Do you want to add star ratings to WooCommerce product pages?
WooCommerce is a popular e-commerce platform that powers countless online stores. One of the key features is the ability to display product ratings and reviews, which can help increase customer trust and satisfaction.
In this tutorial, we’ll show you how to add star ratings to your WooCommerce products and why it’s a valuable addition to your website. Whether you’re new to WooCommerce or a seasoned pro, this guide will help you make the most of this powerful platform.
Why Add Star Ratings to WooCommerce?
Adding star ratings to your WooCommerce products can give potential customers a quick and easy way to gauge the quality of your offerings.
Around 98% of shoppers read customer reviews before making purchase decisions. So, adding product reviews and star ratings to your WooCommerce store can combat buyer hesitation and increase sales and conversions.
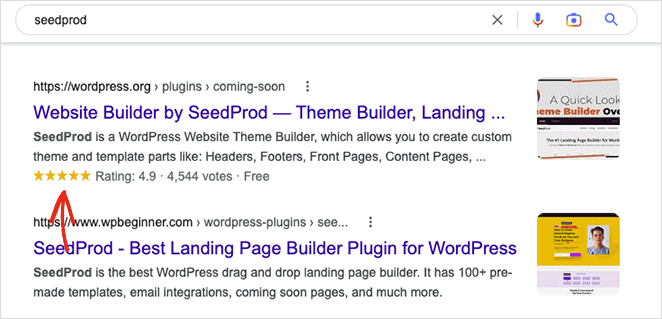
More importantly, WooCommerce product reviews can appear in search results if you use the correct Schema markup and search engine optimization (SEO). Search engines like Google may display your star reviews as snippets that potential customers can see on the search results page:

Rich snippets like this can encourage consumers to click through to your online store, increasing the chance they’ll make a purchase.
With that in mind, let’s dive in and learn how to add star ratings to WooCommerce.
First, we’ll show you how to enable star ratings inside the WooCommerce plugin settings. We’ll then show you how to customize star ratings with a powerful WordPress plugin.
Expert Tip

“Getting Google to feature your products in rich results can help you unlock the highest rankings and traffic for your website. You can easily see the brand, price, and where to buy.
Plus, the ones with star ratings look even more appealing and have an added credibility factor, which will maximize your CTR.“
Kato Nkhoma – SEO Specialist at AIOSEO.
How to Add Star Ratings in WooCommerce
To add star ratings to WooCommerce products, you’ll first need to enable them in the plugin settings.
We’ll assume that you already have WooCommerce live on your WordPress website. However, if you need help setting it up, you can follow this guide on installing WooCommerce for beginners.
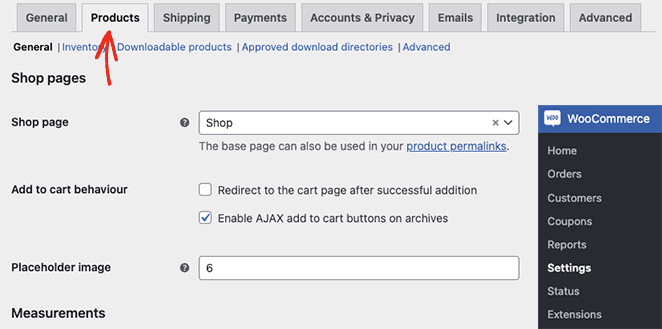
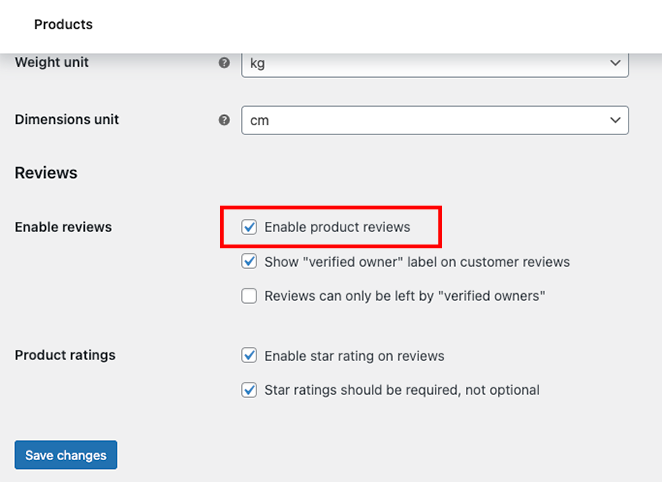
You can find the star ratings option by going to WooCommerce » Settings from your WordPress dashboard and clicking the Products tab at the top.

From there, scroll down to the Enable Reviews heading and check the “Enable product reviews” checkbox.

On the same page, you can also enable the following review and star rating options:
- Show the “verified owner” label on customer reviews
- Enable star rating on reviews
- Require star ratings
After enabling the settings you want, click the Save Changes button.
Star ratings are now enabled on your WooCommerce store. Next, you’ll want them to appear on your product pages which will require enabling a few more settings.
Add Star Rating to WooCommerce Product Page
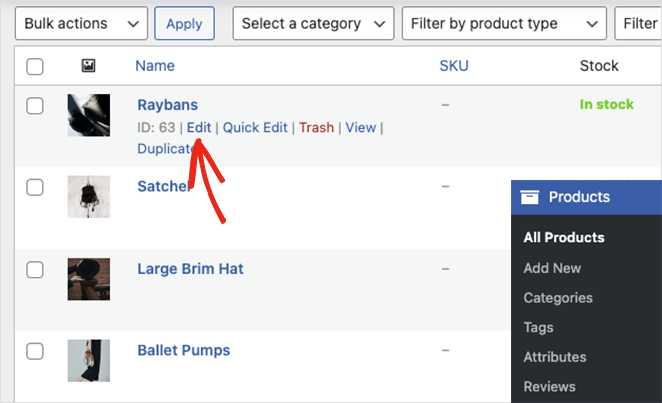
To add star ratings to product pages on your online store, go to Products » All Products from your dashboard and click Edit to open the product details.

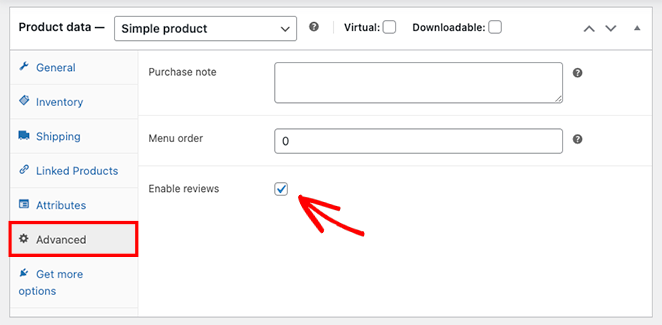
Next, scroll down to the “Product data” panel and click the Advanced tab. In this panel, you’ll need to ensure the Enable reviews checkbox is ticked.

Once you’ve done that, you can click Update to save your changes.
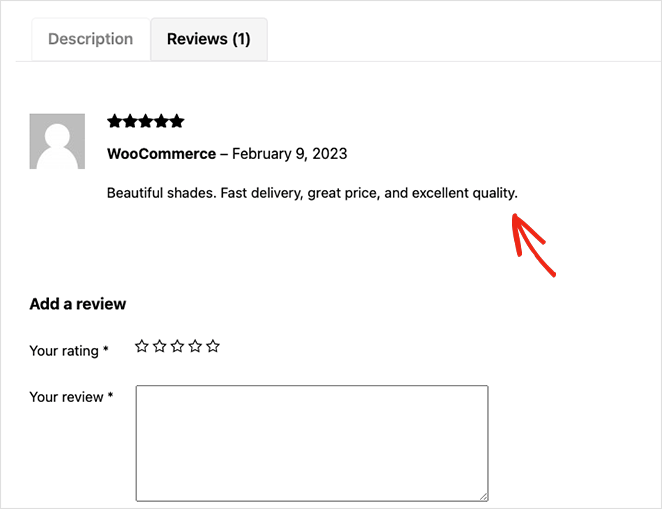
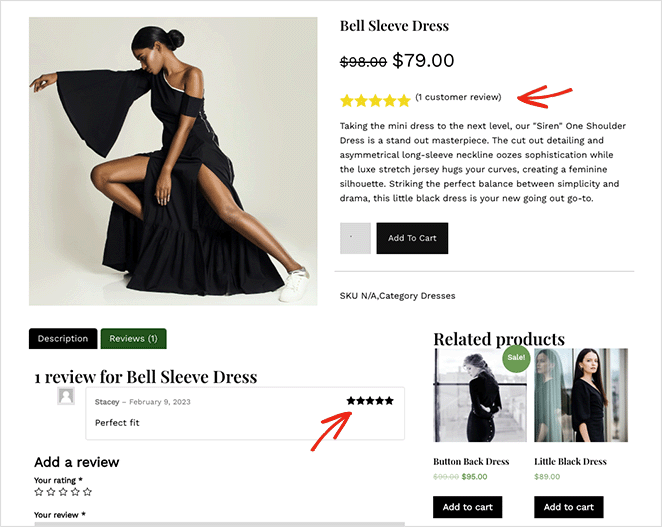
When you view the product on your storefront, you’ll see a reviews section where shoppers can see what customers think of your products and leave their own reviews.

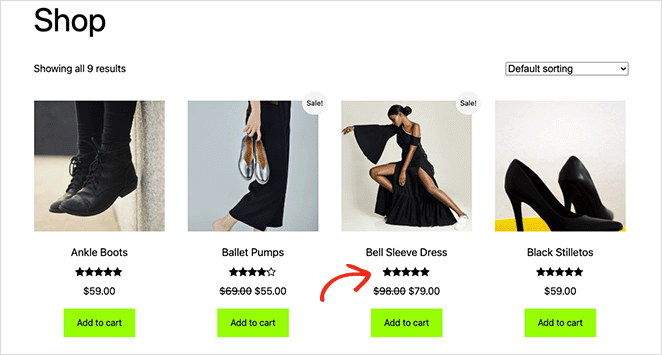
Besides appearing on the product description, star ratings will appear on your shop page below the product title. They’ll also display on the category page, which will help improve clicks and conversions.

By now, you understand how to add product ratings using the default WooCommerce settings. But what if you want to customize your star ratings? We’ll explain how to do that next.
How to Customize Star Ratings on WooCommerce Product Pages
WooCommerce is fantastic for setting up your online store, but it’s missing several features you’ll need to improve user experience and ultimately increase sales. For example, the plugin doesn’t offer an easy way to customize your shop and make it more user-friendly.
You might want to change the star rating colors so they stand out more. It could be that you want to completely revamp how your product data looks, change the size of product images, or suggest related products to cross-sell other items in your store.
That’s where a powerful WordPress plugin like SeedProd can help.

SeedProd is the best WordPress page builder with full support for WooCommerce websites. You can use its drag-and-drop visual editor to customize every inch of your online store without writing code or hiring a developer.
The plugin uses WordPress blocks (similar to Elementor’s modules) to customize your layouts, allowing you to see the changes in real-time. They enhance your site’s functionality with opt-in forms, countdown timers, contact forms, galleries, WordPress widgets, and more without the hassle of shortcodes.
It also offers hundreds of pre-made landing page templates and WordPress themes, so you’ll never have to start from scratch. You can even create and customize your checkout and shopping cart with the plugin without manually editing your theme’s PHP and CSS.
Some of SeedProd’s other features include:
- Coming soon and maintenance mode
- Custom 404 and login pages
- Subscriber management dashboard
- Access controls
- Domain mapping
- Landing page builder
- Email marketing integrations
- Zapier integration
- SEO & Google Analytics plugin support
There’s no need to worry about installing child themes or review plugins. With SeedProd, you can get the functionality you need all in one.
You can follow this tutorial to learn how to customize WooCommerce shop pages with SeedProd.
Now, let’s take a closer look at using SeedProd’s WooCommerce blocks to customize your store’s star ratings.
WooCommerce Product Ratings Block
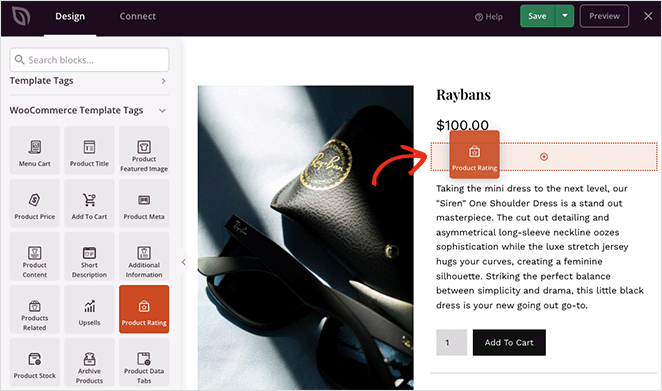
SeedProd’s Product Rating block lets you display star ratings anywhere on your WooCommerce product page. You can drag and drop the block anywhere you like, including under the product description, title, price, category, and so on.

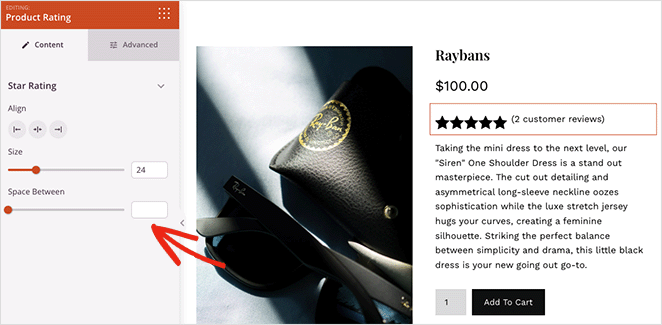
Inside the block settings, you can adjust the alignment, size, and space between items.

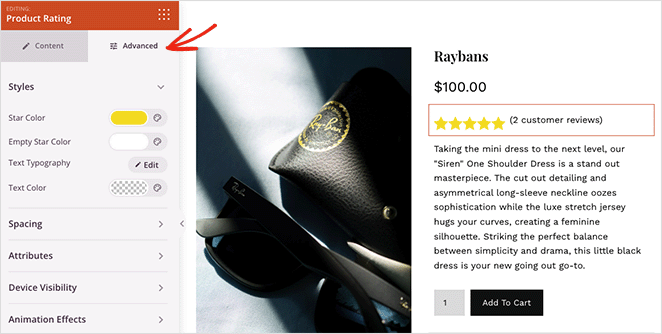
Then, in the Advanced tab, you can customize the star rating colors, typography, attributes, device visibility, and even add eye-catching animation effects.

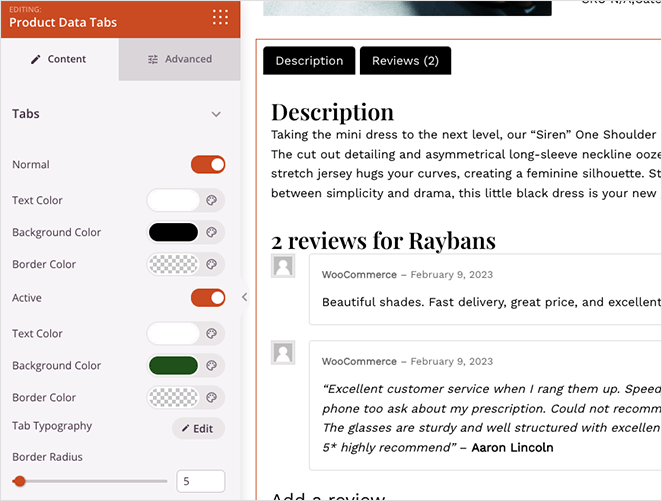
WooCommerce Product Data Tabs Block
Similarly, you can customize the Product Data Tabs block, which shows the product description, features, and reviews.
In the settings panel, you can change the tab text and background colors, the panel typography and colors, the border-radius and styles, spacing, and add animations.

Some of SeedProd’s other WooCommerce blocks you can customize for your store include:
- Product Featured Image
- Menu Cart
- Product Price
- Product Meta
- Product Description
- Upsells
- Related Products
- And more
Once your product ratings look how you want, you can preview them to see how they look.

There you have it!
Adding star ratings to your WooCommerce products with SeedProd is a simple and effective way to enhance your online store and improve the customer experience. With just a few clicks, you can give potential customers a quick and easy way to gauge the quality of your offerings, which can increase trust and drive more sales.
The steps in this article will help you get started with adding star ratings to your products. So why wait? Start customizing your WooCommerce product pages with SeedProd today and see the results for yourself.
We hope you found this article helpful. You might also like the following guides on growing your WooCommerce site:
- How to Customize the WooCommerce Additional Information Tab
- How to Add View Cart Button in WooCommerce
- How to Change Shop Page Title in WooCommerce
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Display Related Products in WooCommerce
- How to Display Product Categories and Tags in WooCommerce
- How to Get and Display Product Descriptions in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Fix WooCommerce View Cart Not Working
- How to Hide Out of Stock Products in WooCommerce
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.