If you want a landing page that converts, you can’t just throw a headline and form on the screen. The anatomy of a landing page is a proven structure where every element works together to guide visitors toward one action.
Get it right, and your page becomes a conversion machine. Miss one piece, and you risk losing clicks, leads, and sales.
In this guide, I’ll break down the 9 essential landing page elements, explain where each one belongs, and share real examples you can copy to boost conversions.
Anatomy of a Landing Page at a Glance
| Landing Page Element | Why It Matters |
|---|---|
| Headline | Grabs attention and sets clear expectations |
| Unique Selling Proposition (USP) | Shows what makes your offer different |
| Limited Navigation | Keeps visitors focused on one action |
| Visuals (Images/Video) | Make your offer more engaging and memorable |
| Benefits | Highlight the value for the visitor |
| Social Proof | Builds credibility and trust quickly |
| Closing Argument | Reinforces your key message before the CTA |
| Call to Action (CTA) | Drives the final conversion |
| Mobile Responsiveness | Ensures usability on all devices |
What Is a Basic Landing Page?
A basic landing page is a single, standalone page with one clear goal: to guide visitors toward a specific action. Unlike a website homepage that links to many areas, a landing page removes distractions so people focus on the next step.
Common examples of basic landing pages include:
- Promoting a product or service
- Offering a free resource, like an ebook
- Collecting email sign-ups
- Advertising an upcoming event or webinar
- Encouraging free trial or demo registrations
Every element on the page, including your headline, copy, visuals, and call to action, works together to move visitors toward that single goal.
So why use a landing page instead of a typical website page? Because focus creates higher conversions.
9 Essential Landing Page Elements
By now, you know what a landing page is and why you need one. But to create an effective landing page, you also need to know what building blocks to use.
So, how about we jump in and dissect the anatomy of a landing page? That way, we can show you what to include in your landing page layout.
1. Landing Page Headline
Your landing page headline is the first thing people notice, and it sets the tone for the entire page. A strong headline should instantly tell visitors what they’ll get and why they should care.
To work, your headline needs to do two things: grab attention and promise a clear benefit. Keep it short, use active language, and make sure the value is obvious. Power words like “get,” “discover,” or “start” encourage action right away.
You can also use a supporting subheadline to expand on your main message. This gives you room to address a pain point or reinforce the benefit, keeping visitors interested long enough to keep scrolling.
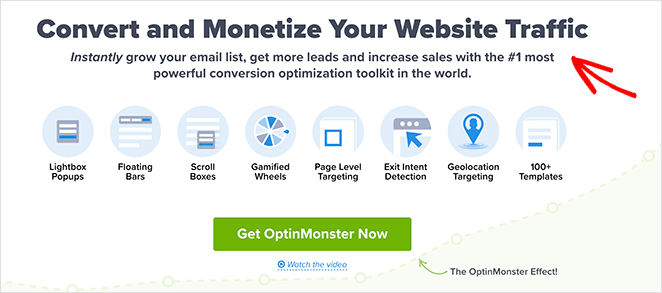
For example, OptinMonster uses the headline, “Convert and Monetize Your Website Traffic,” followed by a subheading that spells out exactly what users can achieve. It’s short, clear, and focused on results.

2. Unique Selling Proposition (USP)
Your unique selling proposition (USP) explains why someone should choose your offer instead of a competitor’s. It’s the “big reason why” that makes your product or service stand out.
The best USPs are clear, specific, and benefit-driven. Get to the point quickly. If visitors don’t see what makes you different within seconds, they’ll likely click away.
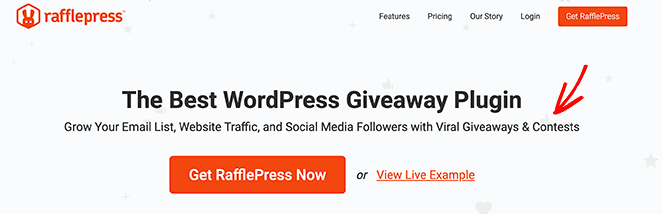
Here’s an example from RafflePress. Their subheadline highlights exactly what the plugin helps you do: grow your email list, subscribers, and social followers. It’s short, direct, and focused on results.

You can place your USP in different parts of your landing page, including:
- Main headline
- Supporting subheadline
- Closing statement
Wherever you put it, make sure it’s one of the first things people see. The faster you communicate your USP, the more likely visitors will stick around and convert.
3. Limited Navigation
One of the most overlooked parts of landing page anatomy is navigation. Unlike a homepage, your landing page should limit or completely remove the menu. Every extra link is a potential distraction that pulls visitors away from your goal.
When navigation is stripped back, your visitors have only three choices: keep reading, take action, or close the page. That focus makes it far more likely they’ll convert.

Think carefully about your landing page goal and remove any links that don’t support it. If people can browse away too easily, you’ll lose conversions before they even see your offer.
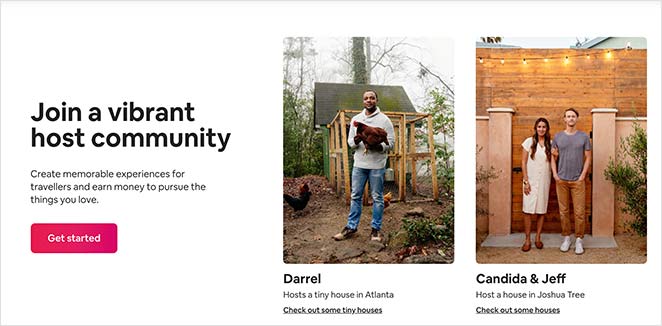
4. Eye-Catching Images or Video
Strong visuals are a core part of landing page anatomy. Images and videos grab attention, make your offer more memorable, and help visitors understand your message faster than text alone.
Research shows that 90% of information sent to the brain is visual, and people process visuals up to 60,000 times faster than text. That’s why almost every high-converting landing page uses a hero image or explainer video at the top.
But not all visuals work. Avoid generic stock photos that feel fake. Instead, use:
- High-quality product photos or screenshots
- Short demo videos showing your offer in action
- Animated GIFs to highlight features quickly

Video can be especially powerful. In fact, 96% of consumers say videos help them make buying decisions. Adding a short explainer or testimonial video to your landing page is one of the fastest ways to build trust and boost conversions.
For the best results, combine visuals with strong copy. Together, they tell a complete story and guide visitors toward your call to action.
5. Product or Service Benefits
Another key part of landing page anatomy is showing the benefits of your product or service. While features explain what your offer does, benefits explain why it matters and how it improves your customer’s life.
This section answers the question every visitor has: “What’s in it for me?” If your page only lists features, you risk losing people who don’t immediately see the value.

To keep it effective:
- Focus on outcomes, not just features (e.g., “Save time with automation” vs. “Automation tool”)
- Use short summaries or bullet points for easy scanning
- Highlight benefits that tie directly to your unique selling proposition
Framing your features as benefits helps visitors picture how your solution fits into their life. That mental shift can make the difference between interest and conversion.
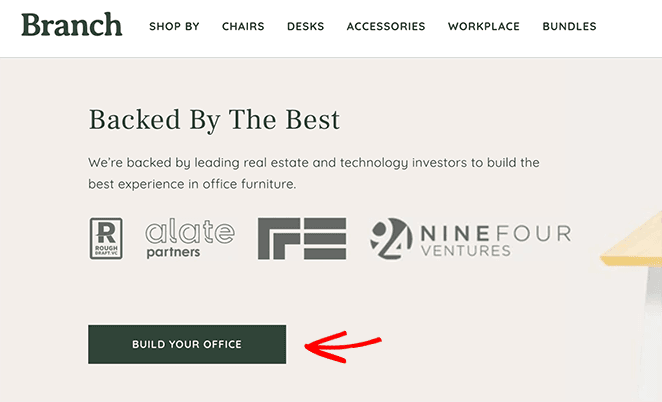
6. Credible Social Proof
No landing page anatomy is complete without social proof. Before making a decision, most people look for signs that others have already trusted and benefited from your product or service.
Social proof builds instant credibility. If visitors see that real customers, experts, or organizations recommend your offer, they’re far more likely to convert.

You can add social proof to your landing page in several ways:
- Customer reviews and star ratings
- Expert or influencer testimonials
- Logos of well-known clients or partners
- Trust seals or certifications for security
- Industry awards or recognitions
Even a few well-placed testimonials can make a big difference. The goal is to remove doubt and show visitors they’re not the first to take the leap.
7. Closing Argument
The final piece of landing page anatomy is your closing argument. This short section reinforces the value of your offer and gives visitors one last reason to take action.
Think of it as your “final push.” Keep it brief, focused on benefits, and closely tied to your call to action. A good closing argument reassures visitors that clicking your button is the right choice.

Many brands place their closing statement directly above the CTA button. This way, the persuasive message and the action step work together to maximize conversions.
Keep it simple, confident, and benefit-driven. A strong closing argument can be the nudge that turns hesitation into a click.
8. Call to Action (CTA) Button
The call to action button is one of the most important parts of landing page anatomy. It’s the element that turns interest into action, guiding visitors to sign up, buy, or learn more.
A weak CTA with text like “Submit” or “Click Here” won’t inspire action. Instead, your button should clearly state what people get when they click. Phrases like “Start My Free Trial” or “Get Instant Access” connect the action to a benefit.
To make your CTA button even stronger, tie it back to your unique selling proposition. Remind visitors of the outcome they want, then show them how a single click gets them closer to it.

Placement matters too. Use multiple CTA buttons throughout your page, especially near the top, after your benefits section, and at the very end. That way, no matter where visitors stop reading, they’ll always have a clear next step.
See my guide on CTA best practices for more detailed strategies.
9. Mobile Responsive Landing Pages
The last part of landing page anatomy is mobile responsiveness. With most traffic now coming from smartphones and tablets, your page must look and work flawlessly on every device.
If your landing page isn’t mobile-friendly, visitors will bounce before they ever read your offer. Buttons may be too small to tap, images may load incorrectly, and text may be impossible to read without zooming.

The easiest way to ensure responsiveness in WordPress is to use a drag-and-drop landing page builder like SeedProd. Every template is designed to be mobile-ready, so you don’t have to touch a line of code.
With SeedProd’s responsive templates, you can create any layout you need, whether it’s for lead generation, product launches, or events, and know it will look great on desktop and mobile alike.
For a full guide, see our tutorial on how to create a landing page in WordPress.
FAQs About Landing Page Anatomy
Now you know the full anatomy of a landing page and how each part works together to guide visitors toward one goal. When every element is in the right place, your page is a focused, conversion-driven experience.
If you want to create a high-converting landing page without coding, SeedProd makes it easy. With drag-and-drop editing and hundreds of responsive templates, you can launch a professional page in minutes.
Ready to put what you’ve learned into action? Check out these related guides for step-by-step help:
- A/B Testing for Landing Pages in WordPress
- Landing Page vs Sales Page
- Landing Page Navigation Is Dead: Here’s Why
- Landing Page vs Microsite
- Landing Page URL Examples and Best Practices
Thanks for reading. Please follow us on Twitter, Facebook, and YouTube for more helpful content to grow your business.





