Do you want to learn how to change shop page title in WooCommerce?
The default WooCommerce shop page title, ‘Shop,’ is straightforward and to the point, but it may not fully describe the products you offer. Perhaps you’re considering a change that better reflects your brand but aren’t sure where to start.
In this guide, we’ll show you how to change the shop page title in WooCommerce step-by-step.
Why Change the Shop Page Title in WooCommerce?
When you install the WooCommerce plugin, it automatically creates several pages, including the Cart, Checkout, My Account, and, of course, the Shop page.
The shop page in WooCommerce is a post type archive for products, which displays a list of all products in your store. By default, the title of the Shop page is ‘Shop,’ which is quite generic, but you can change it to something more descriptive.
Using a custom shop page title is an excellent way to improve the shopping experience. A more descriptive or engaging title can give potential customers a better idea of what to expect from your store, even before they start browsing.
For instance, if you’re selling handmade crafts, a title like ‘Handcrafted Creations’ is more appealing and informative than the default ‘Shop.’
Moreover, a personalized shop title can help build trust. It shows you’ve put thought into every aspect of your store, making it seem more professional and trustworthy.
Lastly, changing your shop page title can enhance your store’s search engine optimization (SEO).
Search engines like Google consider page titles a significant factor when deciding what a page is about. A title with keywords relevant to your products can help your shop page rank higher in search engine results, making it easier for potential customers to find your store.
With this in mind, let’s look at the different methods to change your WooCommerce stores’ shop page title. Simply click any of the links below to jump to the method you need:
How to Change Shop Page in WooCommerce with WordPress Plugins
Before we dive into this method, let’s first understand what an SEO title or title tag is.
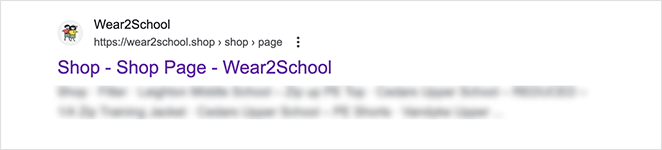
The SEO title is the title that search engines display on their results pages. It’s one of the first things users see when your page appears in search results, and it plays a crucial role in both SEO and user experience.
Your WooCommerce shop page SEO title may look similar to the example below:

However, you can change this easily with All in One SEO (AIOSEO), the best WordPress SEO plugin with over 3 million users. It allows you to optimize your WordPress website for search engines easily, and one of its many features is the ability to customize SEO titles for any page.
Using AIOSEO to Change the Shop Page SEO Title

First, you’ll need to Install and activate the AIOSEO plugin on your WordPress website. If you need help with this, you can follow this beginner’s guide on how to install a WordPress plugin.
We’re using the Pro version of AIOSEO for its WooCommerce SEO support. You can also try the free version of AIOSEO to get a feel for how it works.
After installing the plugin, you’ll automatically head to the setup wizard, where you can enter your website details. It’s straightforward, with easy-to-follow instructions.

However, if you need a more detailed guide, you can follow these steps on how to set up AIOSEO correctly.
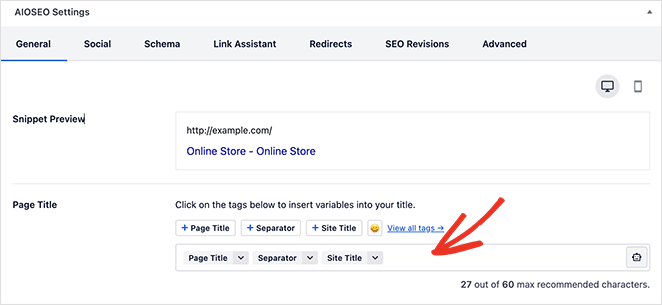
Once AIOSEO is set up, you can easily change your WooCommerce shop page SEO title. Just open your shop page in the WordPress editor, then scroll down to the AIOSEO Settings box.

Next to the Page Title heading is a box where you can enter a custom shop page title. Alternatively, you can use Smart Tags to generate the shop page title automatically.
When you’re happy with your SEO title, click the Update button. Now search engines will display your new shop page title in search results.
Using SeedProd to Customize the Shop Page Title and Design
While AIOSEO allows you to change the SEO title of your shop page, SeedProd lets you go a step further.

It’s a powerful drag-and-drop page builder and website builder that lets you fully customize the title and design of your WooCommerce shop and product pages without adding code. You can even design and build a custom WooCommerce theme or WordPress theme without hiring a developer.
To get started, follow our step-by-step guide on how to easily customize your WooCommerce shop page. Once your online store is set up with SeedProd, you can change WooCommerce page titles with a few clicks.
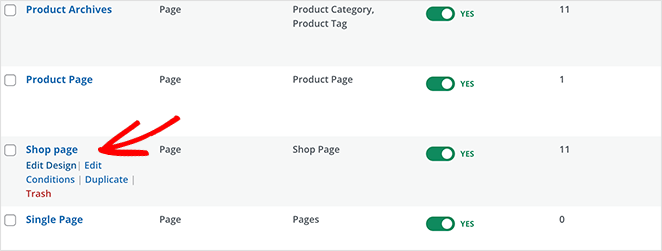
From your WordPress dashboard, navigate to SeedProd » Theme Builder, then click the ‘Edit Design’ link on the shop page template.

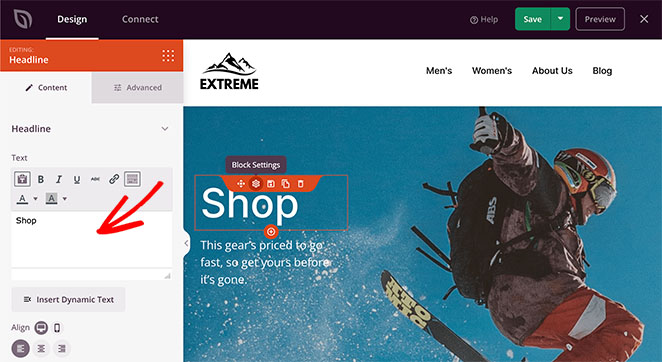
Now you can customize the page with the visual drag-and-drop editor. To change the shop page title, simply click it and enter your custom title.

You can also adjust the title size, headline level, alignment, and mobile visibility.
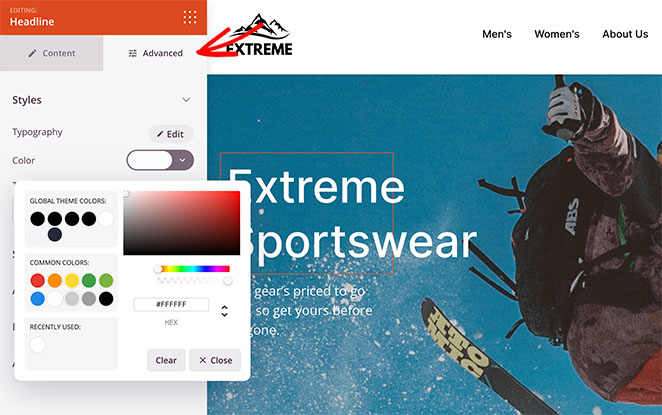
Want to change the shop page title color and fonts? Just click the Advanced tab and use the point-and-click customization options.

After making your customizations, click the Save button to update and save your shop page title.
However, that’s just the tip of the iceberg. With SeedProd, you can customize all pages of your eCommerce store. Just follow any of the tutorials below:
- How to Customize Your WooCommerce Checkout Page
- How to Create a Custom WooCommerce Cart Page
- How to Customize Product Archive Category Pages in WooCommerce
How to Hide Shop Page Title in WooCommerce
There may be times when you want to hide the shop page title in WooCommerce. This could be for design reasons, or maybe you want to replace the title with a custom banner or image.
Whatever the reason, you can hide the shop page title by following these steps:
From your WordPress dashboard, navigate to Appearance » Customize and click on Additional CSS in the left-hand sidebar.

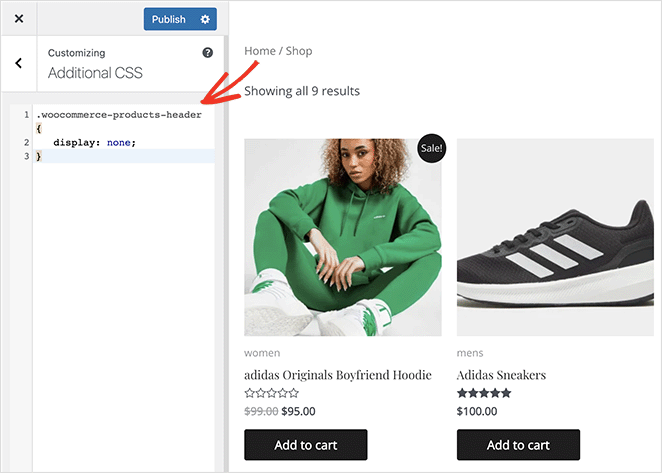
In the text box, enter the following code:
.woocommerce-products-header {
display: none;
}
Now click Publish to save your changes.
This CSS code will hide the title on your WooCommerce shop page. If you ever want to display the title again, simply remove this code from the Additional CSS section and click Publish.
Alternatively, you can add this custom CSS to your website using WPCode, the best WordPress code snippets plugin. That way, you can turn the custom code on and off with a single click.
Note: This method hides the title from being displayed on the front end of your website, but it doesn’t remove the title tag from the page’s HTML. This means the title is still visible to search engines, which is beneficial for SEO.
How Change Shop Page Title Using Default WordPress Settings
If you prefer not to use a plugin, you can also change the shop page title using the built-in settings in WordPress.
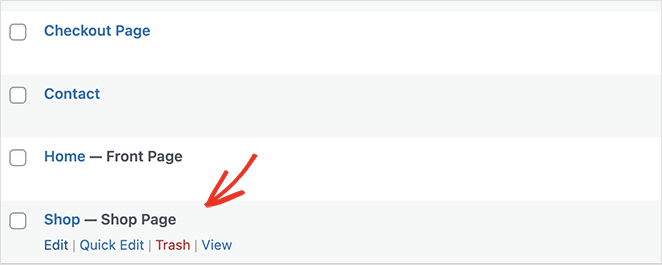
From your WordPress dashboard, navigate to Pages to see a list of all the pages on your website. Find your Woocommerce Shop page, typically titled ‘Shop – Shop Page,’ and click Edit.

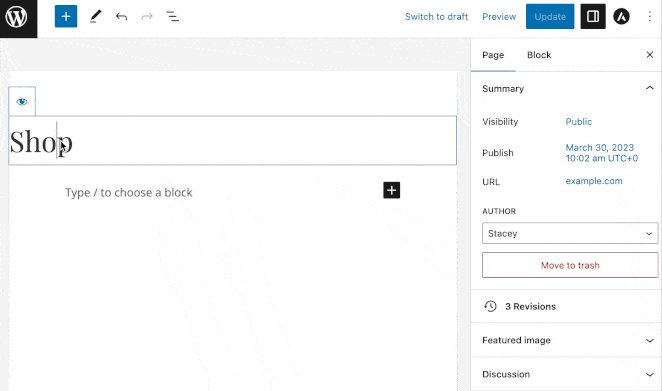
At the top of the page editor, you’ll see the current page title. Simply delete the existing title, type in your new title, and click Update to save your changes.

This method changes the title on the shop page, browser tab, and search engine results. It also updates the title in any breadcrumbs or navigation menus where the page is listed.
While this method is quick and easy, it doesn’t offer the same level of customization as AIOSEO and SeedProd. If design and SEO are a priority for your online store, we recommend using the first method.
Frequently Asked Questions
You can use special characters in your shop page title. However, using them sparingly and only when they make sense is best. Too many can make your title look cluttered and confusing, and some special characters might not display correctly in all browsers.
Including keywords in your shop page title can help improve your SEO. Just ensure the title makes sense to your customers and represents what you’re selling.
Search engines like Google don’t always update their index immediately. It might take time for the new title to appear in search results. You can speed up this process by requesting a re-crawl of your page in Google Search Console.
Final Thoughts
We hope this guide has helped you learn how to change the shop page title in WooCommerce. Whether you choose to use plugins like AIOSEO and SeedProd or utilize the built-in WordPress settings, you can now easily enhance your store’s user experience and SEO.
You might also want to see our other guides to customize your online store:
Best WordPress Guides for WooCommerce
- How to Make a Custom WooCommerce Thank You Page
- How to Create a Stunning Product Image Gallery in WooCommerce
- How to Add Star Rating to WooCommerce Product Pages Easily
- How to Make a One Product Website in WooCommerce
- How to Display Related Products in WooCommerce Step-by-Step
- How to Add a WooCommerce Shopping Cart Icon In Menus
- How to Customize the WooCommerce Additional Information Tab
- How to Hide Out of Stock Products in WooCommerce
Thanks for reading! We’d love to hear your thoughts, so please feel free to leave a comment with any questions and feedback.
You can also follow us on YouTube, X (formerly Twitter), and Facebook for more helpful content to grow your business.