of urgency to encourage users to bookmark the page and check back when the sale is live.
Why This Sales Page Example Works
- Combining a sales page with a giveaway is a great way to increase page visibility and drive more landing page traffic.
- The reminder button allows users to be notified when the page is live, reminding them to return.
- Using a countdown timer increases the sense of urgency, prompting users to act now before they miss out.
- The page clearly explains what users can get with the discount once Black Friday arrives.
- No page navigation offers no way for users to escape the page.
Areas to Improve
Including logos and badges from companies who already use the product would help build trust and credibility with readers.
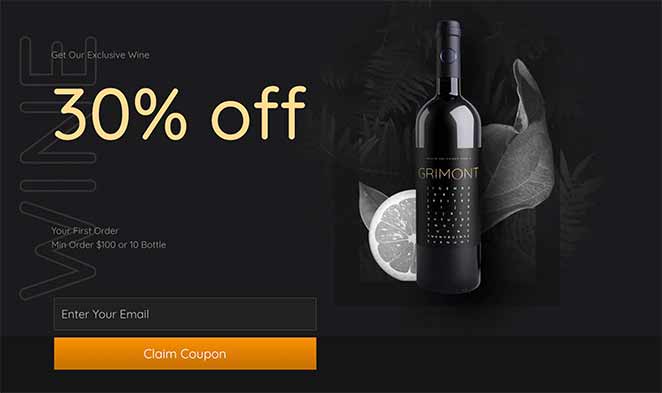
15. SeedProd Sales Page

This sales page example was created using one of the many professional landing page templates in the Seedprod landing page builder plugin.
Why This Sales Page Exanple Works
- The uniform design creates a professional and branded look throughout the page.
- Optin form area makes it easy for users to sign up and claim the coupon.
- The community reviews section includes star ratings to improve trust and credibility.
- An extra CTA button offers more opportunities for users to sign up.
Areas to Improve
Since this is a pre-made design, we’d suggest customizing the page using the visual page builder from SeedProd with your company’s content.

SeedProd is a powerful WordPress plugin that makes it easy to create landing pages for your website with its visual drag-and-drop builder. It includes over 100+ stunning landing page designs you can use without any design experience.
You can also create a coming soon or maintenance mode page and turn them on and off with a single click from your WordPress dashboard.
SeedProd has landing page-focused blocks like email optin forms, social buttons, countdown timers, and more to boost conversions and generate leads. Implementing them is as simple as dragging and dropping them onto your page, where you can see changes in real time.
Best of all, this landing page plugin is lightning-fast. Unlike other page builders that are bloated with unnecessary features and slow speeds, SeedProd is optimized for the fastest speeds and won’t slow down your website. With a faster website, you’ll achieve more leads and conversions from your sales page.
Why not check out this step-by-step guide to learn how to create sales pages that convert.
We hope this article helped you find some sales page examples to use on your website.
If you’re looking for more landing page inspiration, take a look at these 404 page examples.
And if you liked this article, please follow us on Twitter and Facebook for more useful content to help grow your business.





