Today, we’re thrilled to announce an exciting new update to SeedProd: Custom Author Pages and Post Block Layouts.
These new additions make customizing your WordPress site easier while allowing you to add crucial SEO signals to boost your search engine rankings.
We truly believe that you’ll love these updates, so without further ado, let’s find out how they work.
Boost SEO with Custom Author Pages
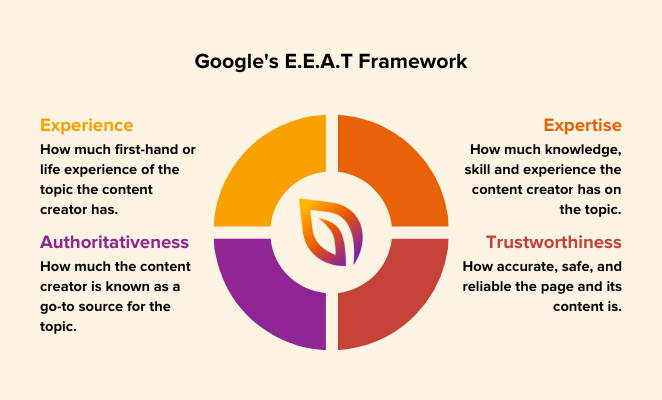
Search engine optimization (SEO) is essential for ensuring your website ranks in search results. Google uses the E.E.A.T framework, which stands for Experience, Expertise, Authoritativeness, and Trustworthiness, to determine which websites should rank higher.

Author pages can support this ranking factor by:
- Listing qualifications, experience, and publications to show an author’s expertise
- Linking to other content, social media profiles, and awards to demonstrate an author’s authoritativeness
- Including an informative and well-written bio highlighting any conflicts of interest to show an author’s trustworthiness
What’s more, author pages can also indirectly support E.E.A.T by improving the overall quality of your website.
When users see that your site has author pages, they’re likely to trust its content. This can lead to more time spent on your site, more clicks, and more social shares, all of which Google takes into account when ranking websites.
At SeedProd, we believe that SEO should be easy, no matter your level of experience. That’s why author pages are top of our list of new plugin features.
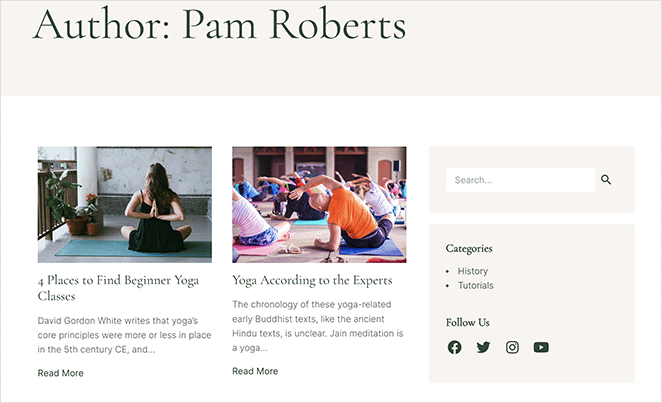
Previously, when using SeedProd, a typical author page would display an archive of the author’s posts.

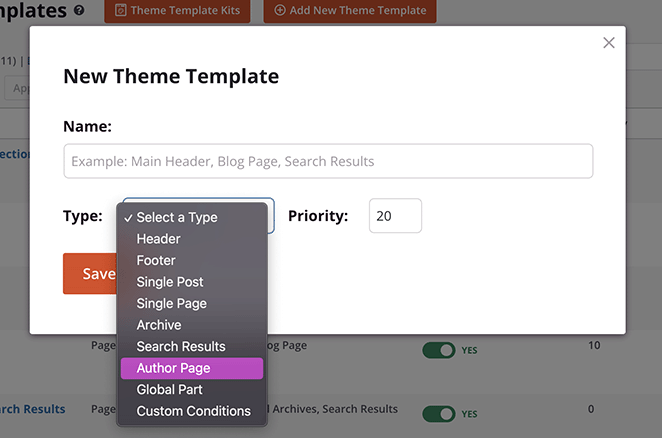
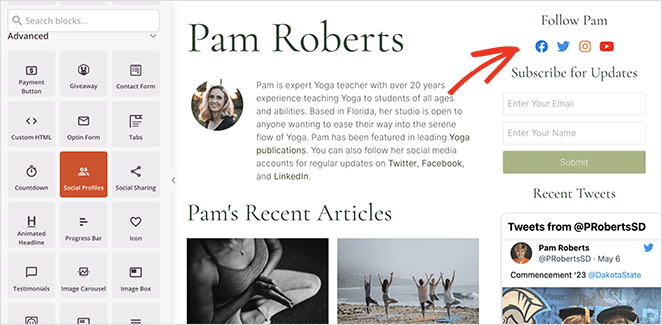
With this update, you can create an Author Page template that allows you to customize the page with any of SeedProds’ WordPress blocks.

Simple Global Author Pages
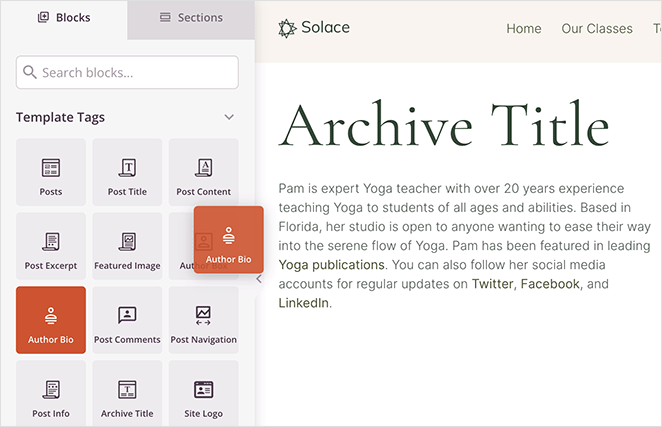
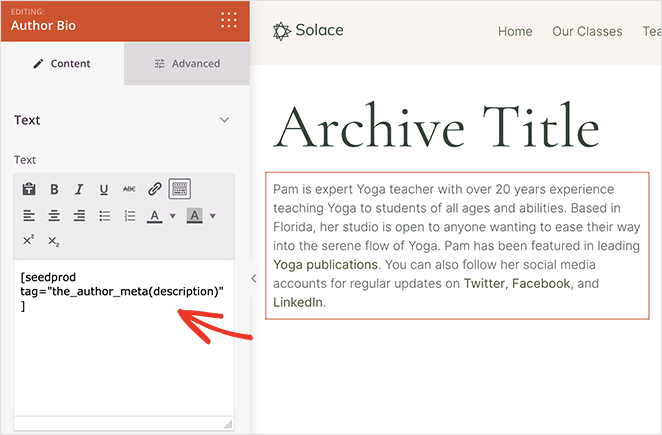
After creating an author page template, you can use the new Author Bio block to display information about a specific author.

The block pulls this information from the WordPress user profile, so any HTML, such as links to social media, are displayed automatically.

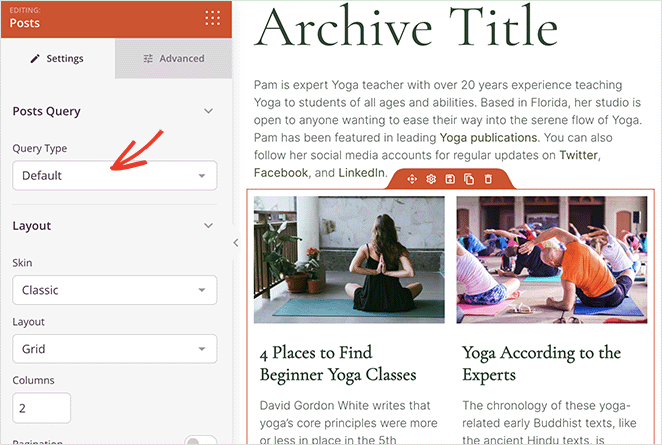
You can also add the Posts block to this page and select the default query to show that author’s blog posts.

This approach is a great way to quickly establish an author’s presence on your WordPress website. However, to add customizations specific to each author, you’ll need to make a custom author page using their user ID.
Let’s look at how to do that with SeedProd next.
Custom Pages for Each Author
Creating a custom page for each site author is an excellent way to meet the E.E.A.T guidelines we mentioned earlier. Instead of simply showing the same generic page for all writers, you can tailor each page to include content relevant to specific authors.
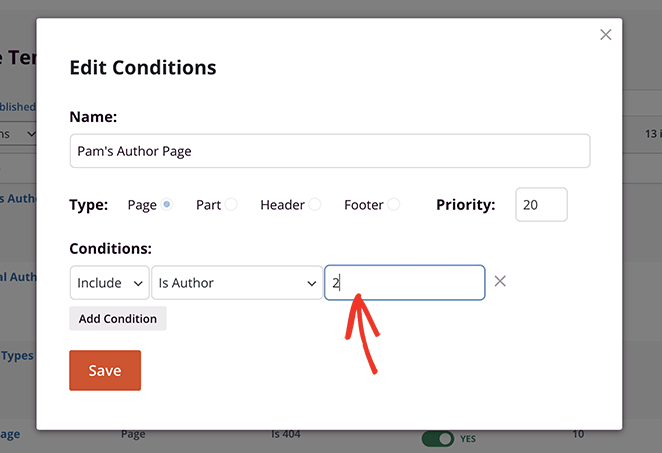
To do this, create a new author page template as before, but this time, you’ll need to enter the user ID of the author you’re making a custom page for.

If you need help, you can see this guide on how to find the user ID in WordPress.
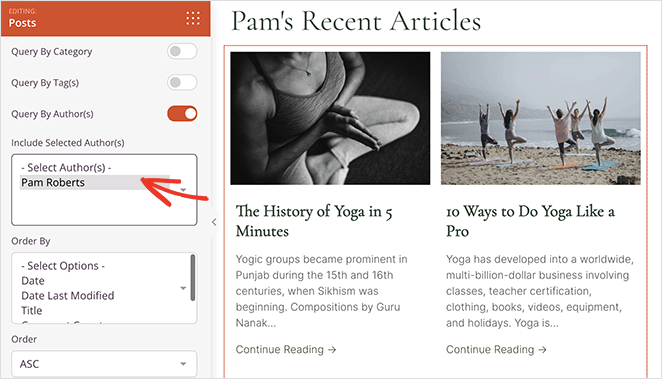
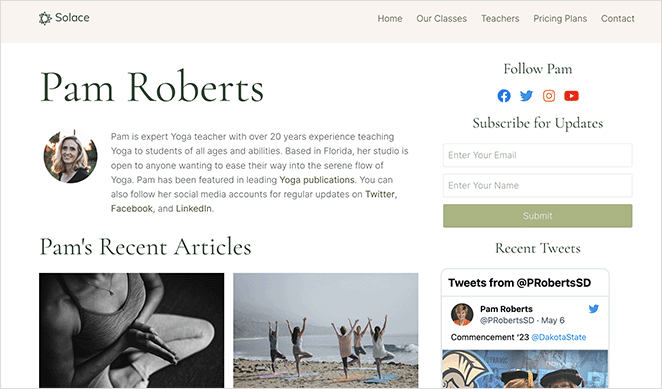
Now you can go ahead and customize the page to include that’s author’s content. For example, with the Posts block, you can display that author’s blog posts to demonstrate their expertise and authority.

You can also display an author’s social media profile icons so users can follow their updates on other platforms.

Embedding a feed of their most recent Tweets is another excellent way to personalize an author’s page while automatically updating it with fresh content.
Need even more customization ideas? Check these out:
- Add a contact form for users to contact specific authors directly
- Display a welcome video with a personal message from the author
- Add frequently asked questions to highlight important author details
- Display a behind-the-scenes gallery featuring candid shots of the author
- Add a payment button so users can tip the author to show their appreciation
The options are limitless, and by the end, you’ll have beautiful, SEO-friendly pages for every author on your website.

More Customization Options for Blog Posts
Another update we’re excited to release is the ability to customize the Posts block layout further. Now you can customize blog pages to meet different styles and aesthetics with a few clicks.
Previously you could display blog posts in a simple linear layout. However, we knew that further down the line, you’d need more ways to make your blog stand out.
With this in mind, we’ve added Skins and Layouts to the Posts block, allowing you to quickly switch up your blog design without coding.
1-Click Skin Styles
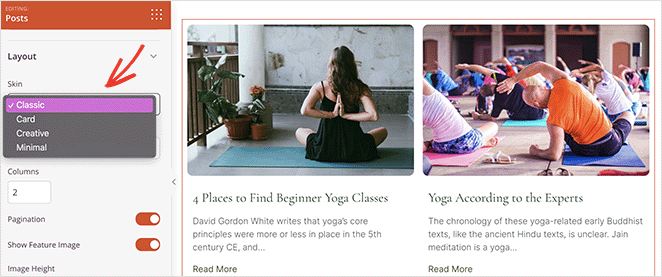
Let’s look at Skins first, which are like mini themes for your blog page. In total, there are four skins, and you can select one by choosing it from the Skins dropdown.

The Classic skin has the typical blog list layout you’re used to.
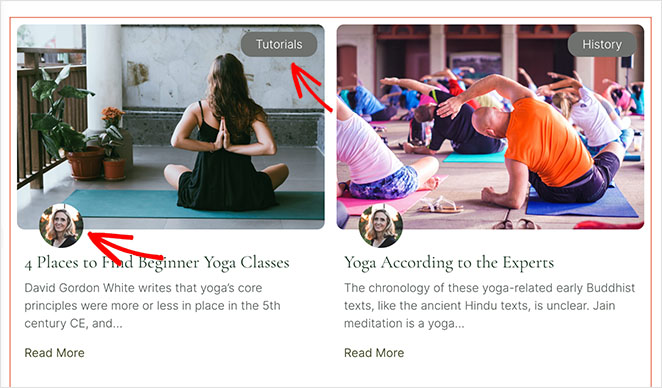
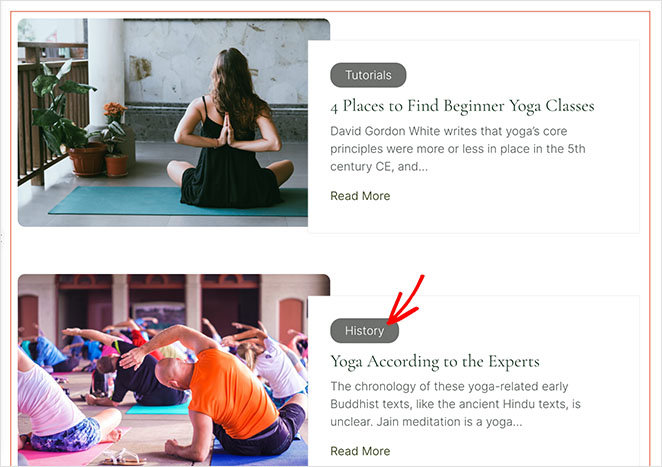
However, the Card skin has a more modern design, featuring a prominent author profile picture. This skin also displays the post category in the top-right corner of the featured image.

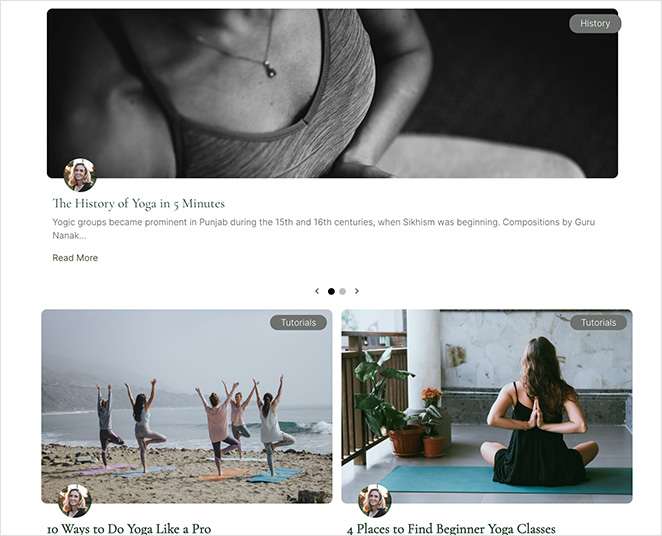
The Creative Skin is another modern take on a blog list. It features an overlapping info box and a prominent category bubble above the post title and description.

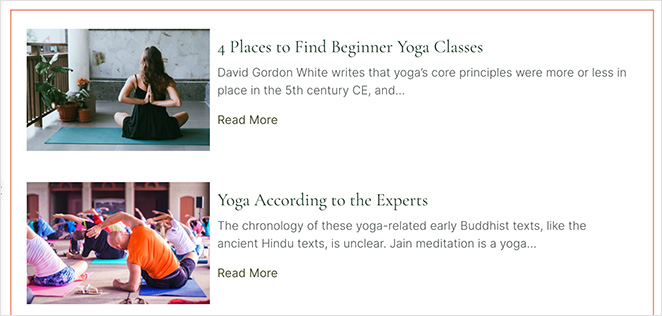
Last is the Minimal skin which strips things back to a cleaner style that’s easy on the eyes. It features plenty of white space and a smaller image focusing more on the post content.

Creative Layouts
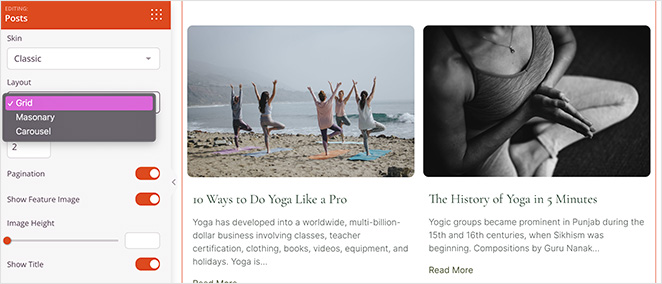
Besides new skins, we’ve also added layouts to the Posts block settings. First is the Grid layout, which aligns all posts uniformly on the page.

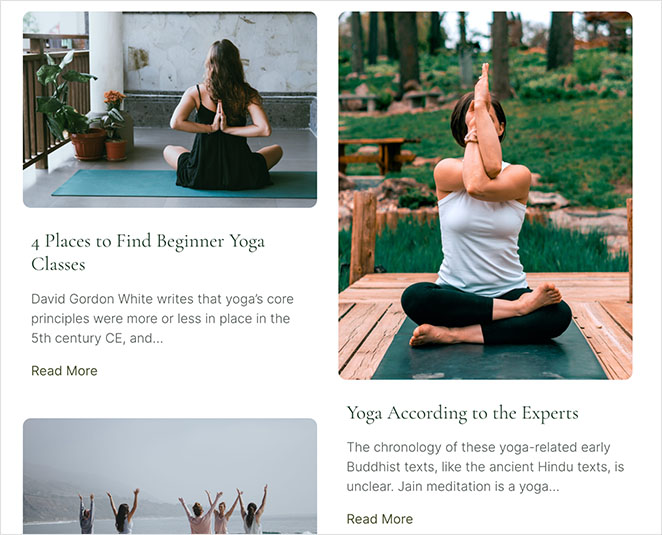
Then there’s the Masonry layout which doesn’t have a fixed row height. With this option, you can display a more Pinterest-like grid of posts, which helps you maximize page space and use images of different shapes and proportions.

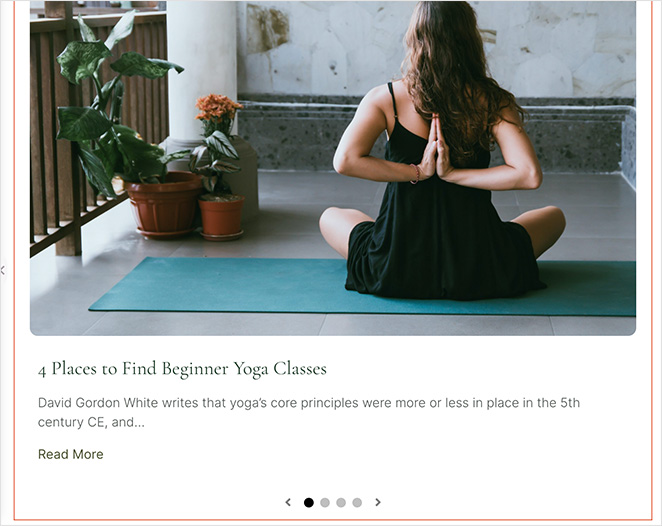
Last is the Carousel layout, which allows you to display blog posts in an automatically sliding carousel.

You can combine these layouts in any way that you like.
For example, you could show a scrolling carousel of recent posts at the top of your blog page. Then list a Masonry grid of posts from specific categories below it.

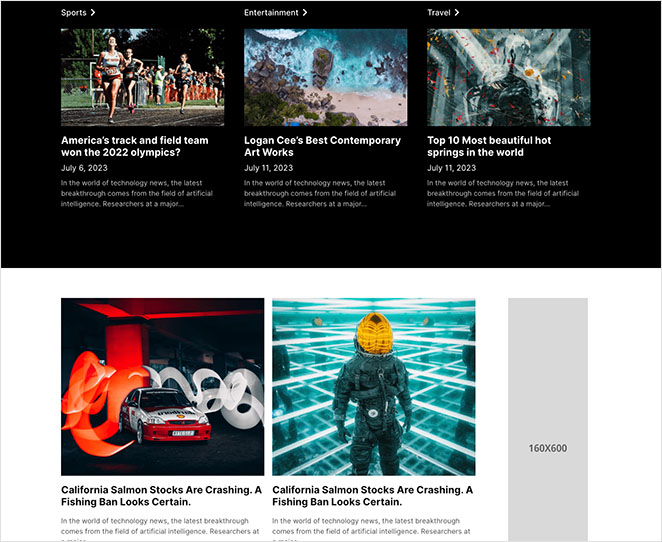
Alternatively, you could create a magazine-style layout with different sections for each category and a more general blog layout beneath.

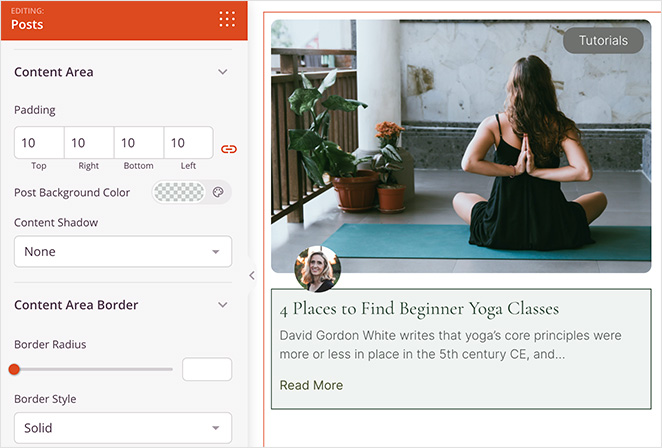
If that wasn’t enough, the Posts block has several new Advanced customization options. You can customize the content area background, border, and taxonomy badge to match your website’s design.

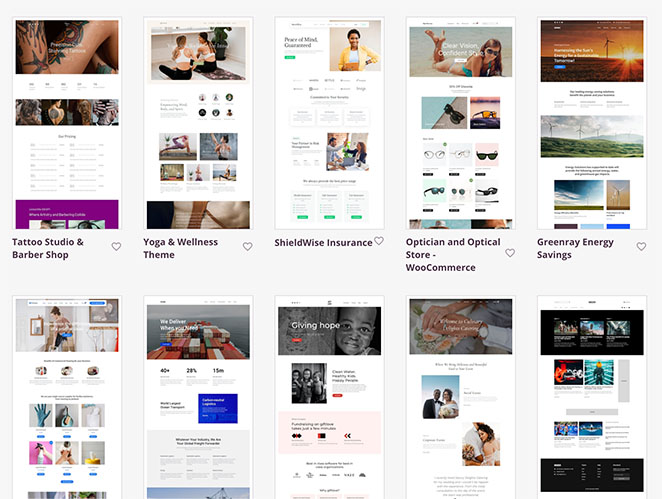
10 New Website Theme Kits
Along with the updates above, we’ve released 10 stunning new site kits that you can try out right away.

They include themes for:
- Yoga & Wellness
- Tattoo Studio & Barber Shop
- Insurance website
- Energy Saving website
- Charity website
- Newspaper Magazine
- Shipping agency
Plus, you’ll find 3 new WooCommerce themes for Wedding & Catering, Cleaning Service, and Optician.
Update Your SeedProd Plugin Today
As you can see, this update introduces several powerful changes that make WordPress customizations much easier. Whether you’re a beginner getting your first taste of code-free site building, or a developer streamlining your workflow, there’s something for everyone.
But to enjoy these features, you’ll need a premium SeedProd subscription. So if you haven’t already, get SeedProd Pro and take these features for a spin.
We still have more improvements planned for SeedProd, and we’d love to know what issues or questions you have.
Our product and dev teams are paying close attention over the coming months, so don’t be afraid to drop a comment below or contact our support team with your feedback and feature requests.
As always, thank you for helping us make SeedProd the best WordPress website builder.





